UiPath Appsは、UiPath社が提供するローコードアプリケーション開発プラットフォームです。
本記事では、これから初めてUiPath Appsに触ってみようという方に向けて、ハンズオンを交えてUiPath Appsの使い方をご紹介していきたいと思います。
前回の記事はこちら
UiPath Apps画面を開く
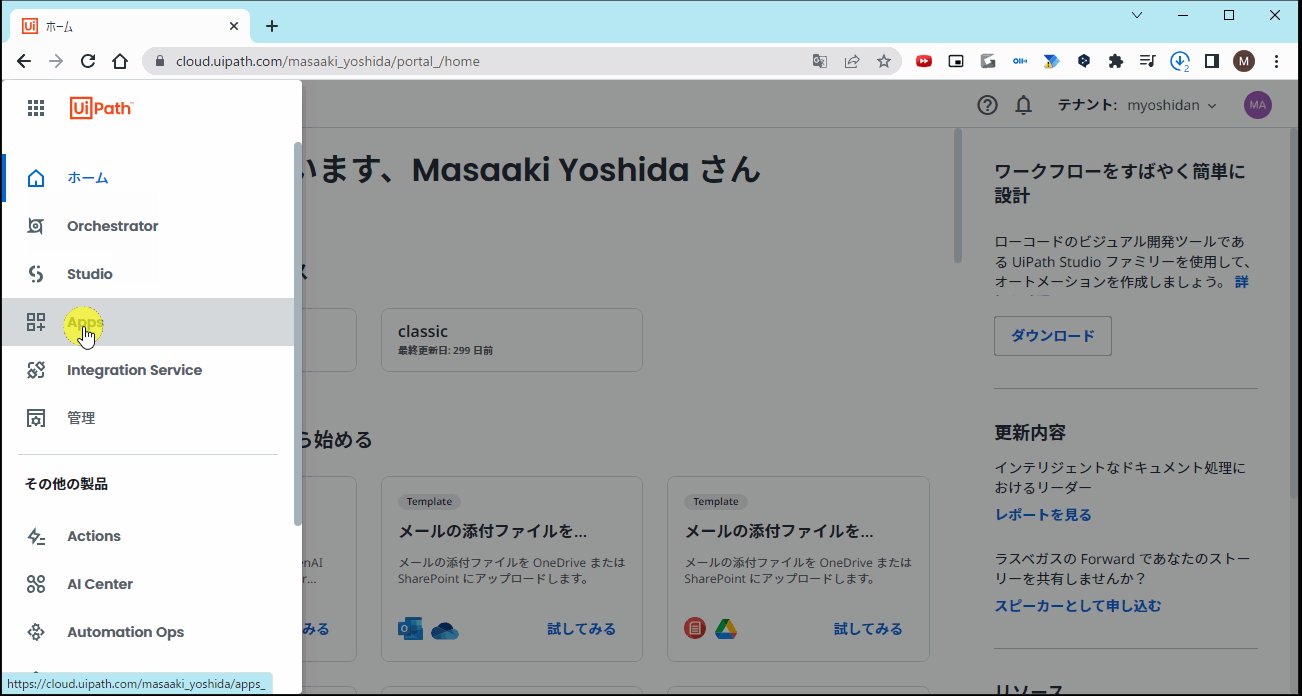
まずはUiPath Automation Cloudにログインし、UiPath Apps画面を表示しましょう。

今回作るアプリ
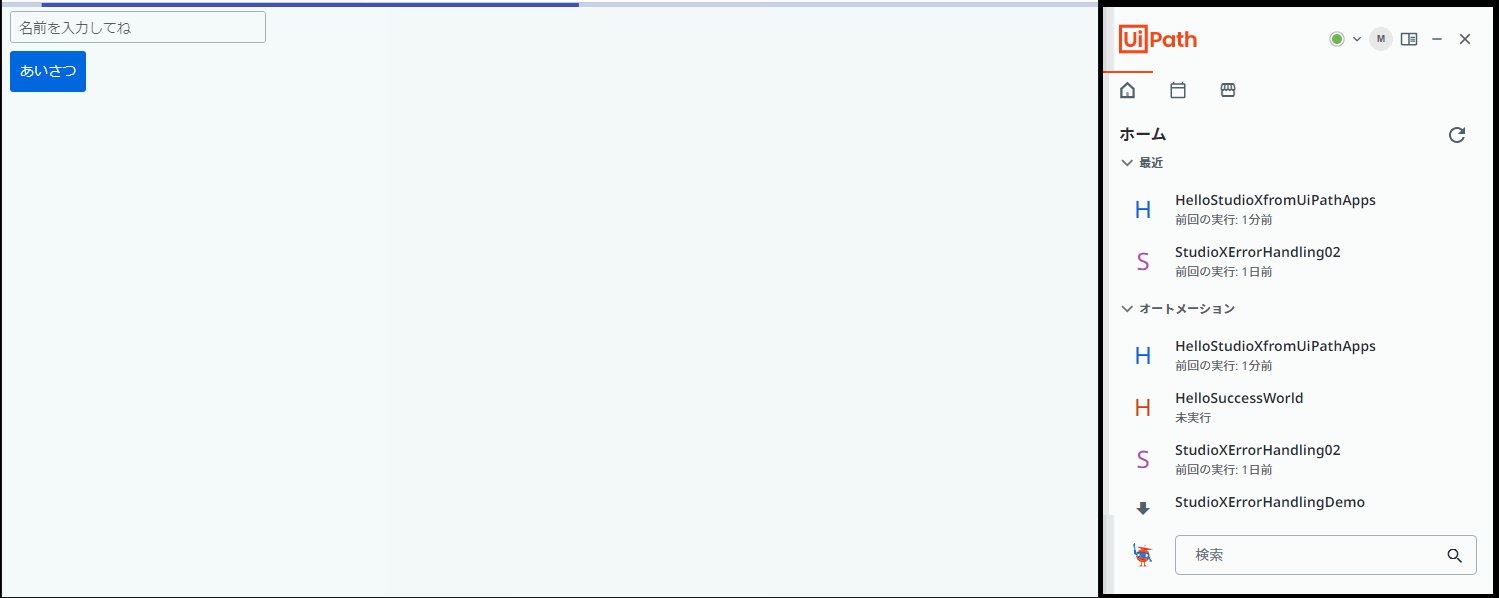
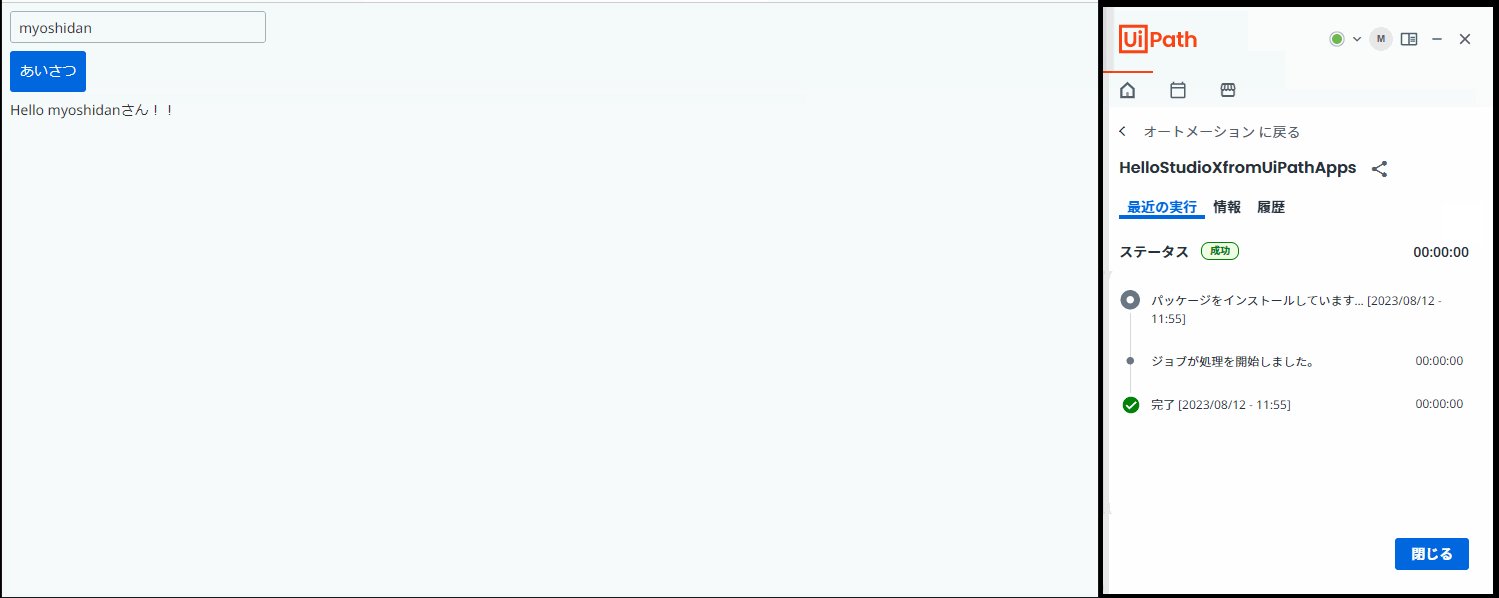
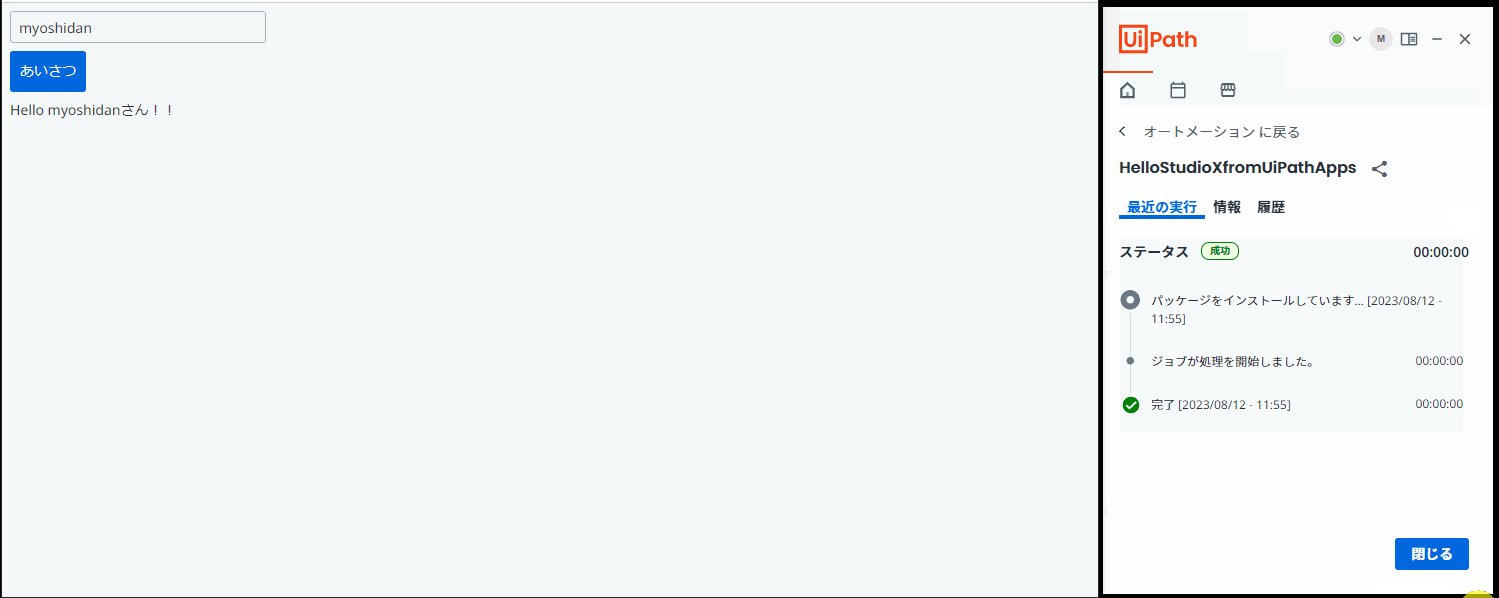
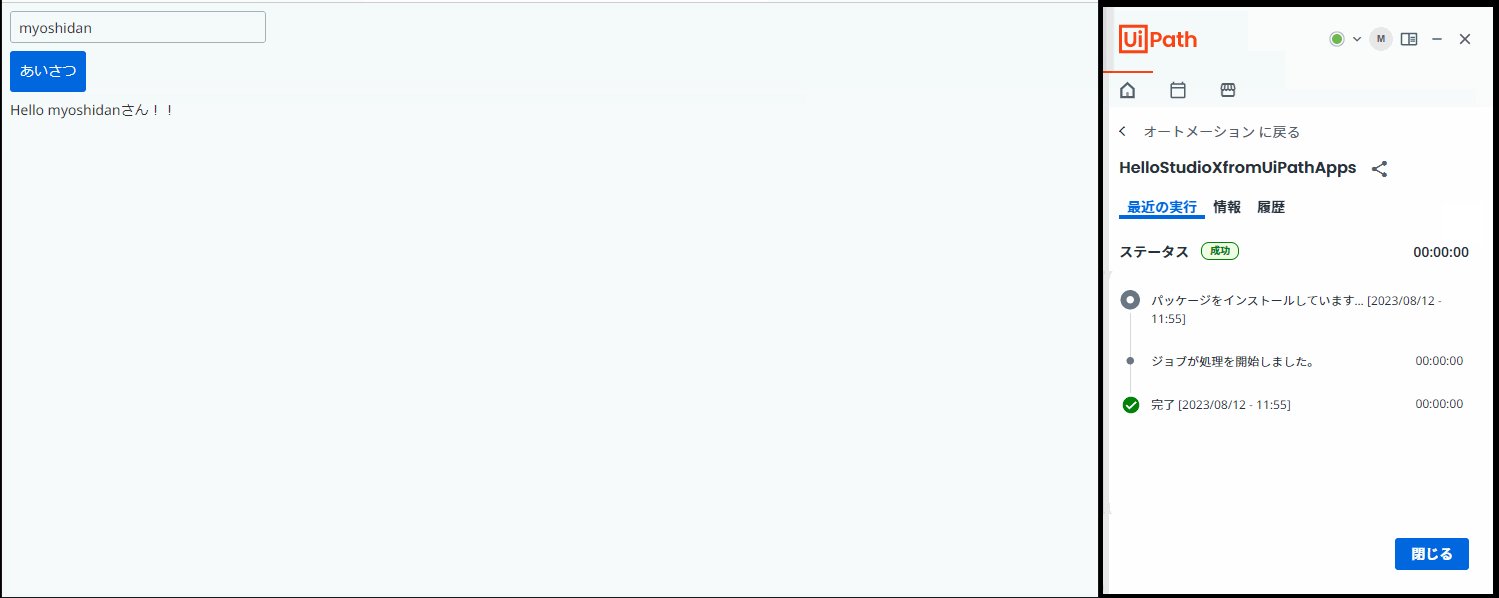
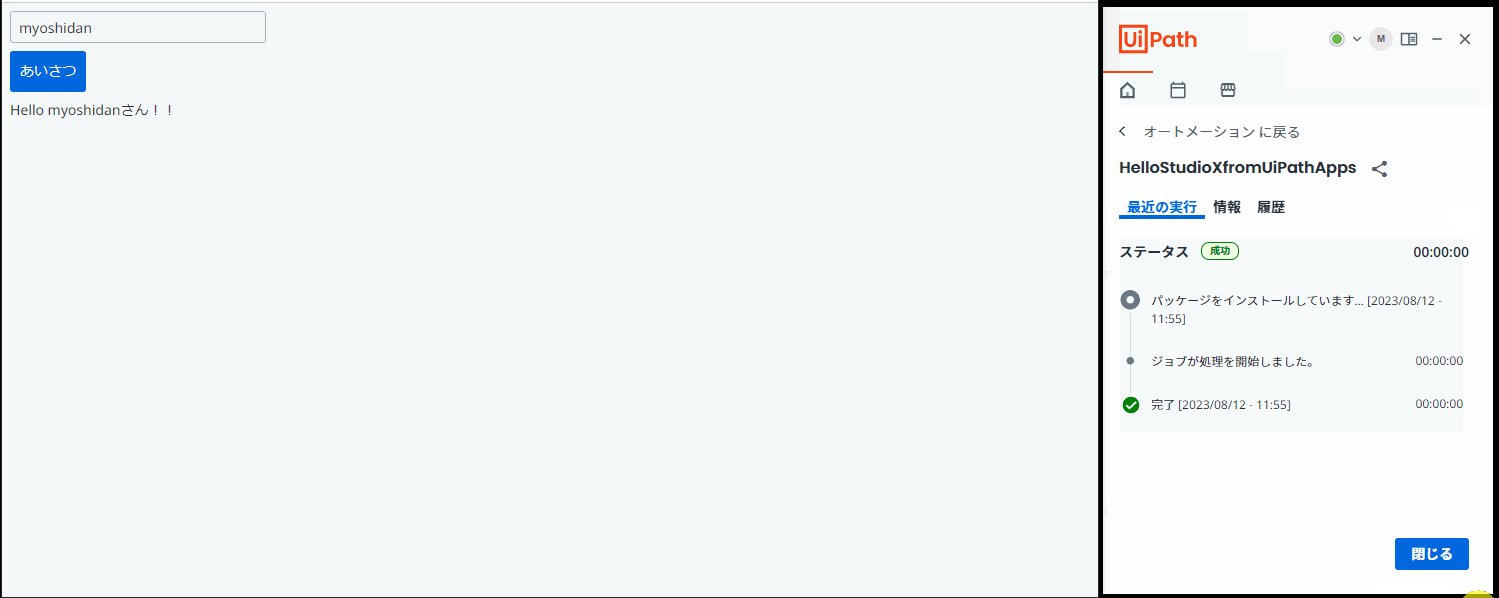
完成形はこちらになります。
名前を入力すると、「こんにちは!○○さん」と返事をしてくれるだけのアプリです。

ただ前回と違うのは、UiPath StudioXで作成したオートメーションプロセスを呼び出して、その結果を画面に表示していることです。
「あいさつ」ボタンを押したあと、右側のUiPath Assistantで、「HelloStudioX_fromUiPathApps」というプロセスが起動していることを確認してください。
今回は、UiPath Appsでプロジェクトを作成する前に、呼び出すオートメーションプロセスを作成する必要があります。
UiPath StudioXでオートメーションプロセスを作って、それを呼び出すようにしましょう。
UiPath StudioXを使用するには、PCにUiPath Studioのソフトウェアインストールが必要です。
インストール未実施の方は、以下記事を参照し、インストールおよびセットアップを実施してください。
あいさつを返すオートメーションプロセスをUiPath StudioXで作成する
それでは早速UiPath StudioXでプロジェクトを作成していきましょう。
UiPath StudioXプロジェクトの作成
以下手順でプロジェクトを作成します。

❶ 「新規 - 空のタスク」をクリックします。
❷ プロセス名欄に「HelloStudioX_fromUiPathApps」と入力し、「作成」ボタンをクリックします。
❸ プロジェクトが作成されました。
もし空のタスクというメニューが出てこなければ、Studioプロファイルになっている可能性があります。
その場合は、左上の「ホーム」ボタンを押し、「設定」メニューの「ライセンスとプロファイル」から「プロファイルを変更」をクリックし、「StudioX」を選択してください。「UiPath Studioが再起動され、StudioXプロファイルに切り替わります。
引数を定義する
UiPath Appsからオートメーションプロセスに、データを渡したり、受け取ったりする時には、オートメーションプロセス側で「引数」を定義する必要があります。今回は以下の引数を定義します。
| 引数名 | 方向 | 必須 | 説明 |
|---|---|---|---|
| name | In | 必須 | UiPath Apps側からもらう(Inputしてもらう)名前 |
| greeting_message | Out | - | UiPath Apps側に返す(Outputする)あいさつ文 |
たまに引数の方向の考え方が難しいと声をいただきますが、 基本的に「引数」は定義する側(StudioX側)に立って、InなのかOutを考えるとよいです。 今回、StudioXは、Appsから「name」引数を通じて、名前情報をInputしてもらい、あいさつ文を返却する(Outputする)のでこの設定になります。
StudioXでの引数設定は以下の通りです。

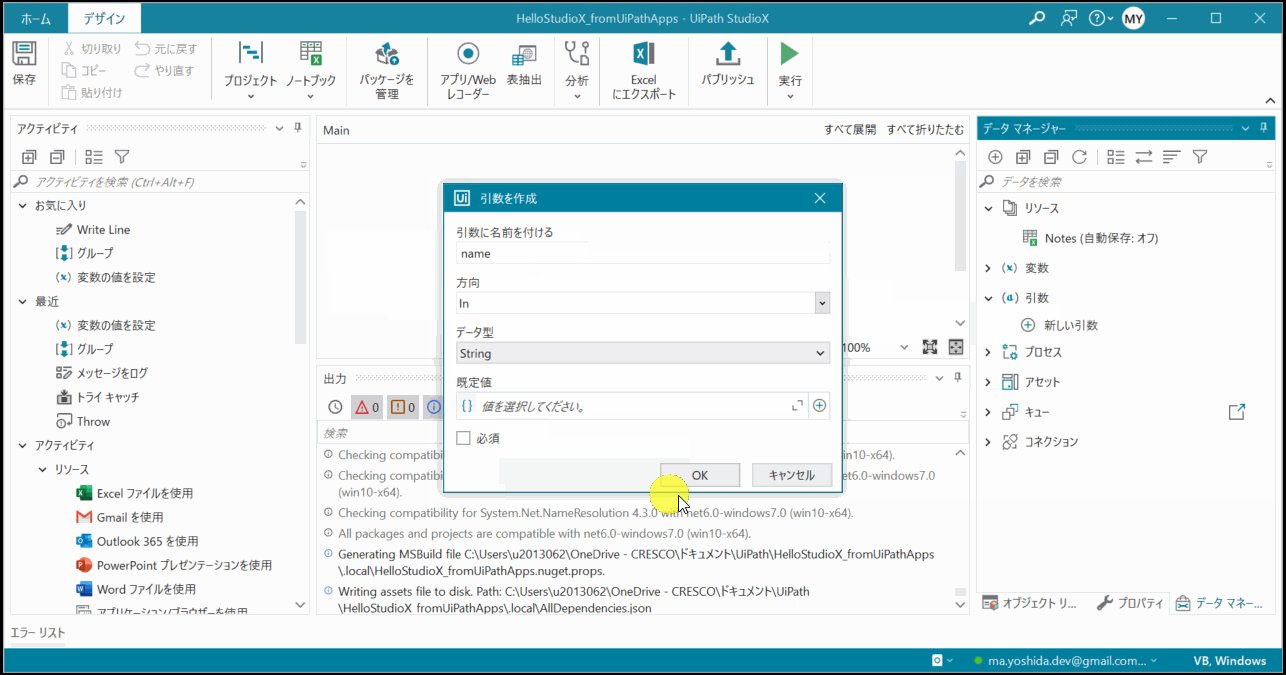
❶ 「データマネージャー」を表示します。
❷ 「引数」欄を展開し、「新しい引数」をクリックします。
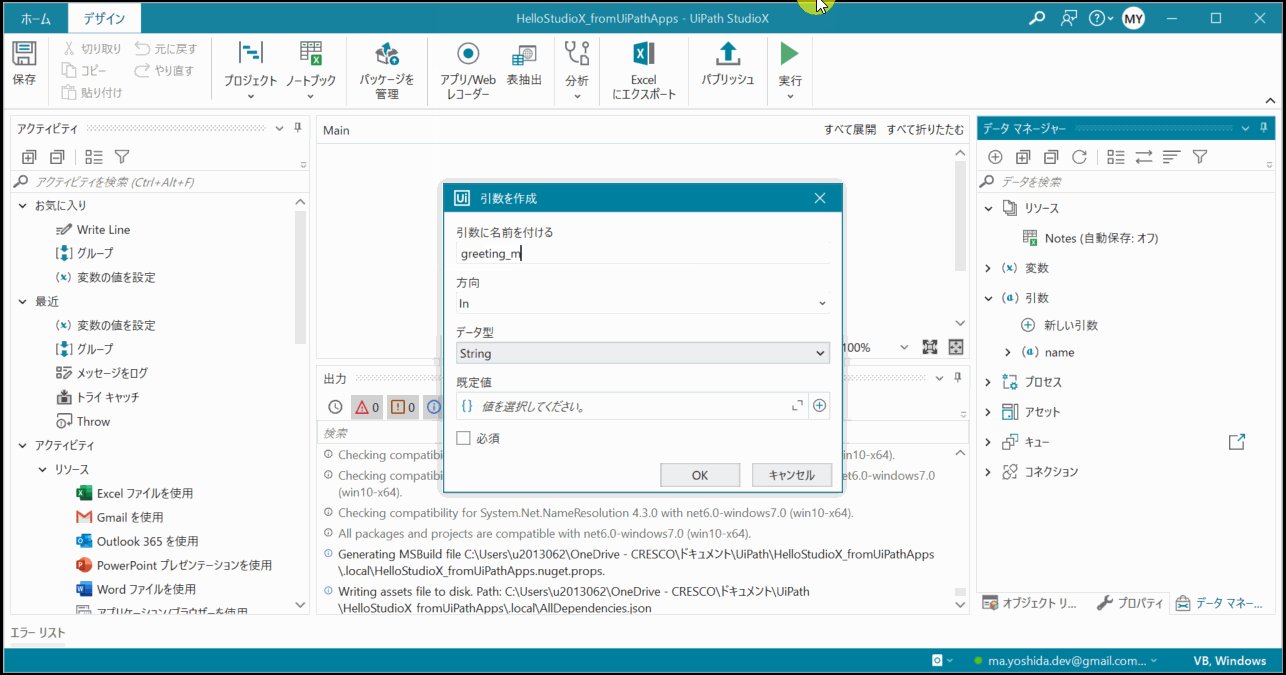
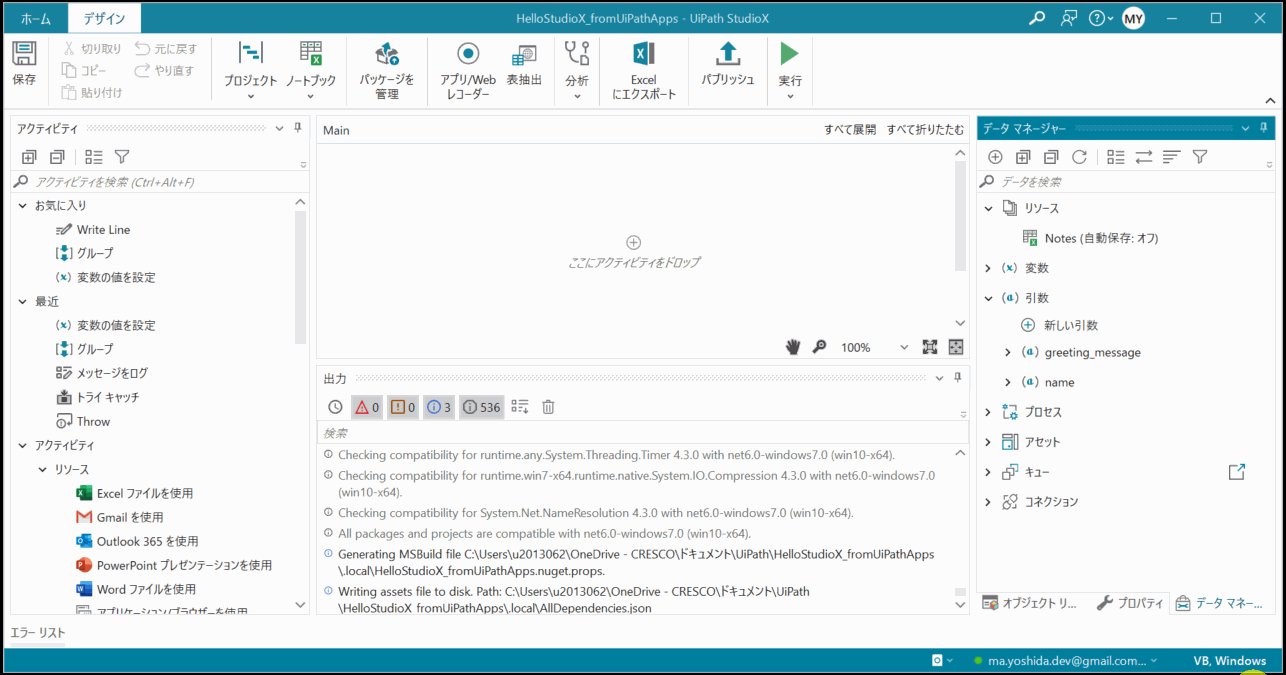
❸ 「引数名」、「引数の方向」、「必須」を指定します。
あいさつロジックを記述する
続いてStudioXで、「変数の値を設定」アクティビティを用いて、返却するあいさつ文を作成し、「greeting_message」引数に設定しましょう。

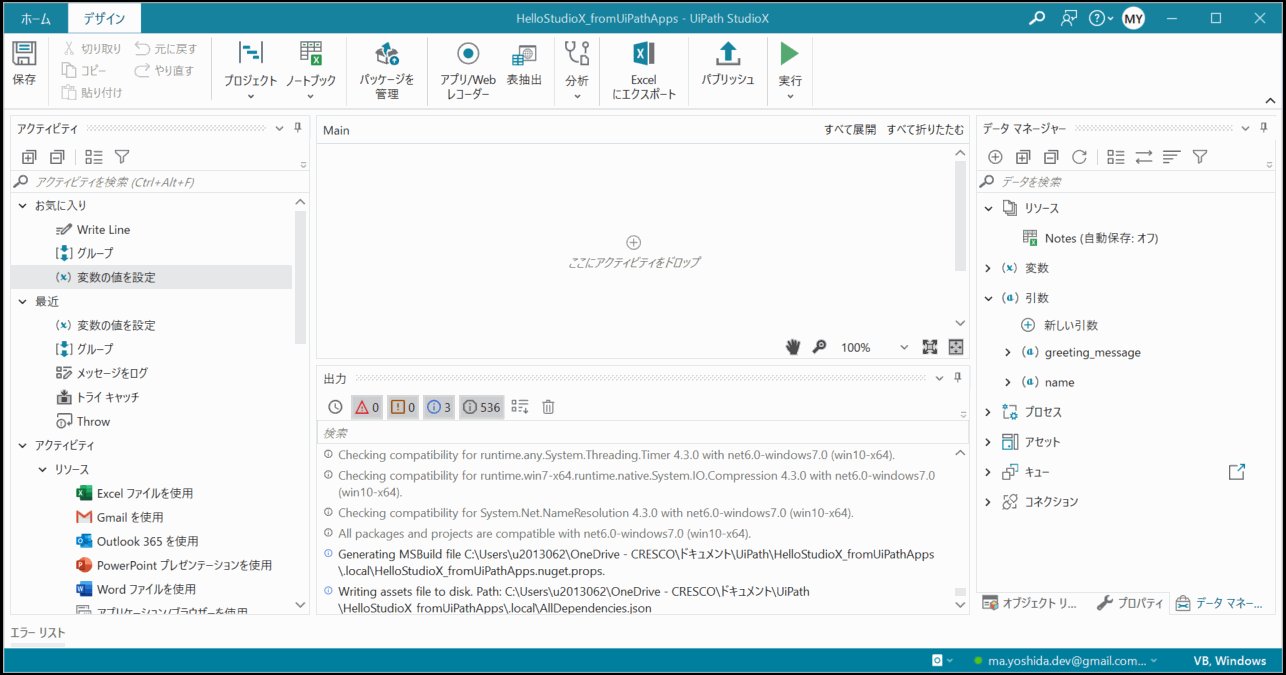
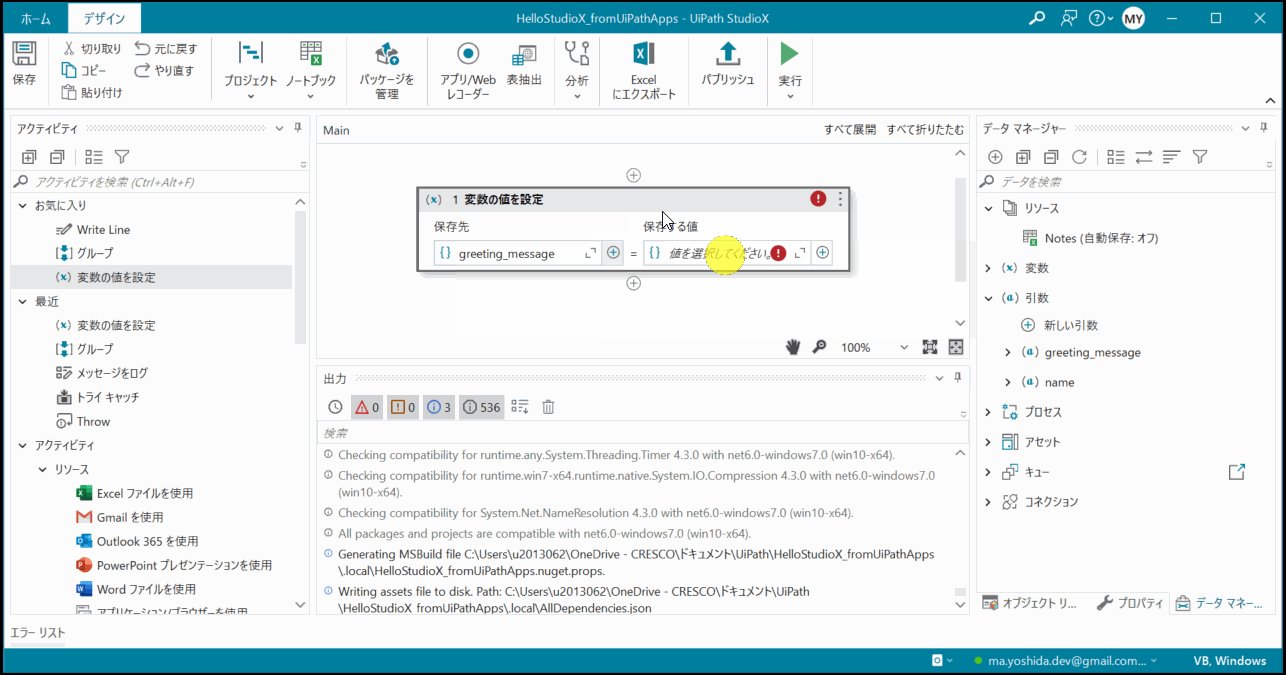
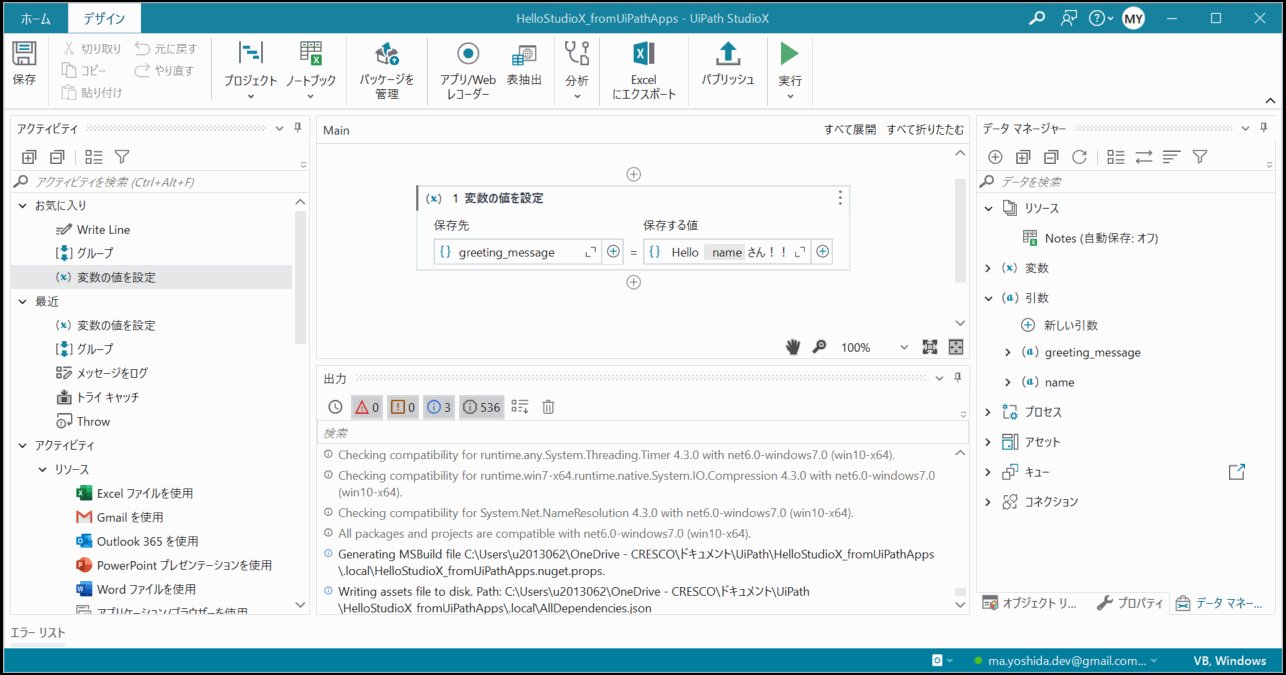
❶ 「変数の値を設定」アクティビティを配置します。
❷ 「保存先」欄に、「引数 - greeting_message」を設定します。
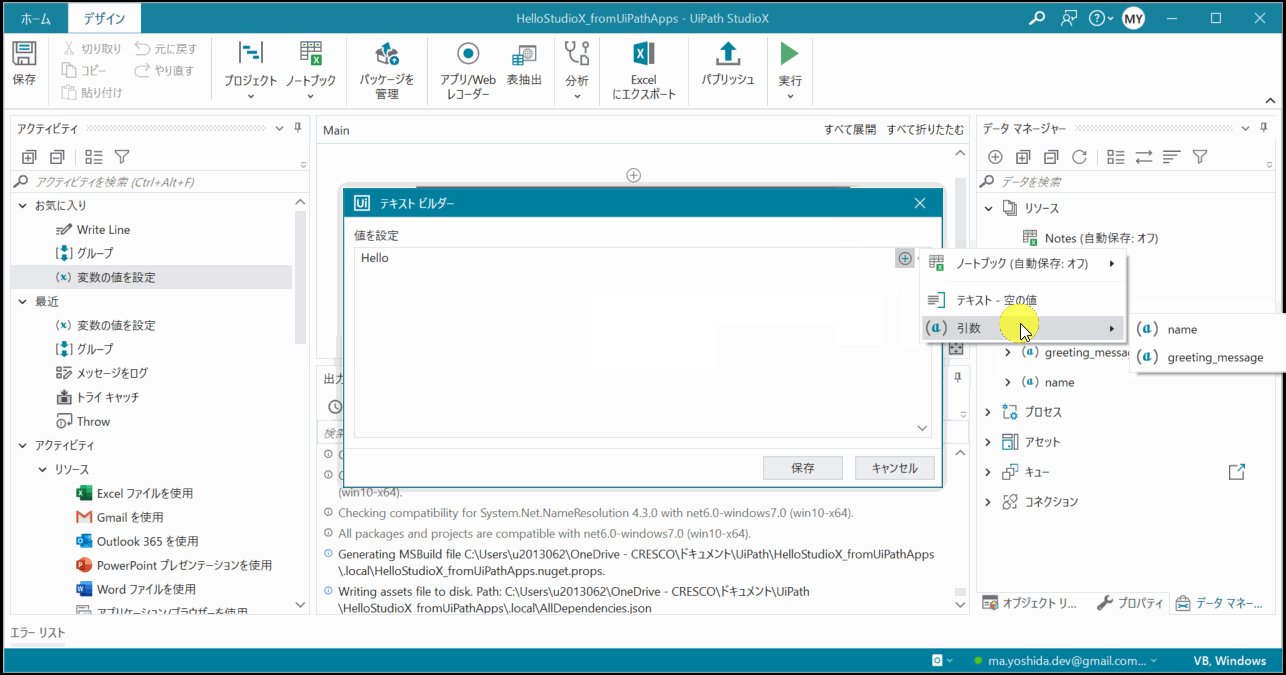
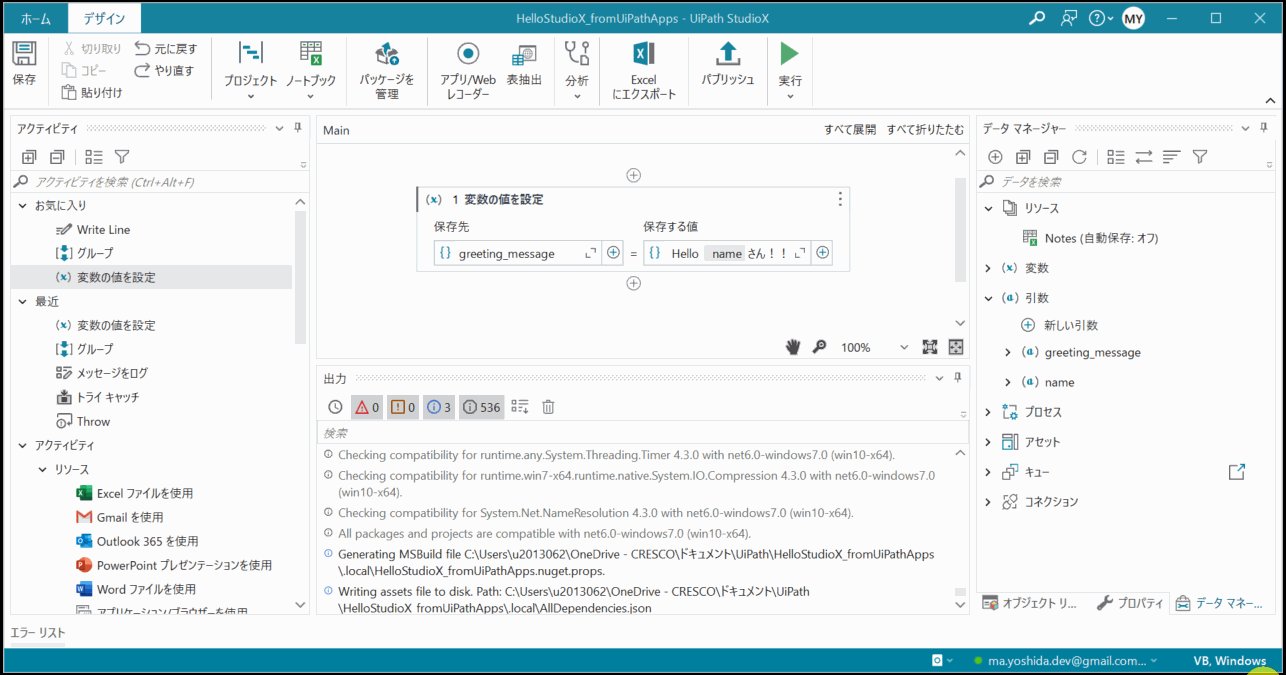
❸ 「保存する値」欄に、「Hello [name] さん!!」を設定します。
[name]には、動画を参考にname引数を設定してください。
以上でワークフローの作成は完了です。
Orchestrator個人用ワークスペースにパブリッシュ
UiPath Appsから呼び出せるようにするために、Orchestratorにパブリッシュしましょう。
今回は、Orchestrator側での登録作業を簡略化するために個人用ワークスペースにパブリッシュします。

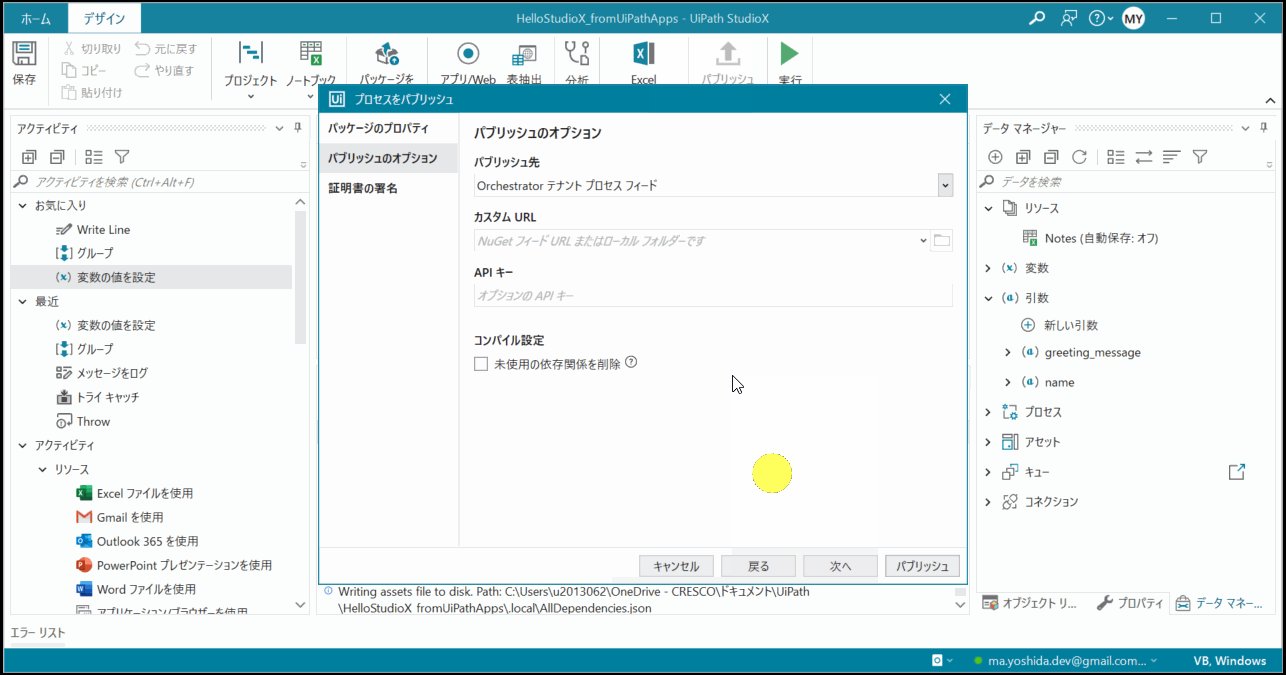
❶ 画面上部右側の「パブリッシュ」をクリックします。
❷ パブリッシュのオプションで「Orchestrator 個人用 ワークスペースフィード」を選択します。
❸ パブリッシュが完了するのを確認します。
「Orchestrator 個人用 ワークスペースフィード」が出てこない場合、Orchestrator側で個人用ワークスペースが無効化されている、またはOrchestratorのバージョンが古いなどの可能性があります。組織の管理者に確認してください。
以上でStudioX側は完了です。UiPath Apps側の作業に入りましょう!
UiPath Appsでオートメーションプロセスを呼び出すアプリを作成する
いよいよUiPath Apps側の作成に入っていきます。
UiPath Apps プロジェクトの作成
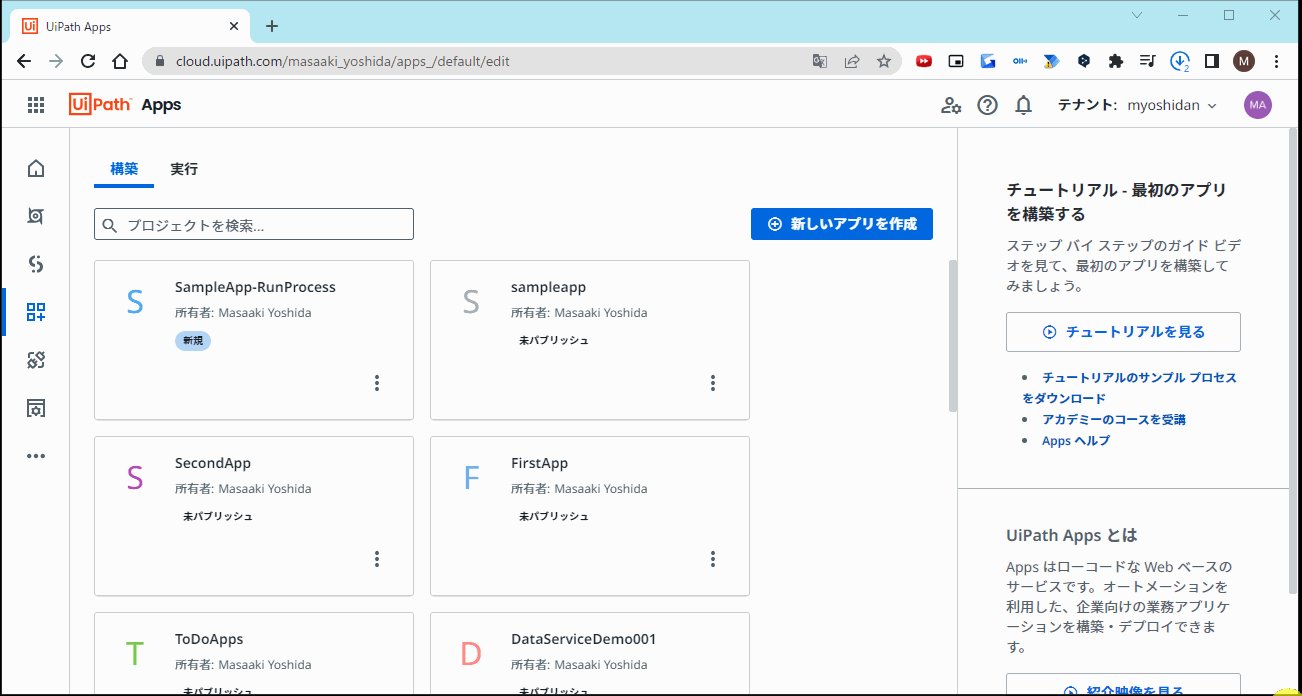
早速プロジェクトを作成してみましょう。

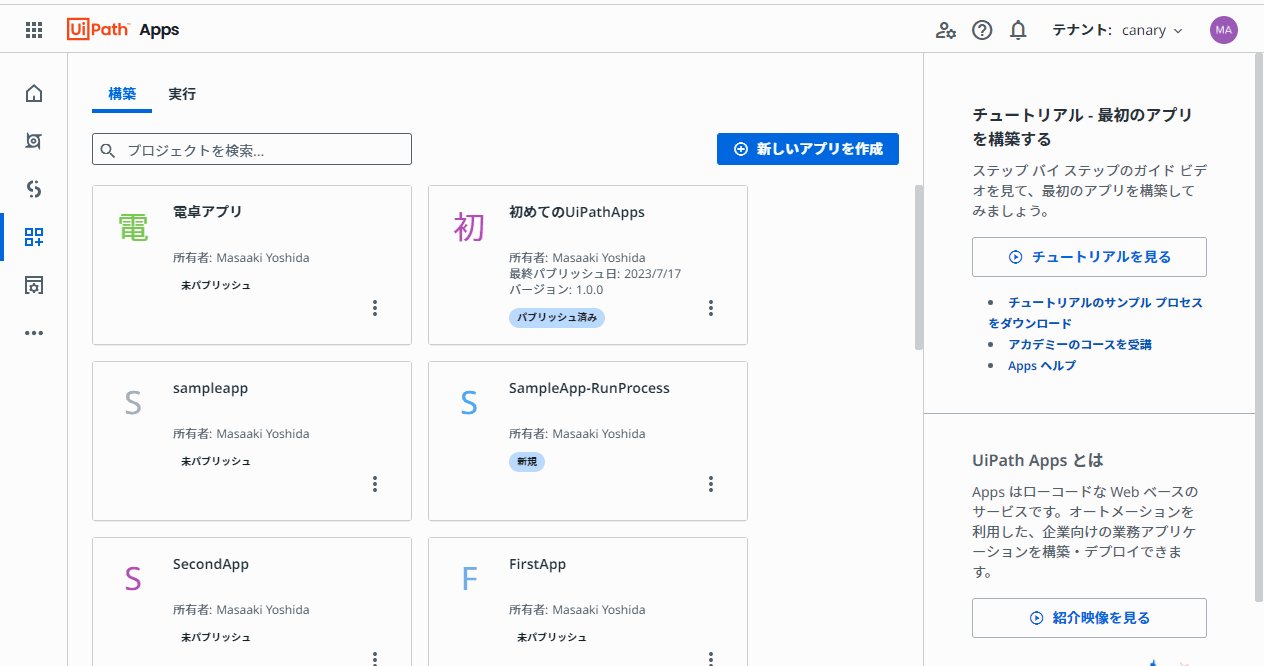
❶ 「新しいアプリを作成」をクリックします。
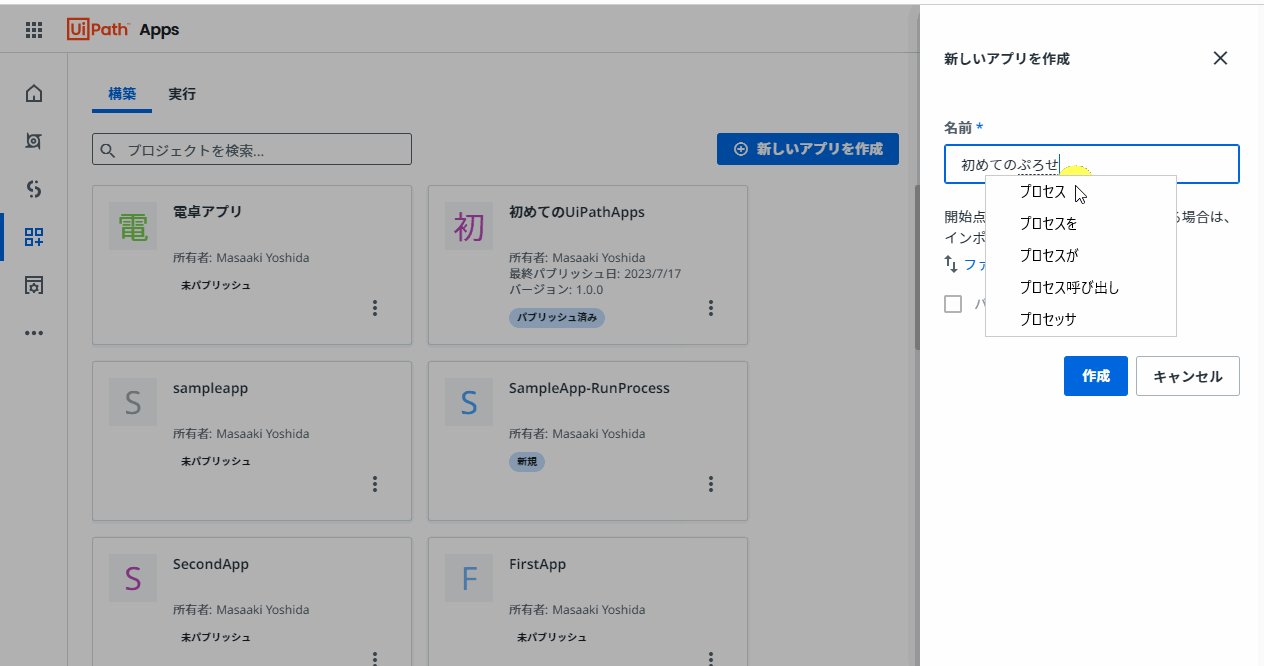
❷ 名前欄に「初めてのプロセス呼び出し」と入力し、「作成」ボタンをクリックします。
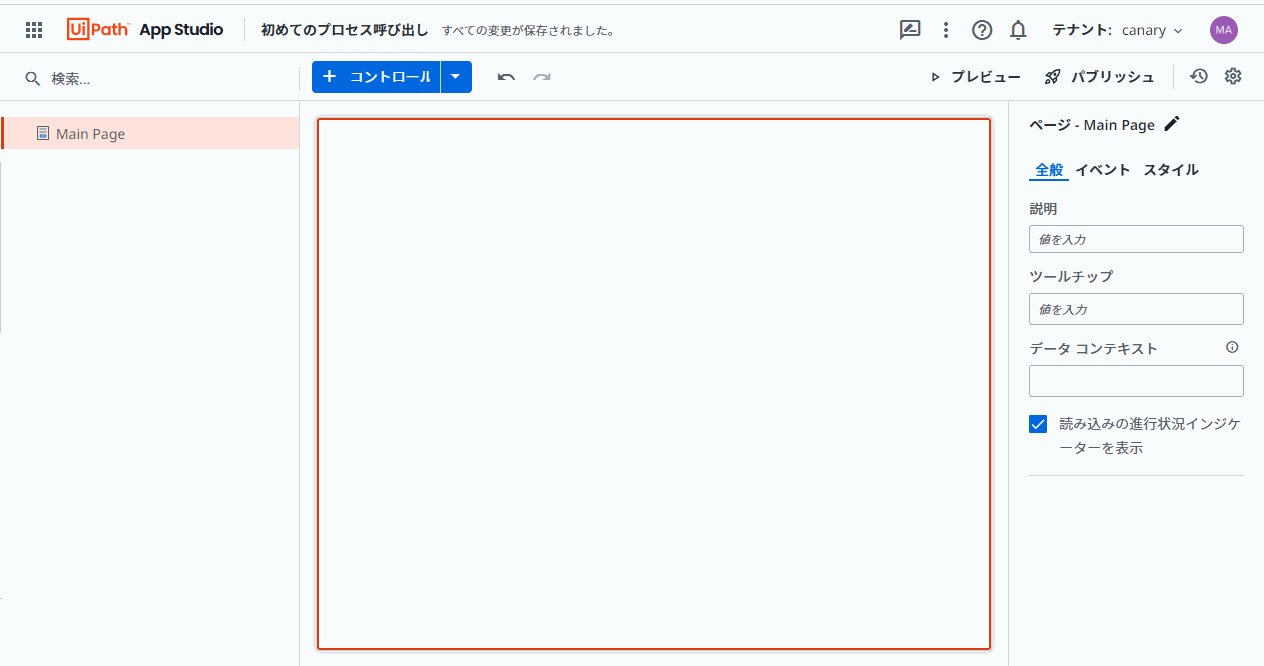
❸ テンプレートの選択画面が表示されますが、今回は「空のページ」を選択します。
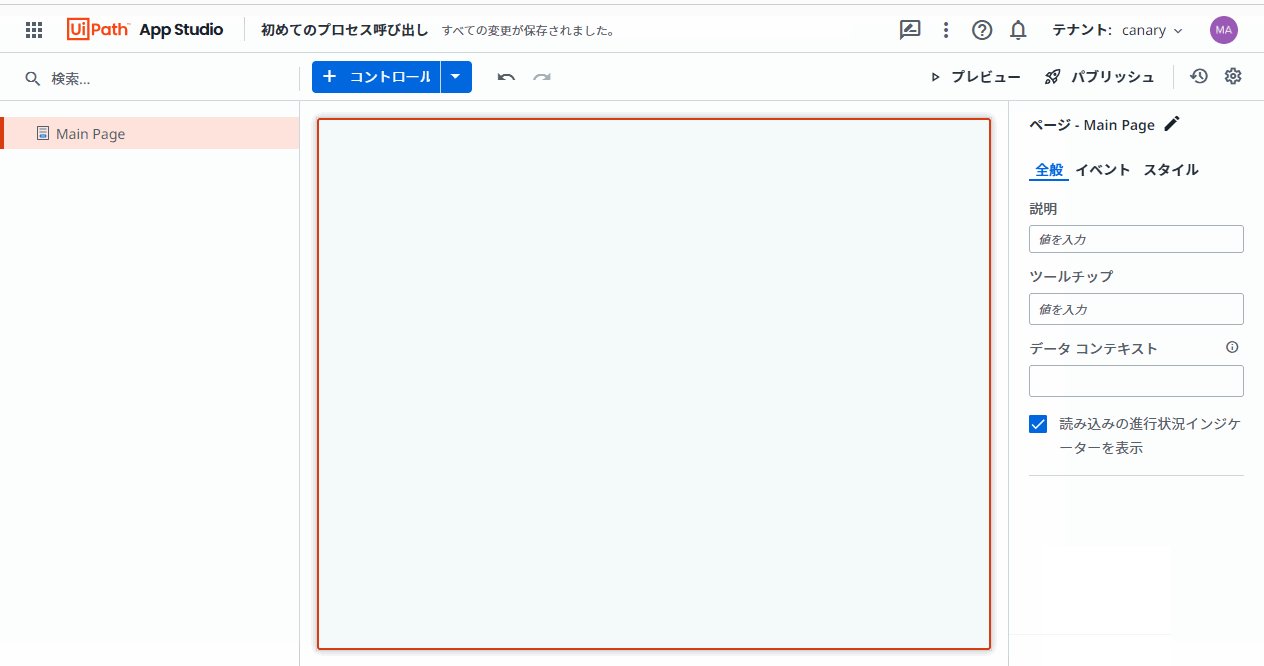
❹ プロジェクトが作成されました。
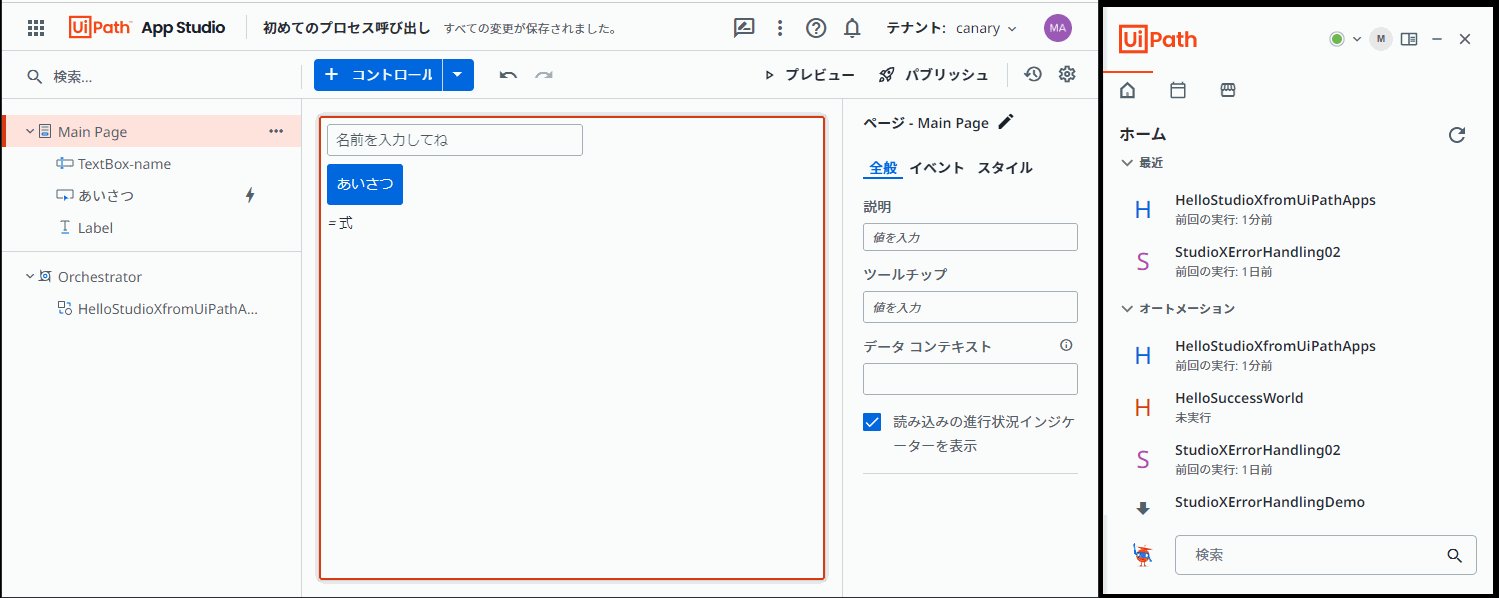
コントロールを配置する
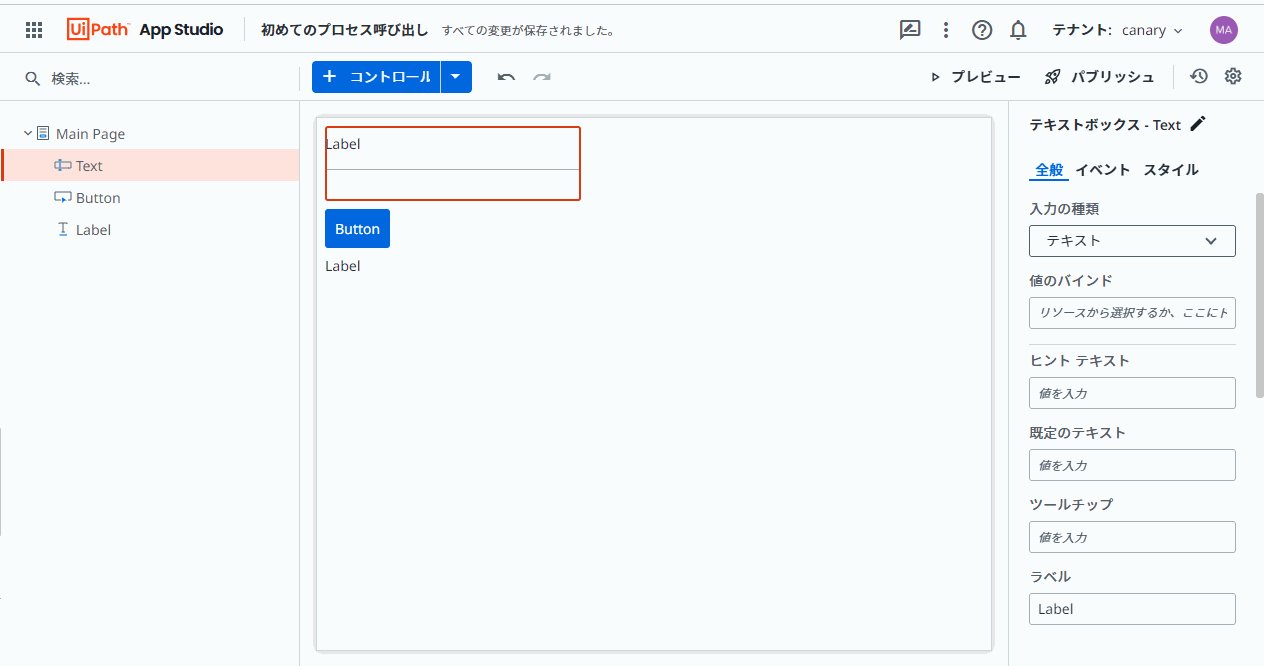
「名前」を入力するための「テキストボックス」コントロール、あいさつをするための「ボタン」コントロール、あいさつ結果をひょうじするための「ラベル」コントロールをそれぞれ配置しましょう。

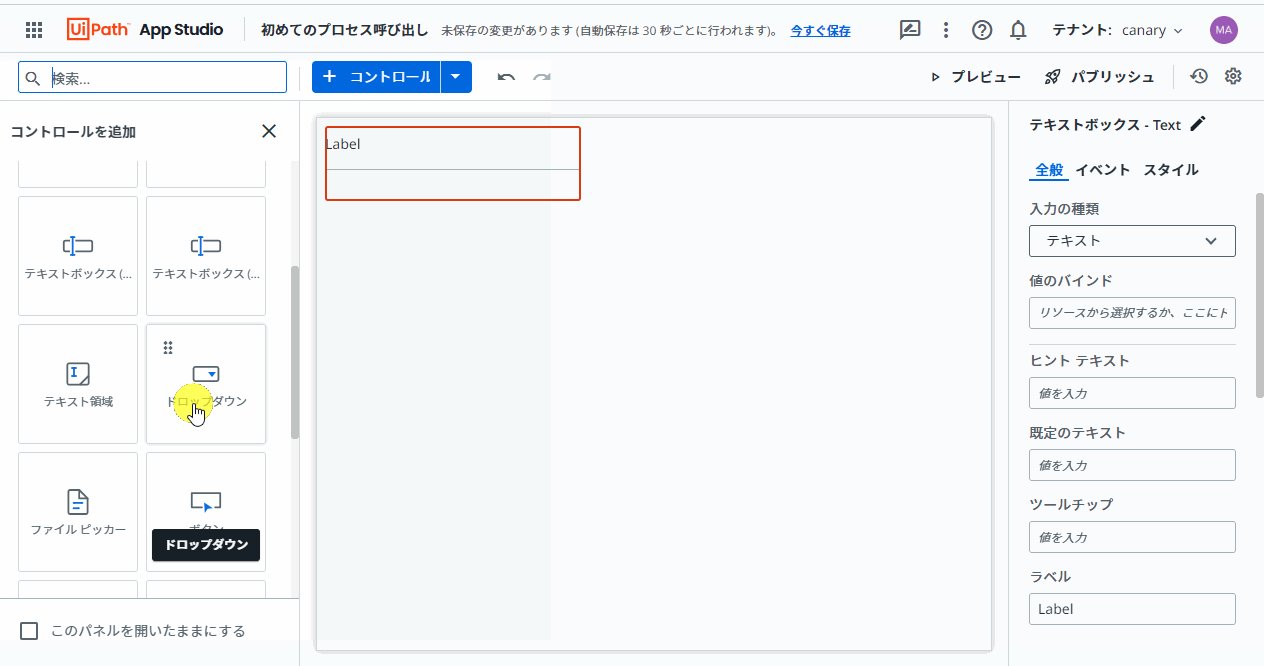
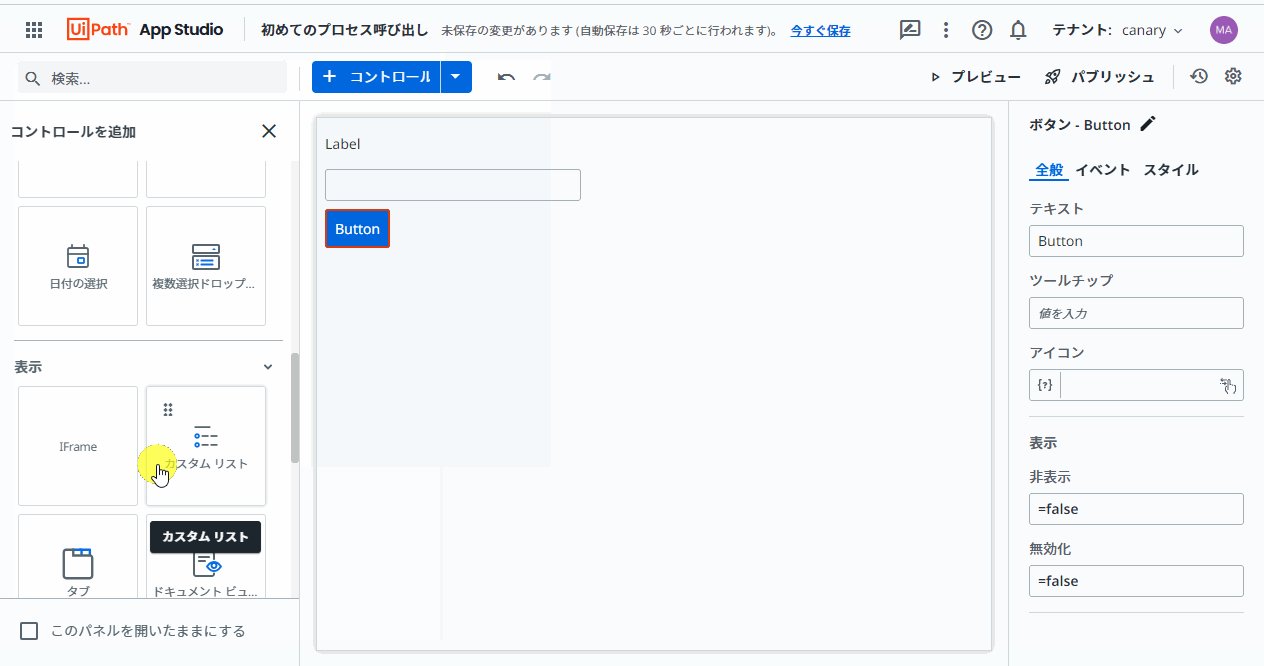
❶ 「+コントロール」ボタンをクリックします。
❷ 左側「コントロールを追加」パネルで「入力 - テキストボックス」「入力 - ボタン」「表示 - ラベル」をそれぞれ順番に配置します。
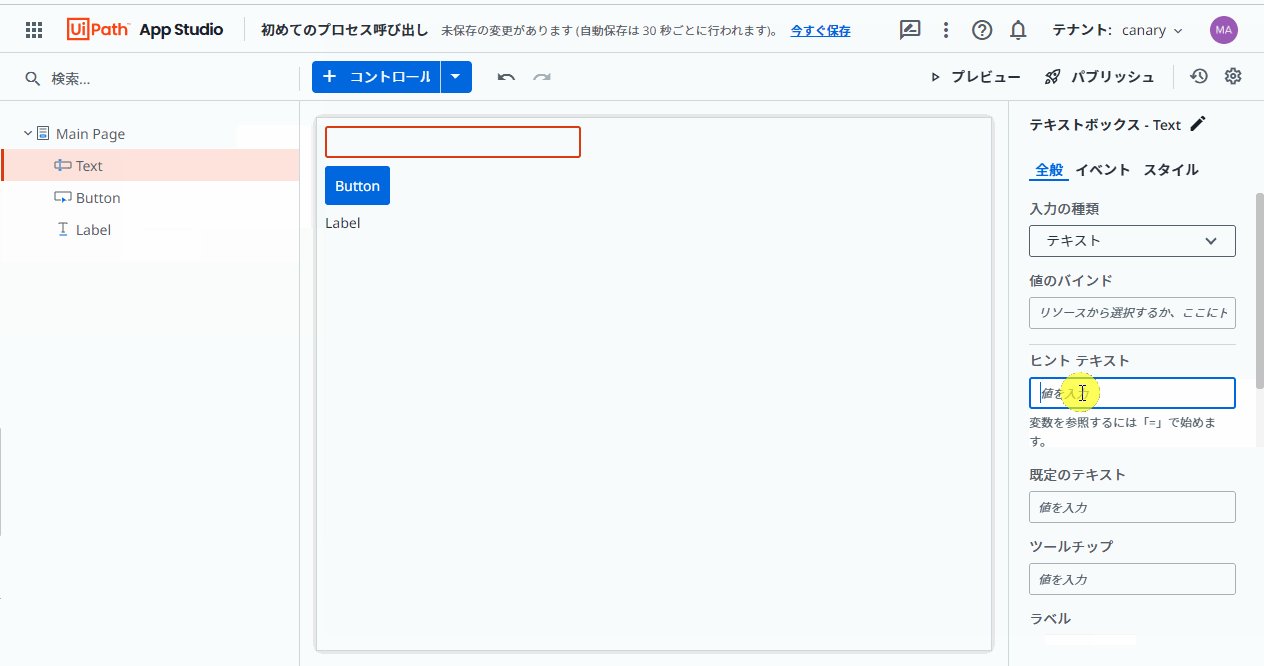
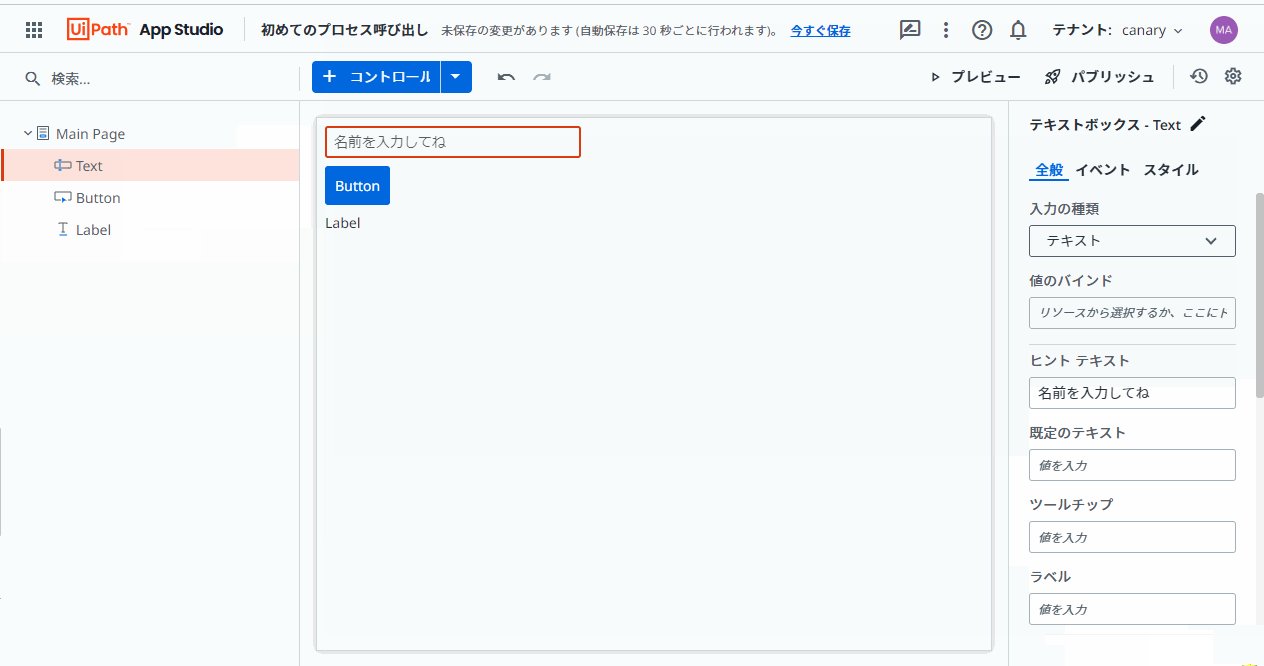
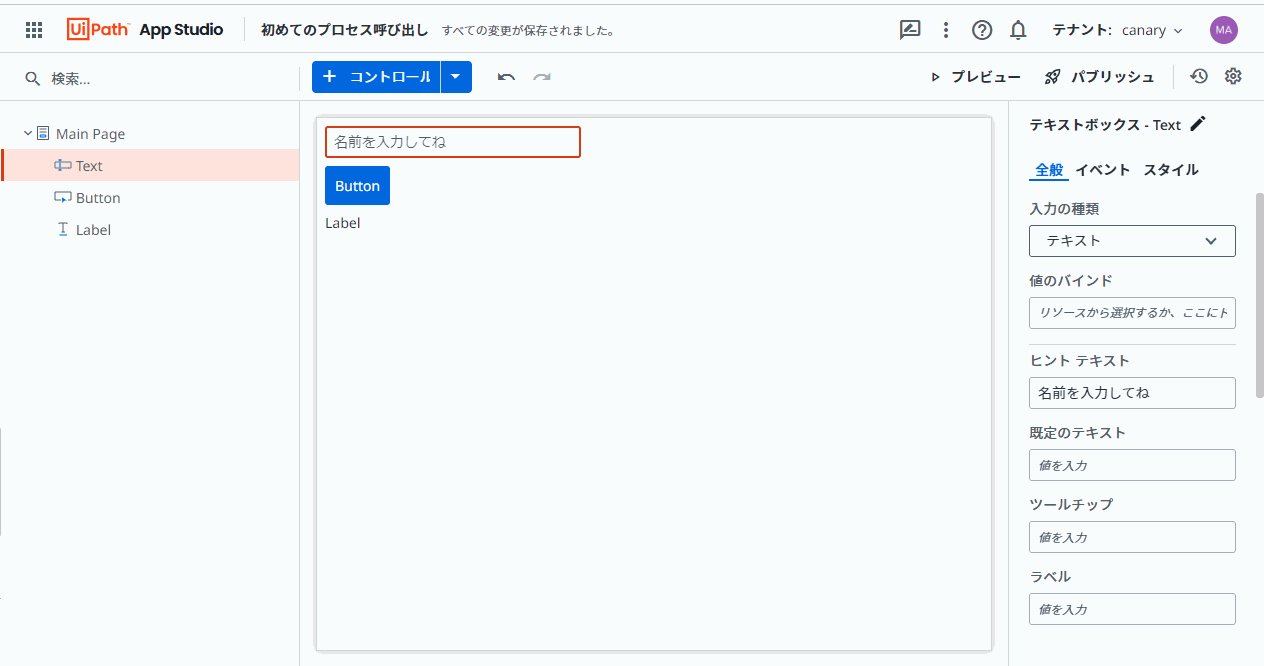
「テキストボックス」コントロールのプロパティ設定を行う
テキストボックスでは、「ラベル」プロパティの値を消去し、「ヒント テキスト」プロパティに「名前を入力してね」と指定します。

変数を作成し「ラベル」コントロールの「テキスト」プロパティ設定を行う
続いて「ラベル」コントロールの「テキスト」プロパティに、変数をバインドします。
変数をバインドするとはどういうことかというと、表示される「テキスト」と「変数の値」が同期されるため、変数が「空」だったらテキストは表示されず、変数に値が設定されれば「テキスト」欄にその変数の値が表示されるということです。
今回は、「greeting」という変数を作成します。
のちほど「あいさつ」ボタンのクリックイベントを設定する際に、この「greeting」変数に値を設定する部分も作ります。

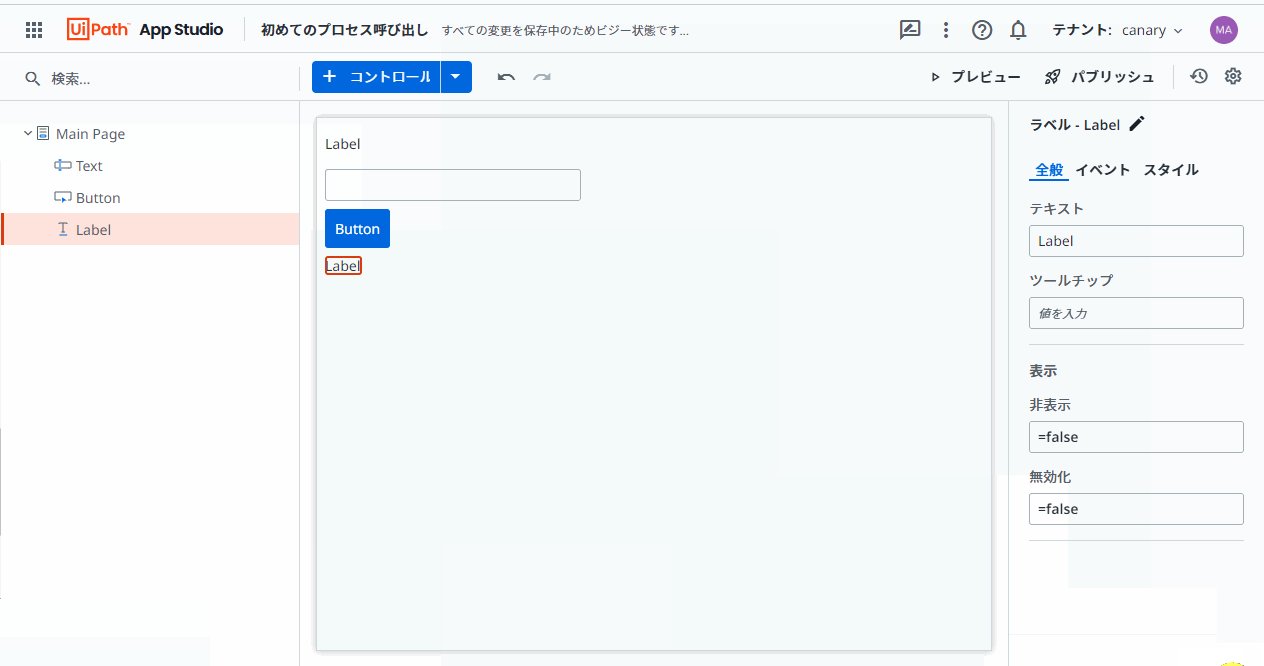
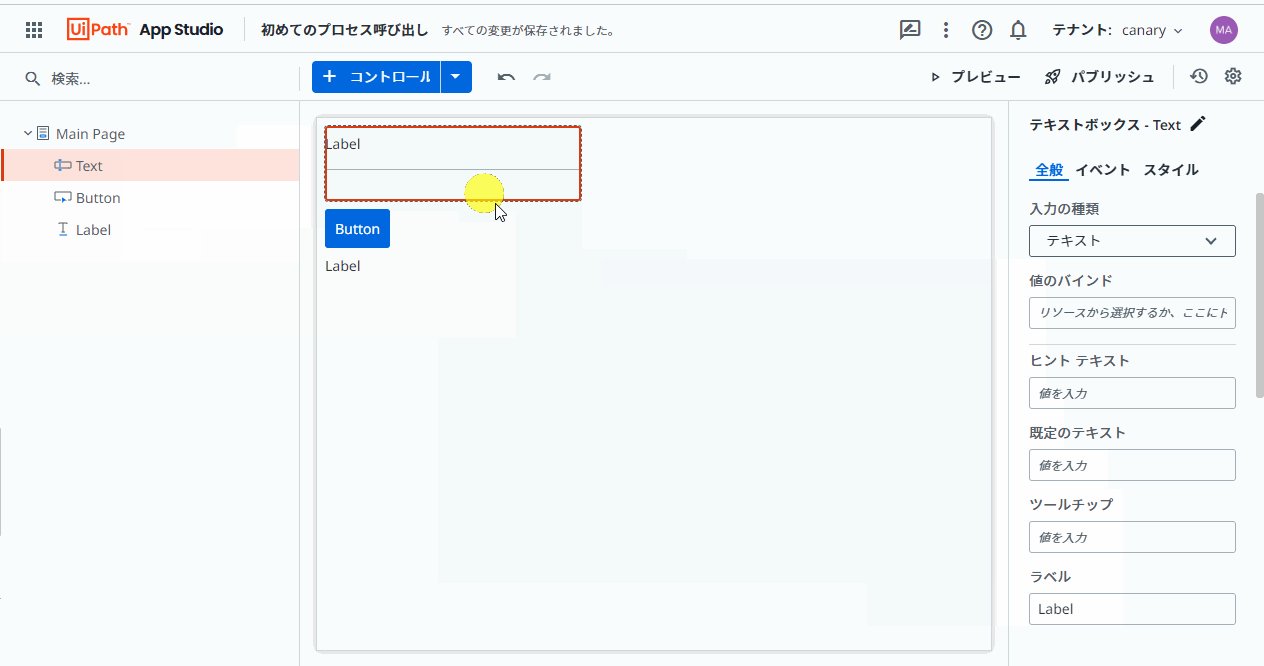
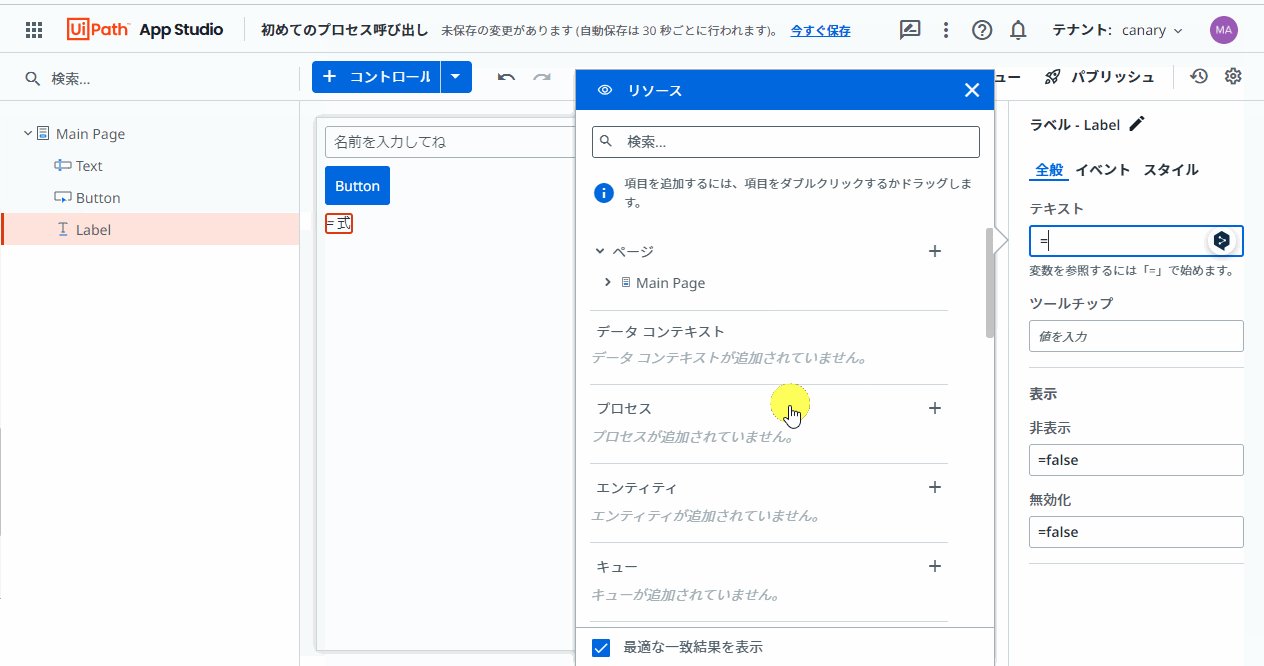
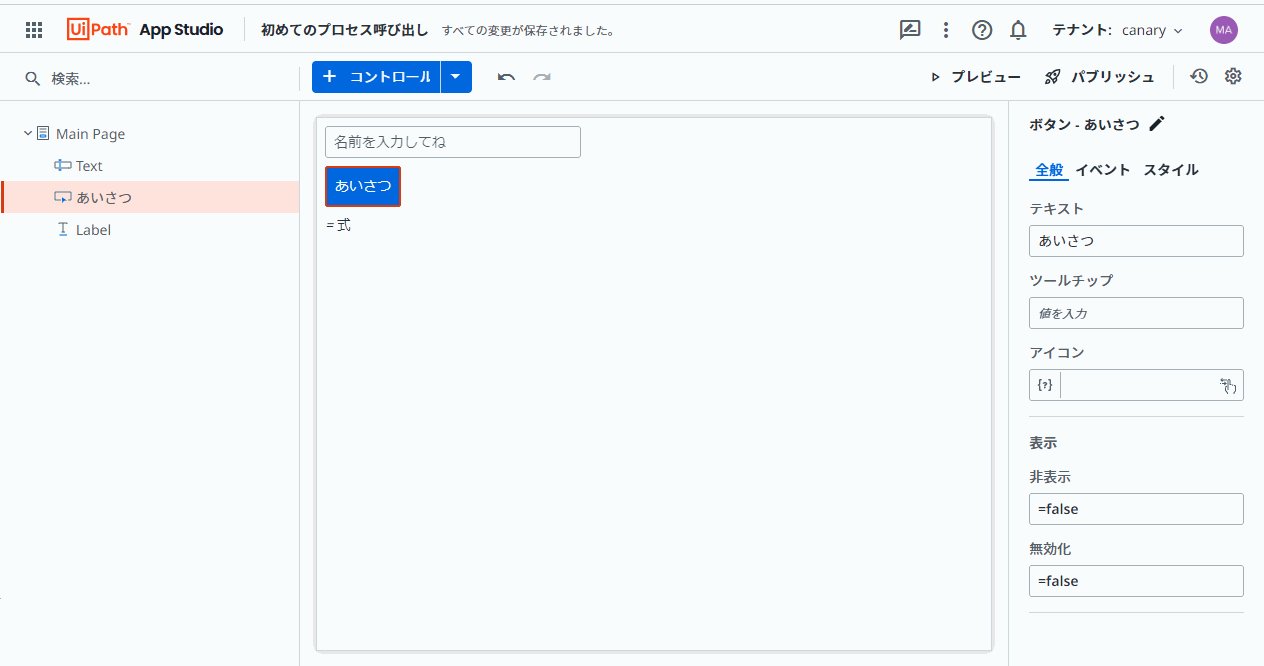
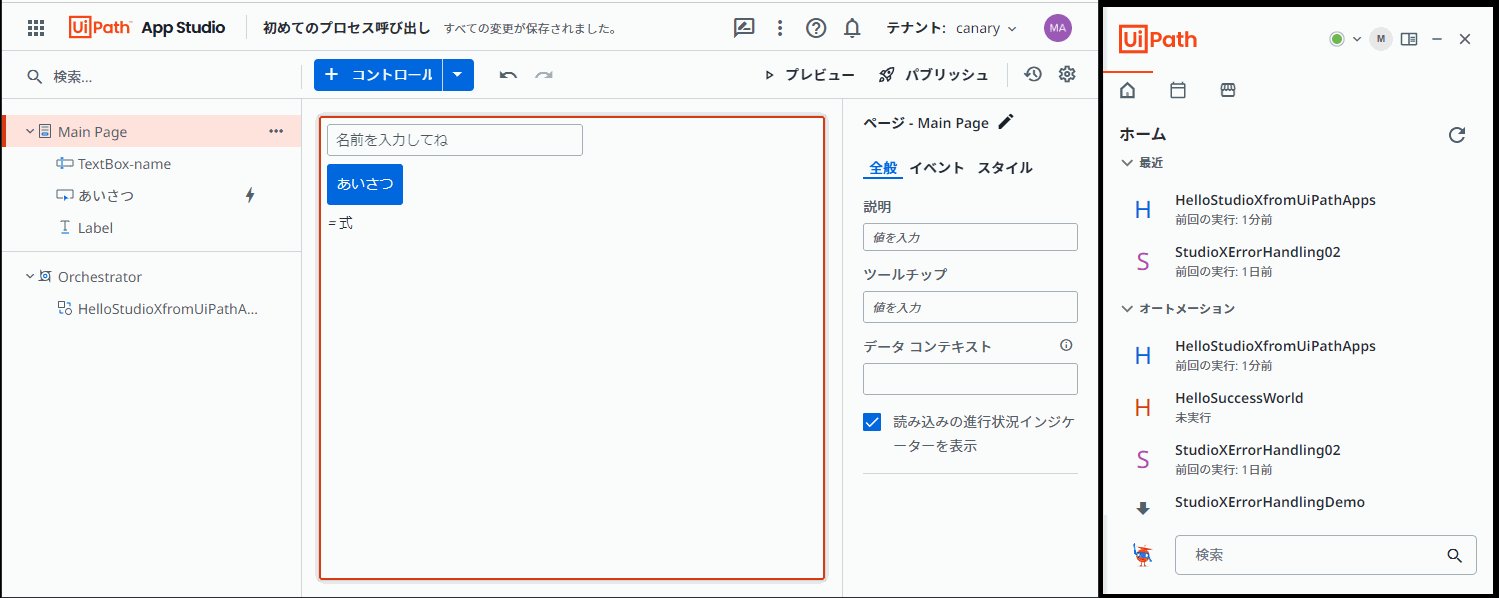
❶ 左側「Label」を選択し、右側「全般タブ - テキスト」プロパティの値を消去します。
❷ そのまま「テキスト」プロパティで、半角で「=」と入力し、表示されるメニュー最下層「アプリの変数」の「+」ボタンをクリックします。
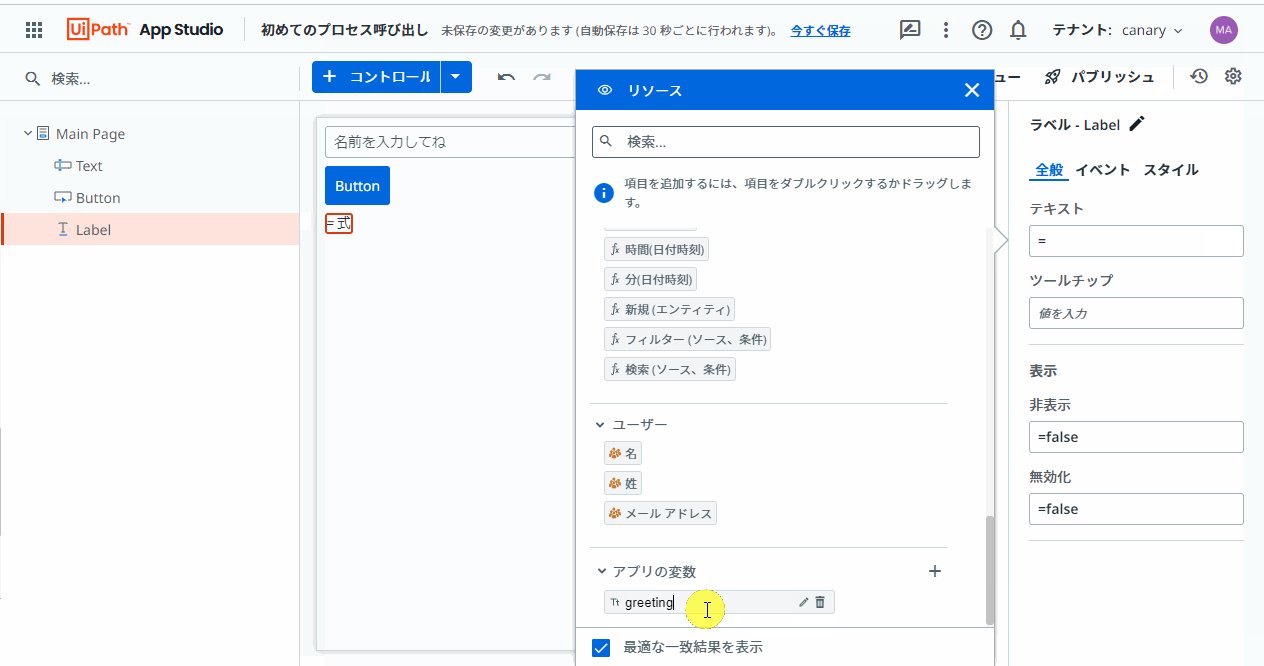
❸ 変数名が入力状態になるので、「greeting」と入力します。
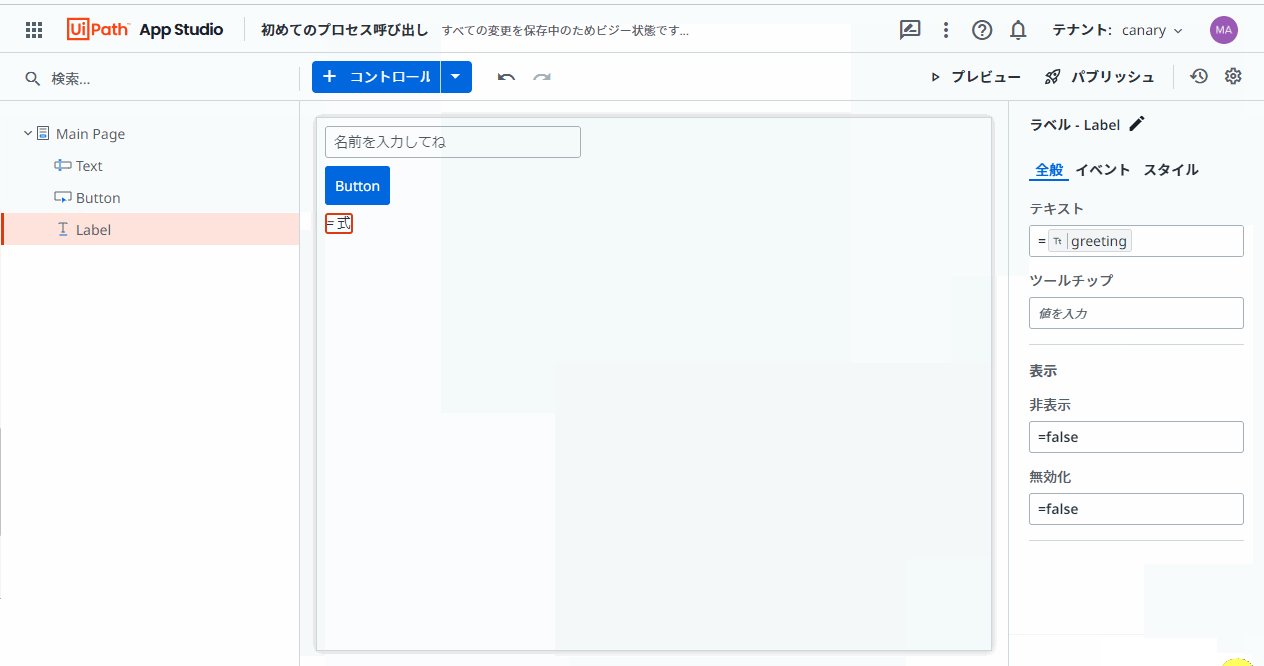
❹ greetingを選択し、右側の「テキスト」プロパティにドラッグ&ドロップします。
❺ ラベルの見た目が「= 式」となったことを確認します。
以上で変数のバインドは完了です。
「ボタン」コントロールからオートメーションプロセスを呼び出す設定を行う
最後の仕上げです。
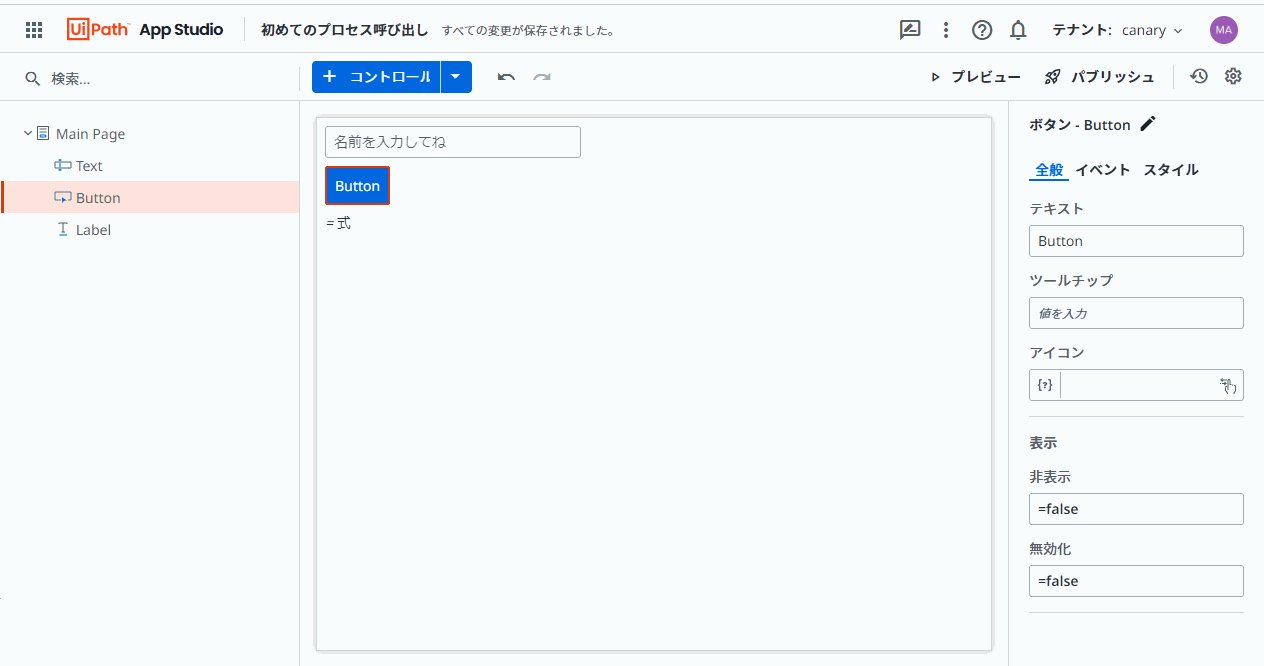
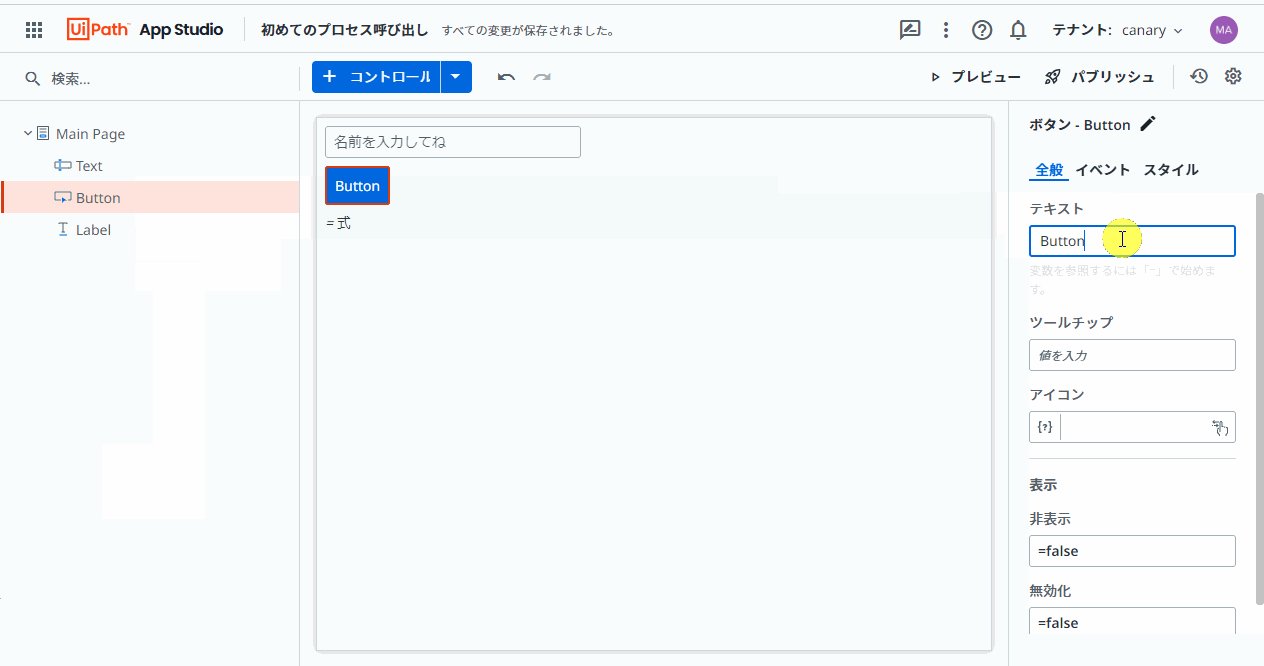
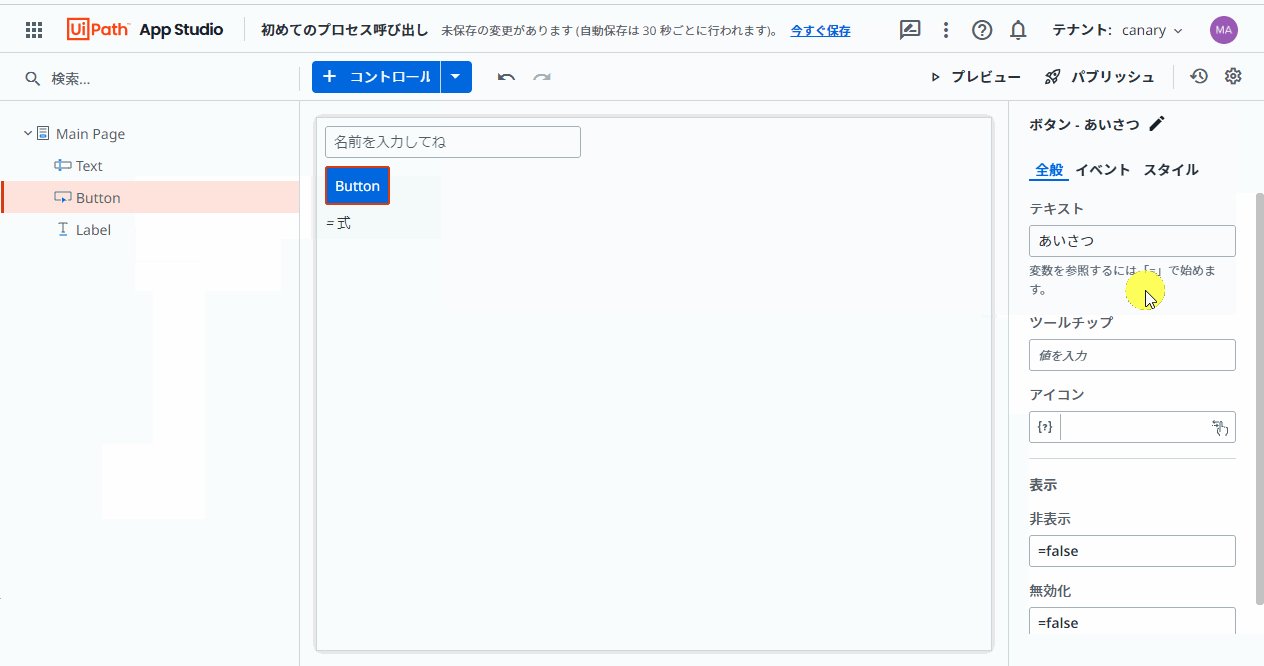
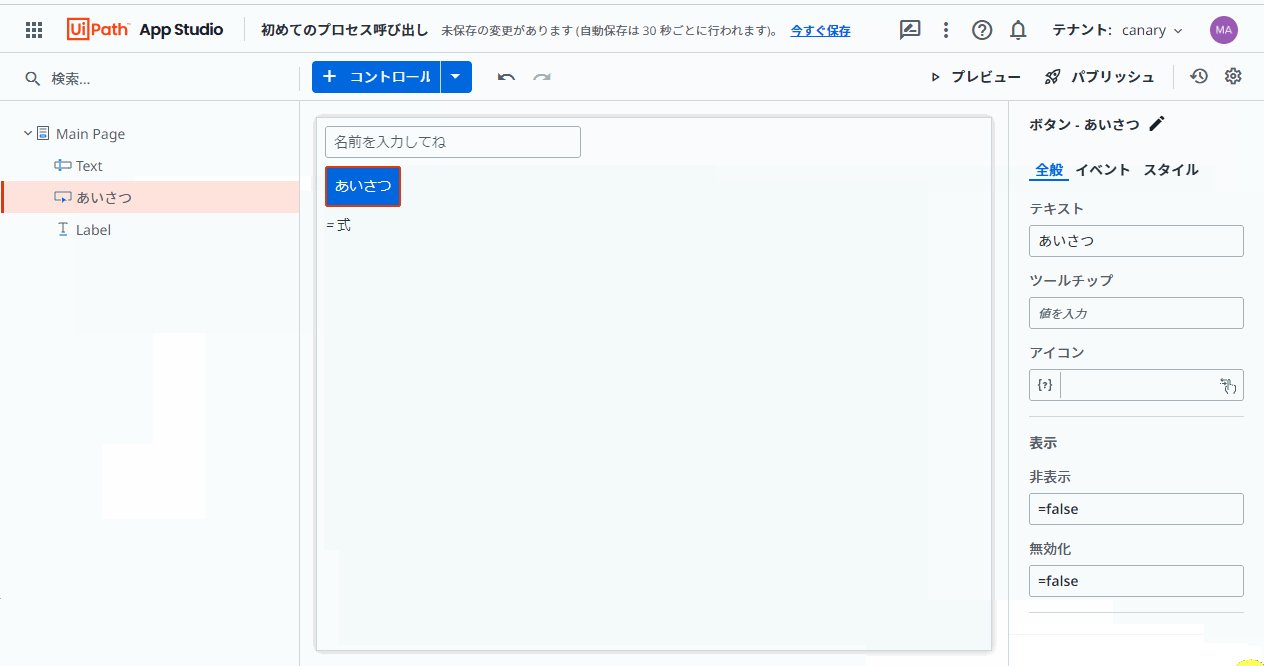
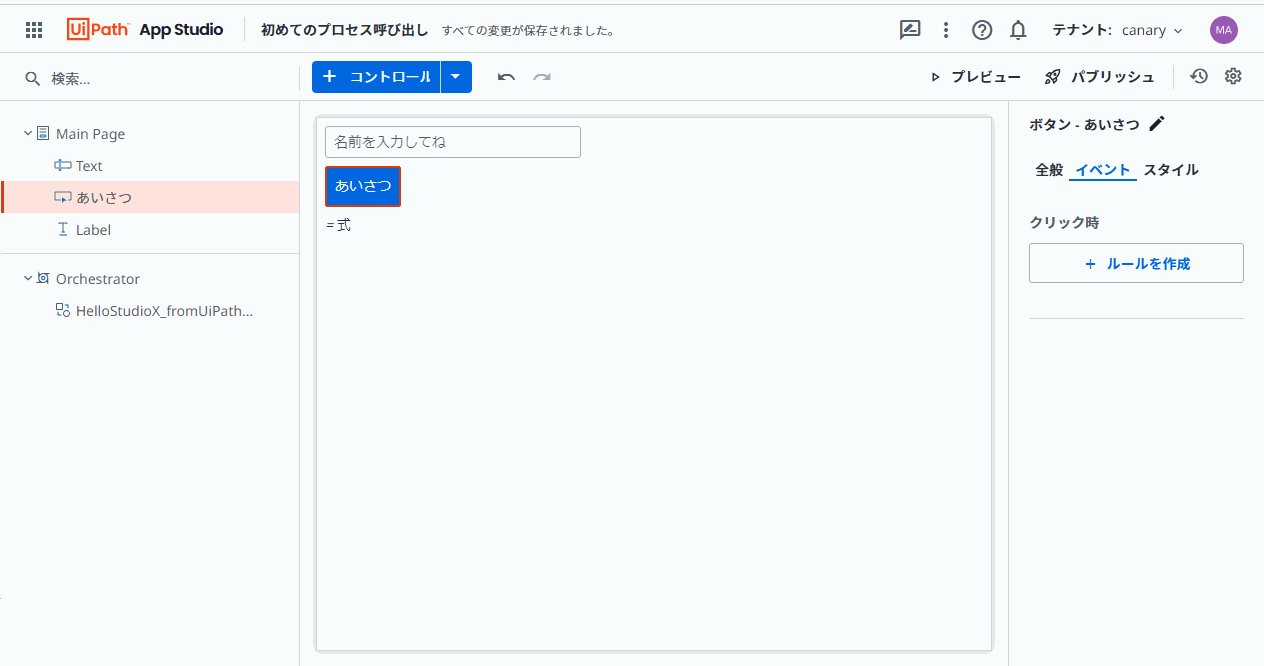
ここでは「ボタン」コントロールの見た目を「あいさつ」に変更しましょう。

続いて、先ほどStudioXで作成したオートメーションプロセスを呼び出すために、アプリにプロセスを追加します。

❶ 「+コントロール右側の▼」ボタンをクリックします。
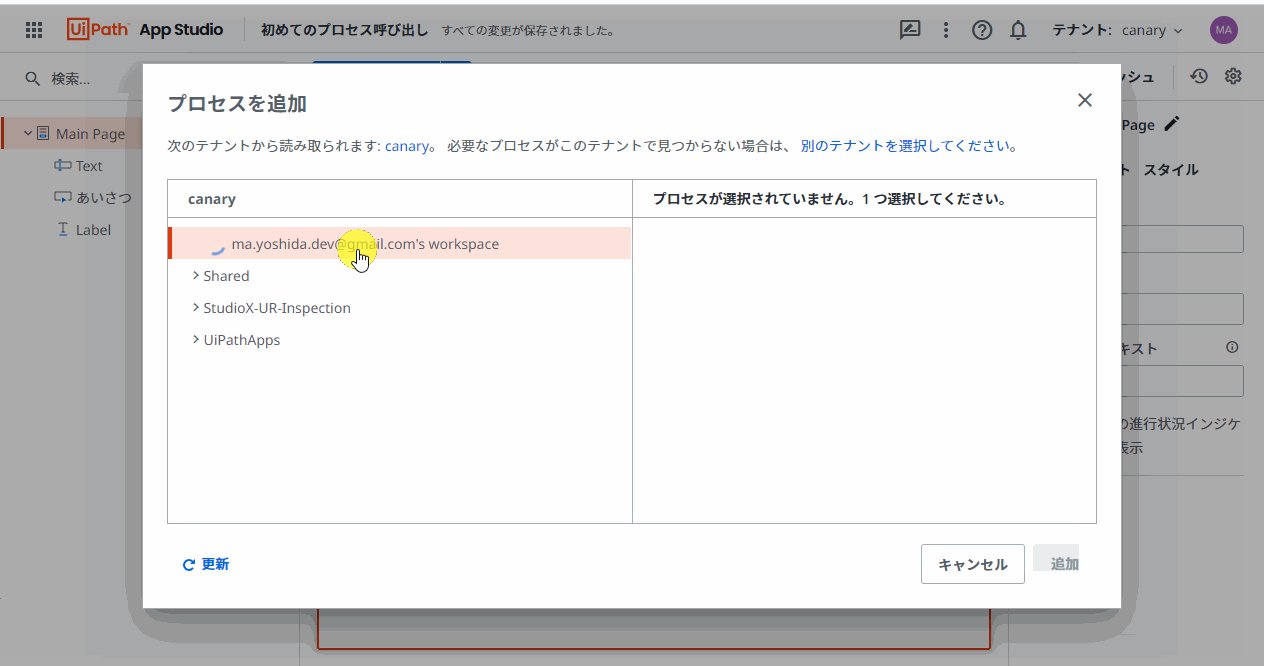
❷ 「プロセス」をクリックします。
❸ ご自身の環境のOrchestratorのフォルダ一覧が表示されますので、「ご自身の個人用ワークスペース(後ろに’s workspaceと記述があるもの)」を選択します。
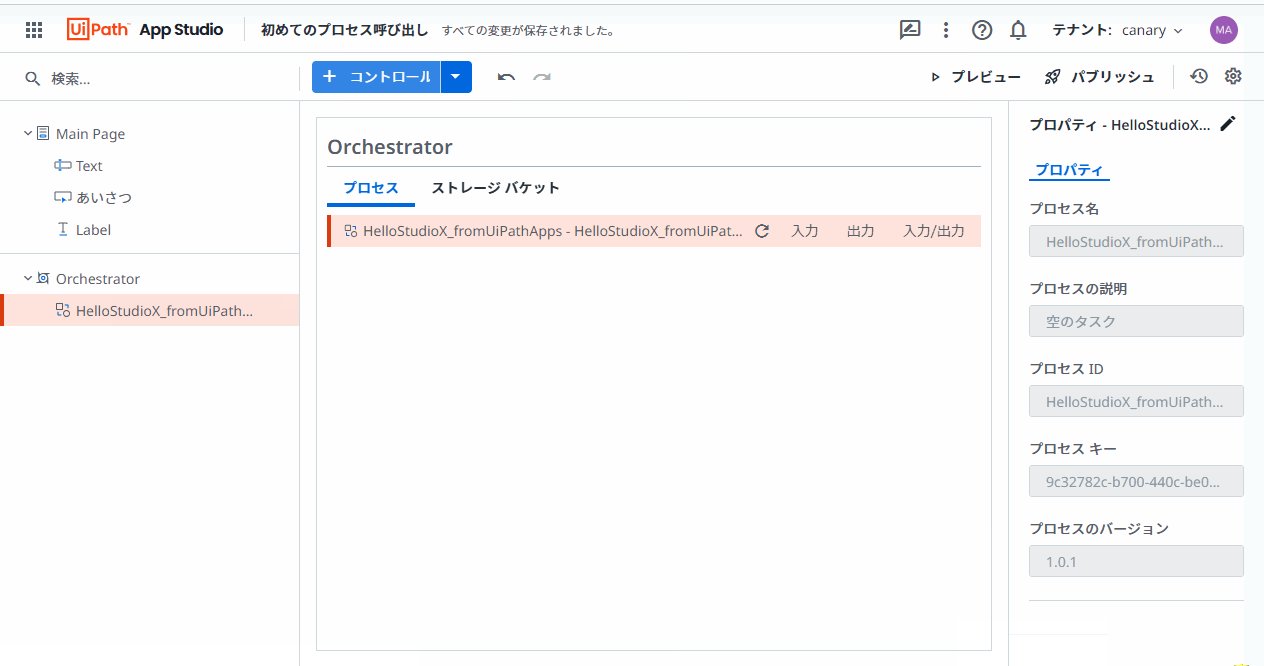
❹ 「HelloStudioX_fromUiPathApps」の左側にあるチェックボックスにチェックを入れて、「追加」ボタンをクリックします。
これでアプリからプロセスを参照することができるようになりました。最後に、「あいさつ」ボタンをクリックした際にプロセスを呼び出す部分を作ってみましょう。
その際、画面上のテキストボックスの値をプロセスに渡し、またプロセスから受け取るあいさつ文を先ほど作成した「greeting」変数に設定します。

❶ 「ボタン」コントロールを選択し、「イベント」タブの選択し、クリック時「ルールを作成」をクリックします。
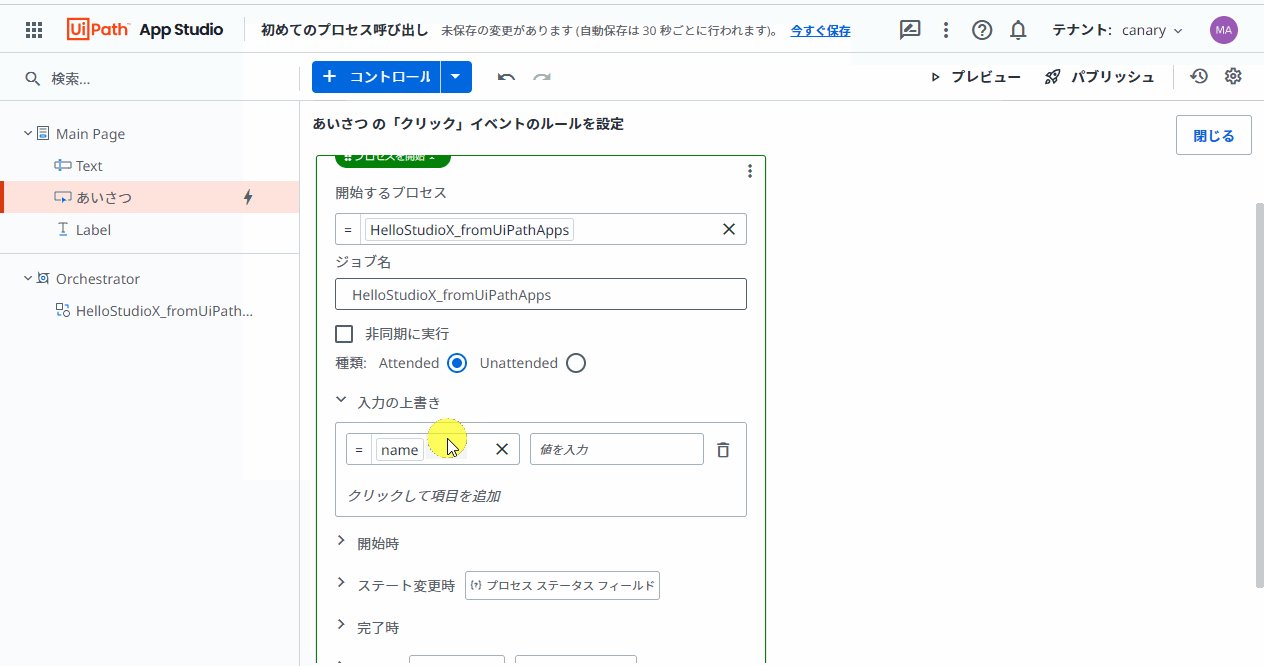
❷ パネルで「プロセスを開始」を選択し、右側の「HelloStudioX_fromUiPathApps」をドラッグ&ドロップで「開始するプロセス」欄に配置します。
❸ 「入力の上書き」を展開し、「HelloStudioX_fromUiPathApps」の「name」を配置します。
❹ 「name」右側の「値を入力」欄を選択し、半角で「=」と入力し、表示されるメニューから「ページ - Main Page - Text.値」を選択し配置します。
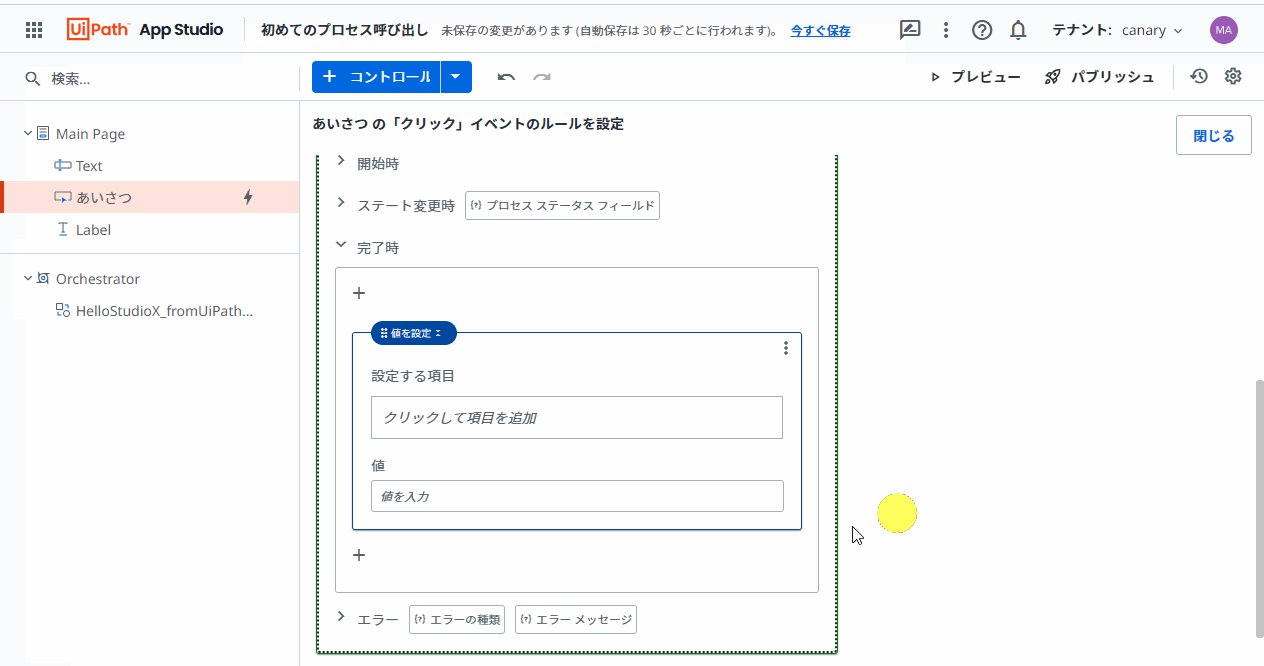
❺ 「完了時」を展開し、「値の設定」を選択し、「設定する項目」欄には、「アプリの変数 - greeting」を指定します。
❻ 続けて「値」欄を選択肢、半角で「=」と入力し表示されるメニューから「プロセス - HelloStudioX_fromUiPathApps - greeting_message」を配置します。
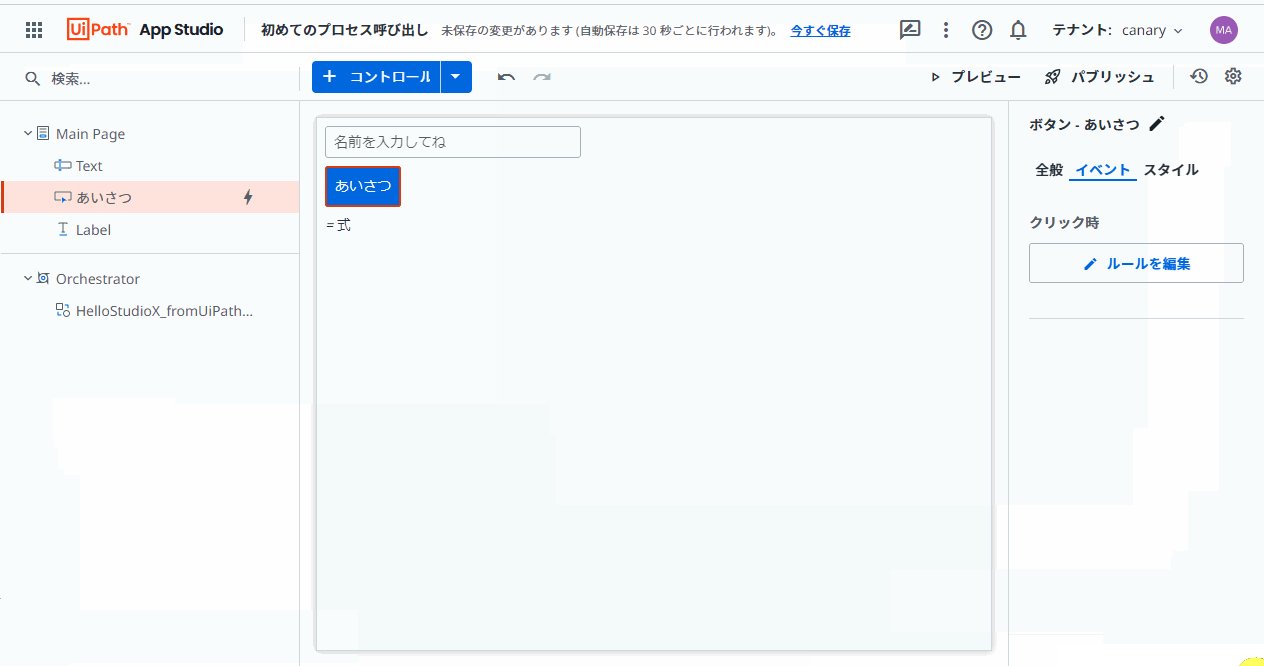
❼ 右上の「閉じる」ボタンをクリックし、設定を完了します。
❽ 左側のメニューの「あいさつ」ボタンの右側に⚡マークが表示されることを確認します。
以上でアプリの設定はすべて完了です。動作確認を行ってみましょう。
動作確認
動作確認してみましょう。初回はプロセスのインストールなど含め、少し時間がかかりますが、2回目以降はすぐに呼び出しが完了するはずです。

❶ 右上「プレビュー」ボタンをクリックし動作を確認します。
どうでしょうか?エラーが発生せずに最後まで動作しましたでしょうか?
うまくいかなかった方は、上から順番に手順を確認してみてください。
また、「=」などを全角で入力していないか、「Text」を手で文字として入力していないかなどを確認してみて下さい。
以上で完成です。うまくいった方おめでとうございます! 初めてのプロセス呼び出しは以上となります。 お疲れ様でした!


![[2021年11月更新-v2021.10対応]UiPath Studio Community Editionのセットアップ - Automation Knowledge](https://automation-knowledge.com/images/article/uipath/studio/setup-uipath-studio-community/top.png)