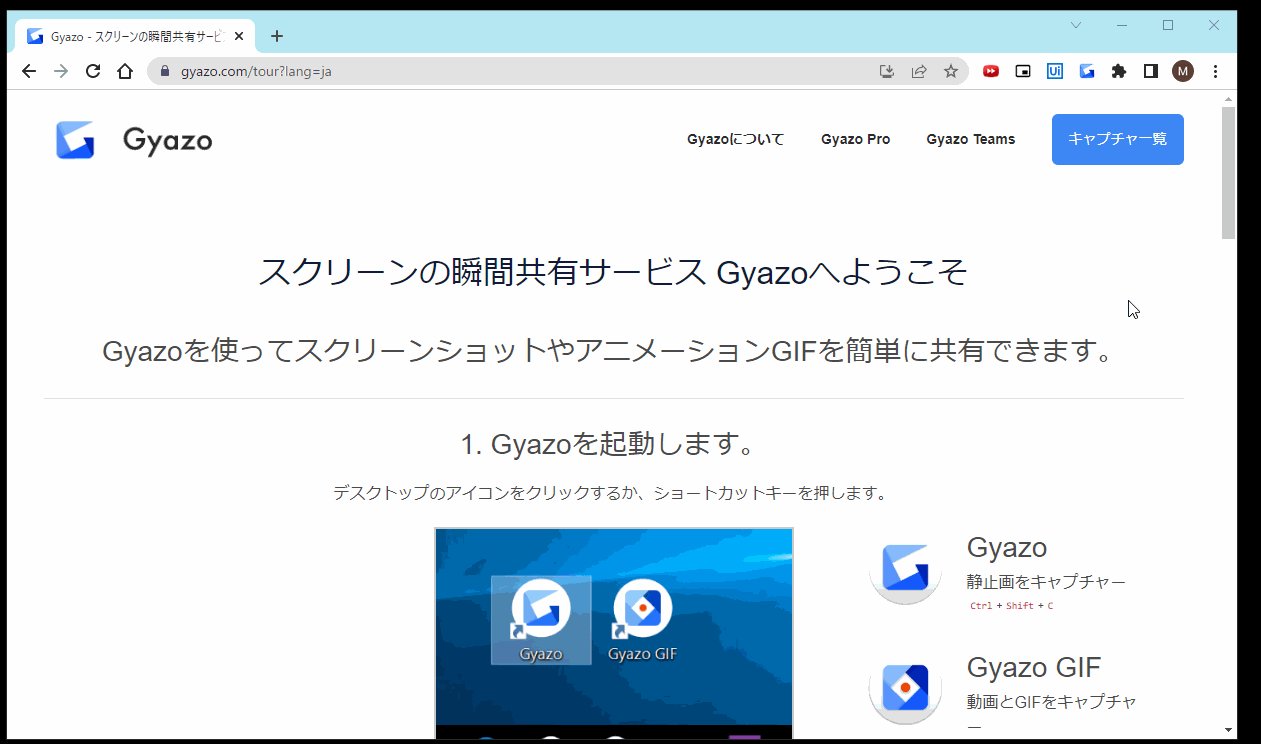
Gyazoとは
端的に言うと、スクリーンショットの共有サービスです。
Google Chrome拡張機能や、Windows、Macのクライアントアプリケーションを利用することにより、数クリックでスクリーンショットをGyazoにアップロードし、共有URLを取得することができます。
見てもらうほうがはやいと思うので、実画面をご覧ください。
スクリーンショット画像の共有
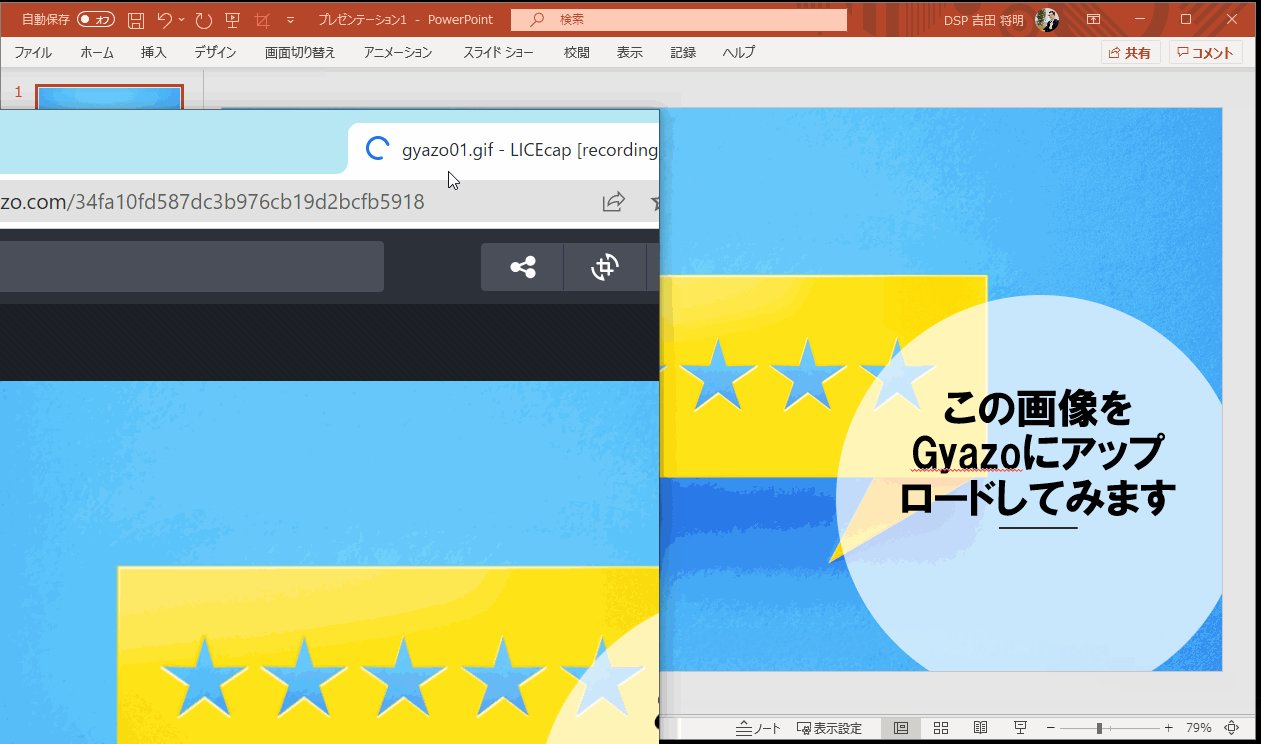
パワポのスクリーンショットを撮って、Gyazoにアップロードして共有URLを取得する動画です。10秒ほどで完了しています。

生成された以下のGyazo URLから画像にアクセスすることができます。
https://gyazo.com/34fa10fd587dc3b976cb19d2bcfb5918
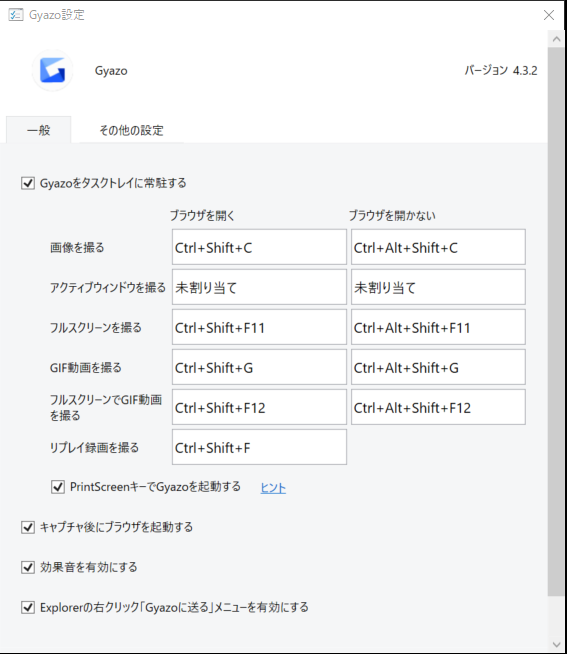
クライアントアプリケーションをインストールすることで、タスクトレイに常駐させ、キーボードショートカットで起動することができます。
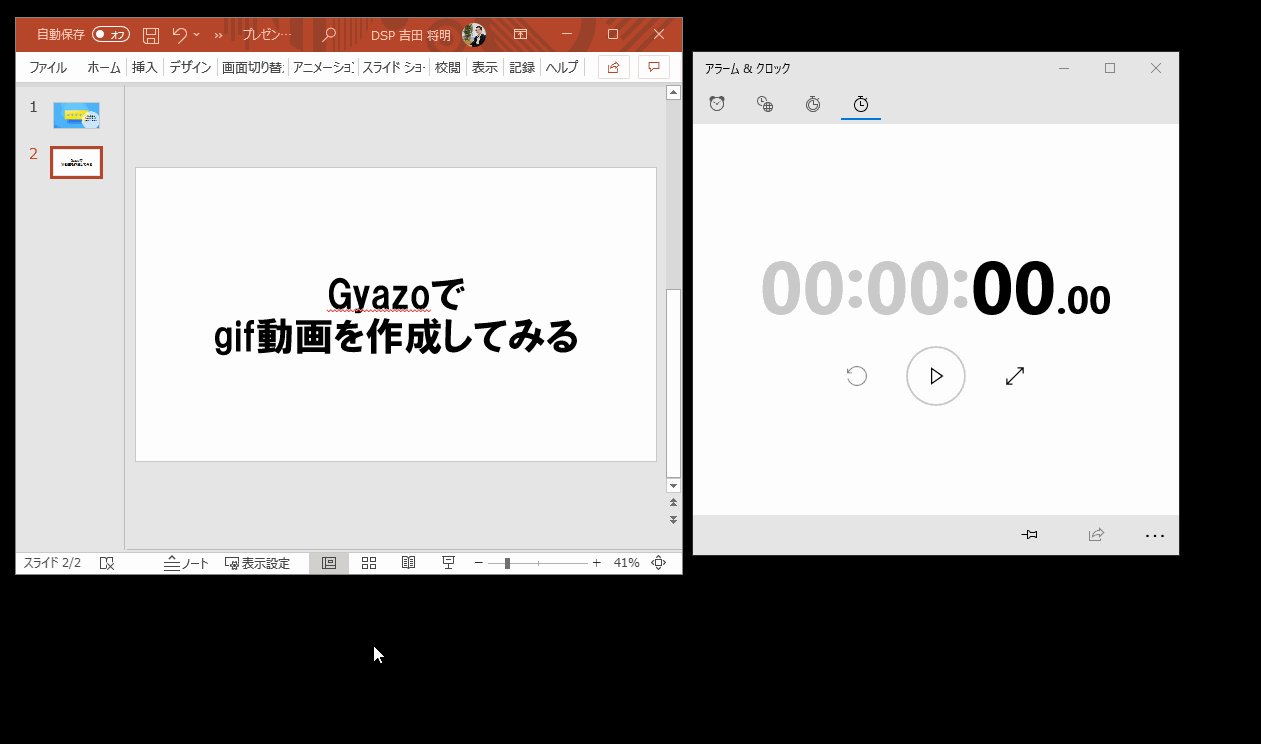
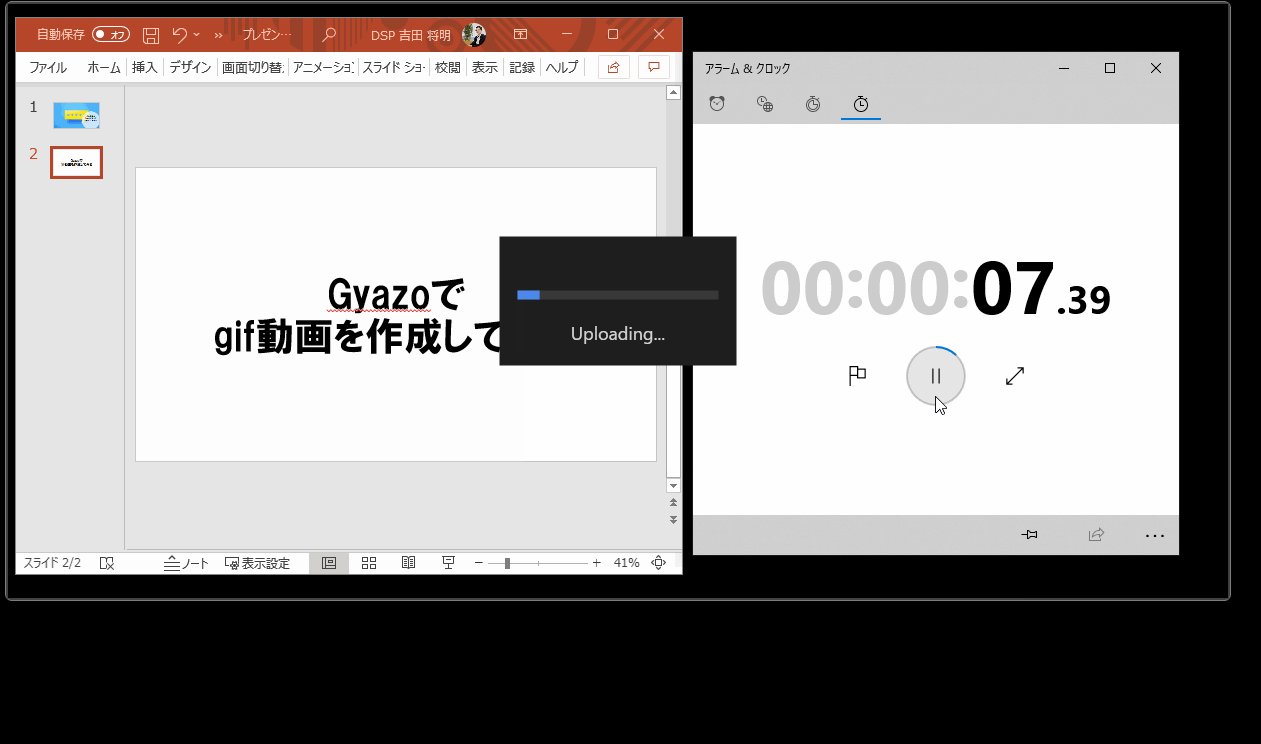
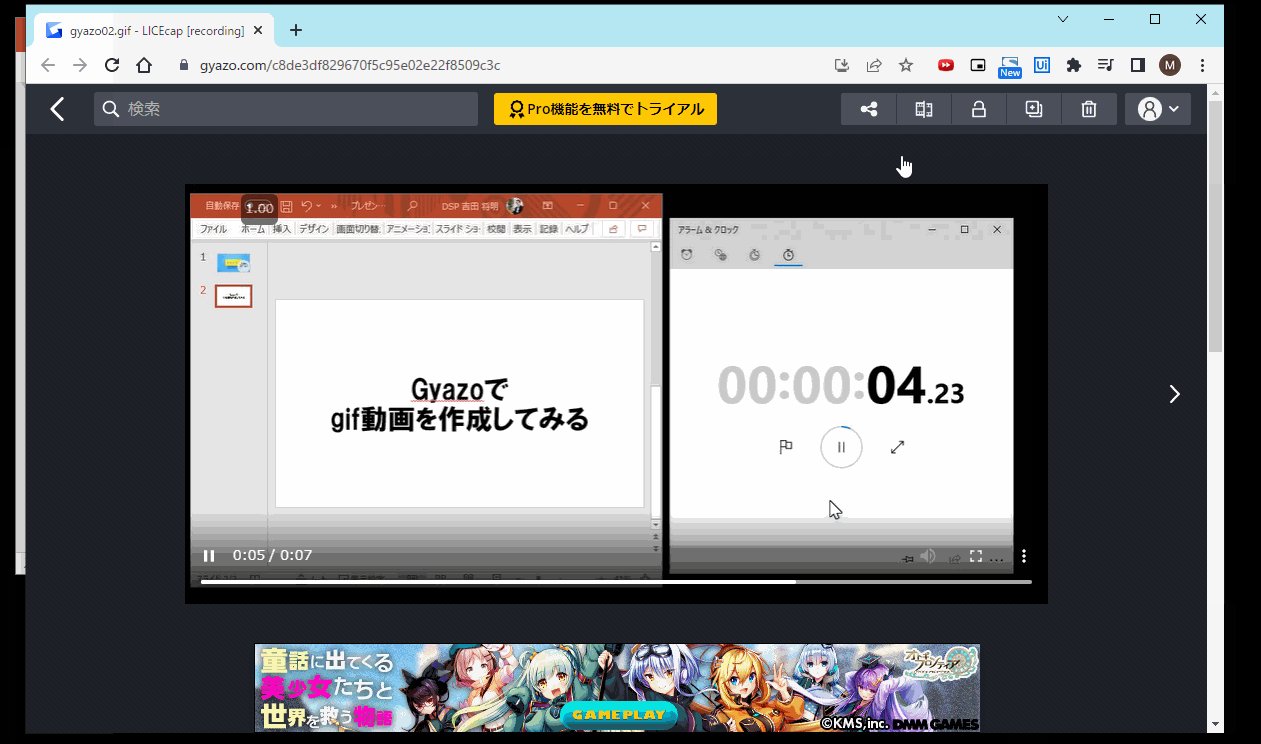
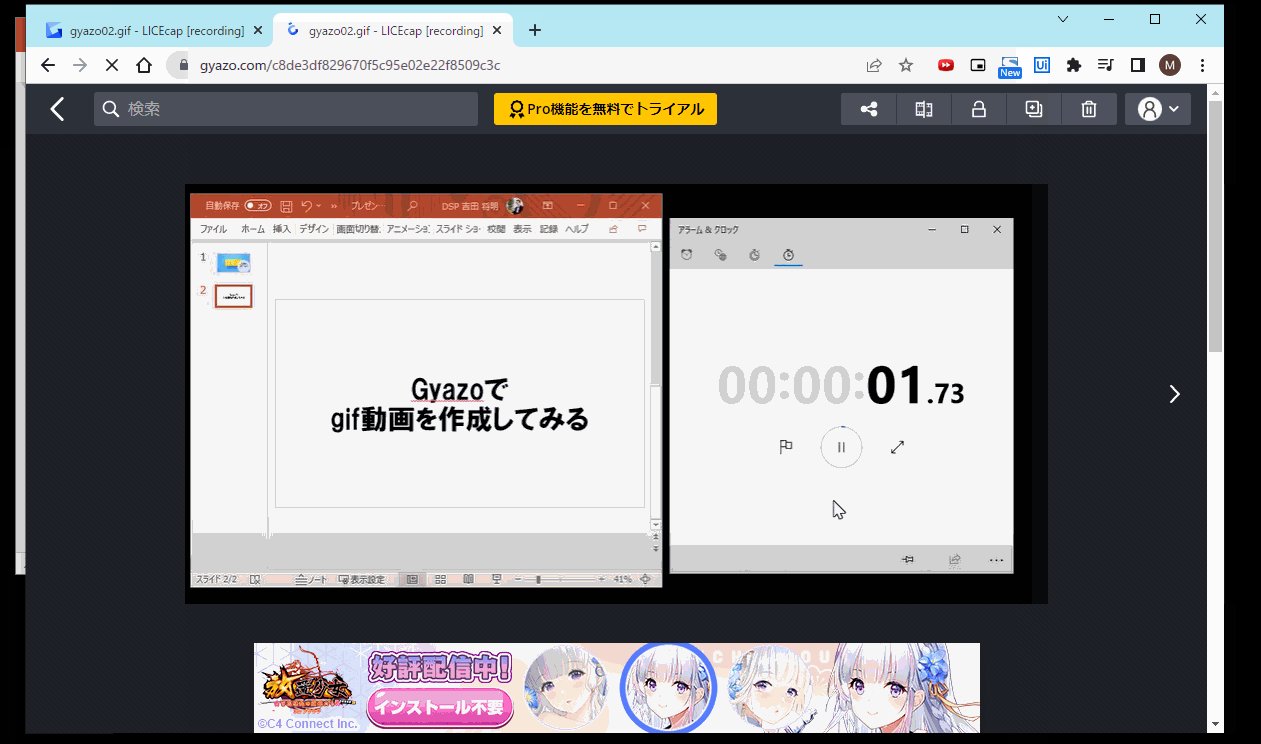
gif動画の共有
gif動画にも対応しています。(フリープランでは7秒までという制限があります)

生成された以下のGyazo URLからgif動画にアクセスすることができます。
https://gyazo.com/c8de3df829670f5c95e02e22f8509c3c
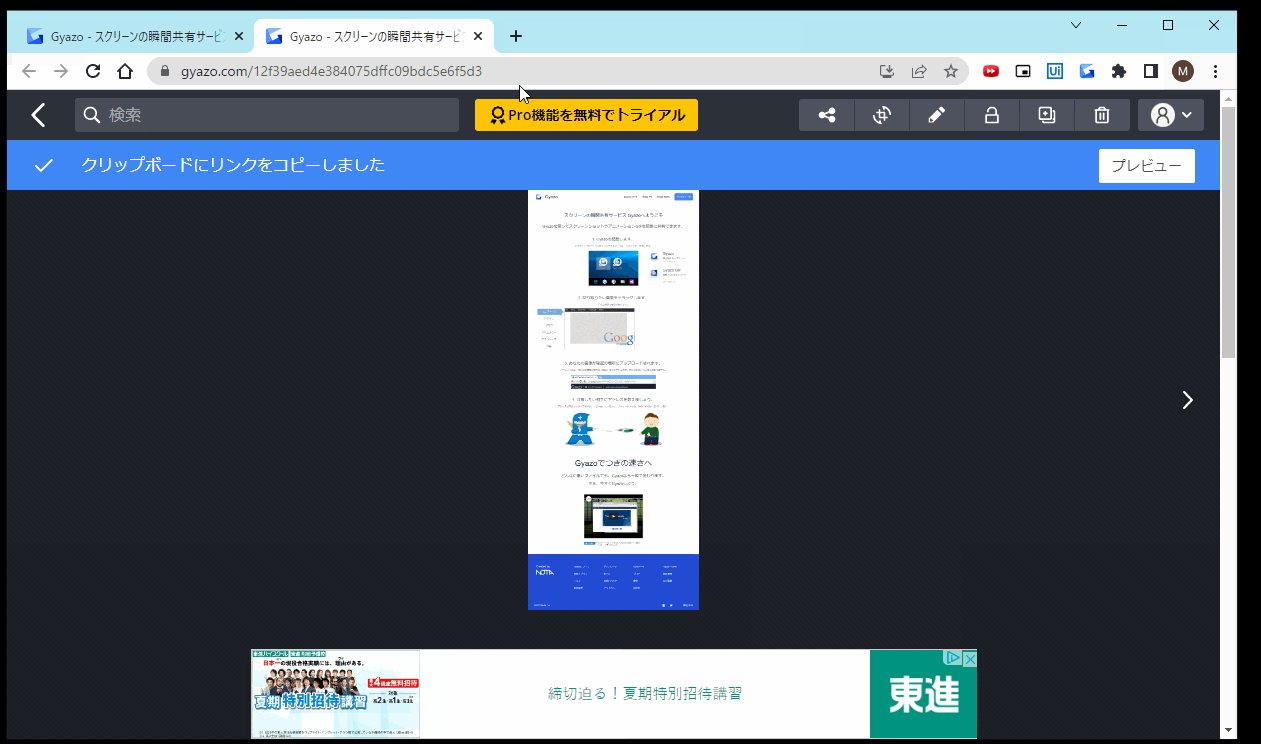
Webページ全体画像(スクロール画像)の共有
ブラウザ拡張機能をインストールすることでページ全体画像をGyazoが撮影し画像URL化してくれます。

生成された以下のGyazo URLからWebページ全体画像にアクセスすることができます。
https://gyazo.com/12f39aed4e384075dffc09bdc5e6f5d3
どういうときに使うと便利?
スクリーンショットの共有サービスというと、誰かに画像を共有したい(送信したい)時に使うもの?と思った方もいるかもしれません。
もちろんそういった使い方もできますが、ブログの画像管理をラクしたい場合にも使うことができます。
HugoやGatsbyなどの静的サイトジェネレーターでMarkdownでブログを書く場合、スクリーンショットなどの画像ファイルは、一度画像ファイルとして名前を付けて保存し、それをMarkdownから参照する必要があります。
このうち、画像保存と保存先パスの生成をGyazo使うことでラクできるので、文章書くのに集中できてとっても快適です。
価格とプラン
無料プランと有料プランが用意されています。
無料プランの「直近10枚のキャプチャーの閲覧と検索」という制限について
10枚を超えると古いものから見れなくなるのか、というとそうではなく、一度アップロードした画像はURLさえ控えておけば無制限に見れます。言い換えると、一度ブログに画像URLをリンクしてしまえば、基本的にはそのまま画像を閲覧し続けることができます。(サービスが終了したり規約変更で見れなくなるリスクはあります)
ただしGyazoの管理画面からは表示されなくなるので、URLを控えていないと実質閲覧・共有することはできません。
なお、この制限も有料プランに変更することで、無料プランの期間内にアップロードした過去画像も管理画面で見えるようになるということです。
無料プランの「最大7秒間のGIF動画撮影」という制限について
画像だけでは伝わりにくい操作手順や動作を、gif動画で伝えたいことって、私はまぁまぁあるので、GIFを簡単に共有できるのいいなと思いました。
しかし、やってみてわかったのですが、7秒というのはとても短く、7秒に収めるために何度も録画を試す事象が発生します笑
なので、GIF動画に関しては、7秒に収まる短い動画以外は、LICEcapというGIF作成ツールを使っています。
私は今のところ無料プランを使わせてもらっていますが、有料プランに切り替えると上記に加えてOCR機能や、画像の編集などもできるようです!
導入方法
以下のサイトからGyazoのWindows,Macアプリのダウンロードが可能です。
アカウント作成は以下から行えます。
HugoブログでMarkdownでのリンク掲載方法
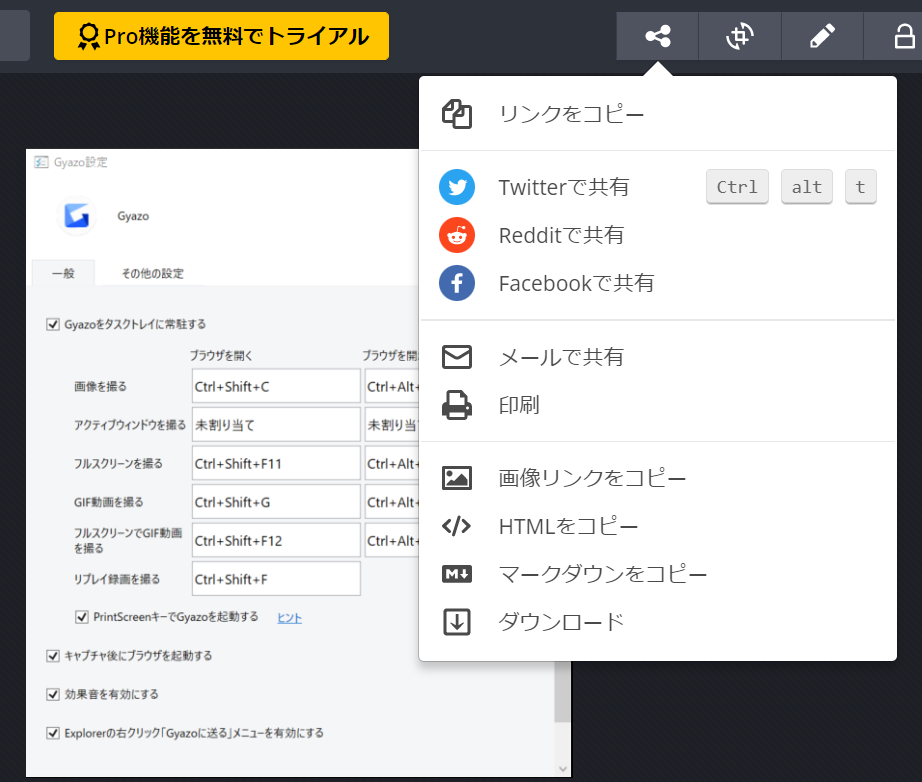
Gyazoでは、共有方法がいくつか用意されています。
HugoのMarkdownに画像を表示したい場合、管理画面から「HTMLをコピー」を選択すると良いと思います。

そうすると以下のようなHTMLコードがクリップボードにコピーされるので、Markdown本文に貼ります。
<a href="https://gyazo.com/1003a7e771aec897aacc0926c6351915"><img src="https://i.gyazo.com/1003a7e771aec897aacc0926c6351915.png" alt="Image from Gyazo" width="614.6666666666666"/></a>
このままだと、画像クリックするとgyazoページに飛ぶため、私はaタグのhref属性を消しこんで掲載しています。
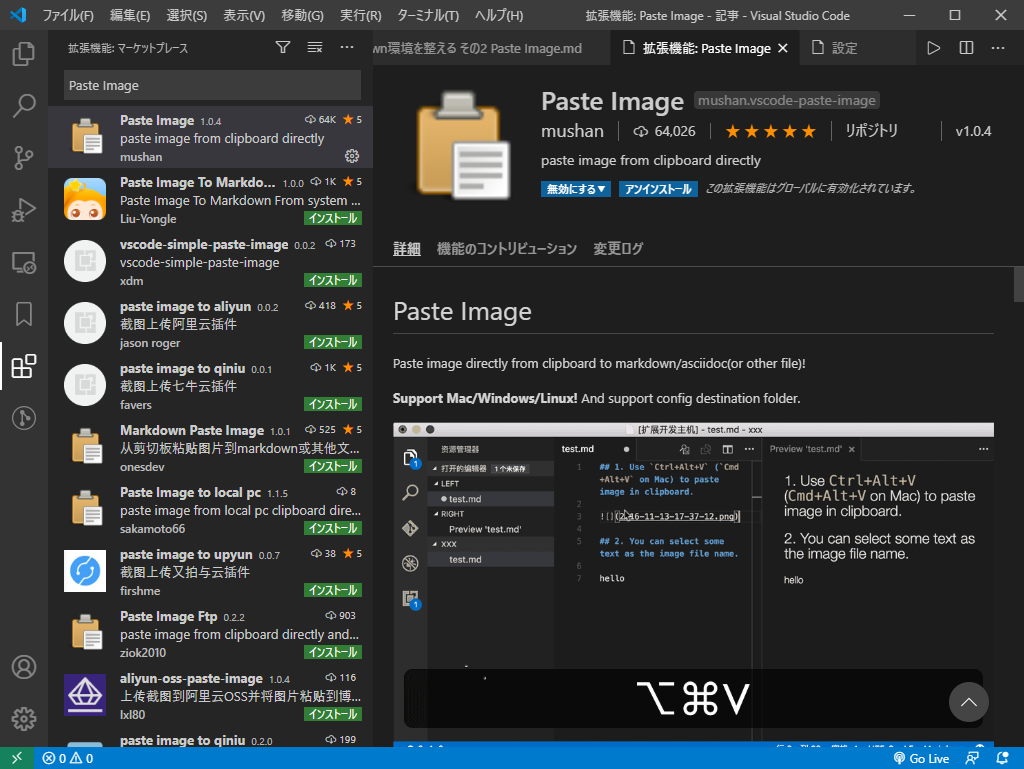
おまけ:Visual Studio Codeの拡張プラグイン「Paste Image」
VSCodeでMarkdownを書いている人は、Paste Imageプラグインを使うのもアリかもしれません。