前回記事では、Hugoのプロジェクトを作成しました。 この記事ではHugoのテーマを選んでいきます。まずテーマとは何か、そしてテーマを選ぶ時のポイントを説明していきます。
Hugoのテーマとは?
Hugoでは「標準のWebサイトデザインはこれです」というものは定められておらず、自分にあったものをテーマ一覧から選択し、自分のHugoプロジェクトに取り込んで利用します。テーマは公式HPのHugo Themesというところに掲載されていて、2020年5月時点で、300以上くらいのテーマがあります。
例えばどんなものかというと、有名なものには、以下があります。



公式HPのHugo Themesを見ていただくと、実にいろんなデザインのテーマがありますよね。
ふむふむ、そうしたら、デザインが好みのテーマを選べばいいんだな。よぉし。
と思ったあなた、注意してください。デザインだけでテーマを選ぶと後で結構困ります。
私は小一時間悩んで好みのテーマを選んだあと、やりたいことがやれずに困ってしまって、テーマを選びなおしました。 その後、ある程度カスタマイズした後に辛くなってまたテーマを変えました。今は3代目のテーマになります。orz…
Hugoのテーマ選びで注意すること
Hugoのテーマが提供するのは、単純にデザインだけではありません。機能面もテーマに依存します。 例えばカテゴリー別表示、タグ別表示する機能や、最新記事を表示する機能、著者情報を表示する機能、記事の目次を表示する機能などはテーマによっては用意されていない場合があります。
カテゴリー別表示、タグ別表示できないテーマがある???
あります。
少し順を追って説明すると、Hugo自体には先ほど上で上げたような機能のベースは用意されています。 例えばカテゴリー別表示、タグ別表示する機能は、Taxonomiesと呼ばれる機構があり、 目次を表示する機能はTable of Contentsという機構があります。
ただ、機構が用意されているからといって、ぽちっと設定すれば画面に反映されて表示されるものではありません。 設定値を変えることで画面に反映されるには、テーマがその機構に対応した実装をしているかどうかによりますし、どのように反映されるかはテーマ側の実装によって変わってきます。
もちろんテーマで実装されていない場合に自分で実装を追加し、カスタマイズすればなんでもできるわけですが、カスタマイズ量が多くなると、ブログを書く時間を削って、テーマのカスタマイズをすることになるので、本末転倒ですよね。まぁそれはそれで勉強になるわけですが☺
私が選んでうまく使いこなせなかったテーマたち
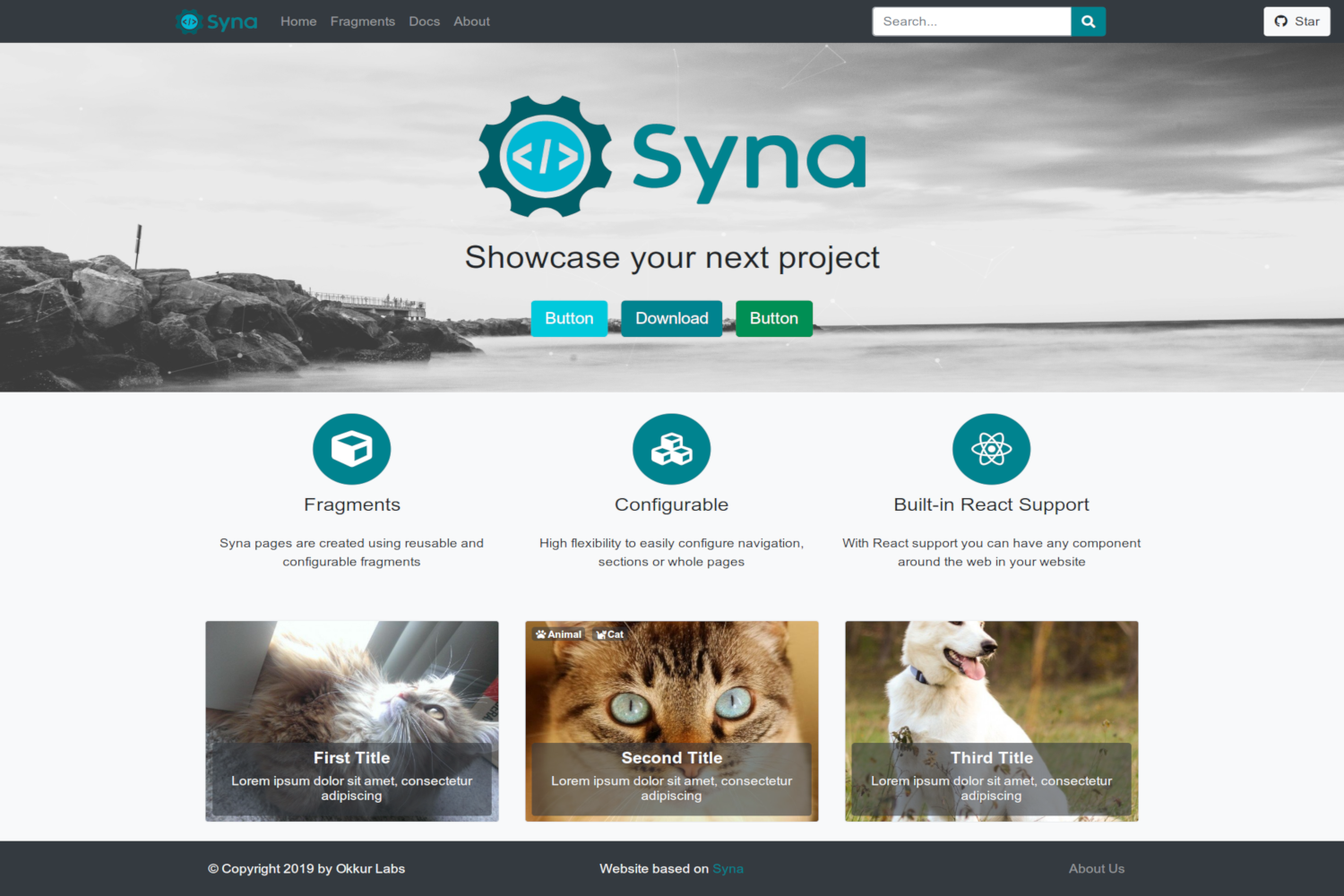
私が最初に選んだテーマは、Synaでした。

完全に見た目だけで選びましたw
このテーマは機能はいろいろ充実していそうだったのですが、Fragmentsと呼ばれる再利用可能な部品を組み合わせてページを作る系のテーマで、 他のテーマに比べて、クセが強い感じでしたw
製品ページ、ソリューションページのように、ユーザーに目で楽しんでもらって購買意欲を上げるために見た目にこだわり、作りこみたい、 だけど一度作りこめばあまり頻繁には触らなくていいようなサイトを作るのであれば、向いてるのかなーと思いましたが、 私のようにブログを定期的に更新したい、しかもHugo初心者がちょっと触ってみるで選ぶとヤケドしそうだったので、見た目は好みだったのですが、あきらめることにしました。
次に選んだのがNorthendlab Hugoです。

このテーマで3、4記事ほど運用したところで、トップページにカテゴリー別表示、タグ別表示を出したいなーと思い、調べたところ、 このテーマは、Taxonomiesに対応しておらず、自前で実装しなきゃいけないことに気付きました。 その他にも目次機能にも対応しておらず、コレ ジマエデ タイオウスルノ イヤダヨ となり、また別のテーマを探す旅に出ました((+_+))
現在採用しているテーマはRobustというテーマです。

最新記事や、カテゴリー、タグ表示など、欲しかった機能に標準対応していて、見た目も嫌いじゃなかったので、こちらに乗り換えました!
テーマには、テーマがある?
私が最初に選んだSynaは製品紹介には向いているでしょうが、一般ブログ運用には少し重たい気がします。 Universalというテーマは会社HP用にはすごく合いますが、それ以外の用途には合わないかもしれません。 Northendlab Hugoはブログ運用にもいいですが、私が欲しかった機能は足りませんでした。
つまりテーマを選ぶ時には、デザインだけで選ぶのではなく、サイトの用途に合わせて、必要な機能が含まれるテーマを選んだほうがいい
私は最初これがわからず、結構回り道をしました。そういう人は案外多いんじゃないかなと思っています。
Hugoテーマの選び方
ということで、HugoでWebサイトを作るにあたっては、テーマ選びが非常に重要なのです。 多少時間をかけてでも、自分に合ったテーマを選びたいですよね?
テーマは公式HPのHugo Themesから選ぶんですが、ここで問題発生です。
どのテーマが人気なのか、オススメなのか、全然ワカラナイ!!!
ほんとは、さっき言ってた主要機能の対応表があって、それが人気順に並んでたら完璧なんですが、パッと調べた限りはなさそうです。 せめて人気がある順に見ていければ、無駄に自分に合わないテーマを見る回数が減るだろうと思いましたが、 公式のThemeサイトは、Githubのスター数が10以下のテーマも人気のテーマも順序関係なく表示されているのです。
人気ランキング形式で見れないかなと思ったらいいサイトがありました。
ただし、2019年8月で更新が止まっていたので、最新の情報を知りたいなーと思い、ふと思いつきました。 RPAで集計すればいいじゃないかと☺
せっかくだからとHugoの記事ばっか書いてますが、本来はRPAが専門分野なので、RPAを活用してデータ収集してランキングページ作ってみました。それがこちらになります。
Hugo Theme Ranking - Automation Knowledge
このページでは、GitHubのStar数が多い順にランキング形式でサムネイル画像付きで表示しています。
最終更新日も掲載しているので、メンテナンスされているかも合わせて確認することができます。
Hugo公式のThemeサイトに掲載されているテーマ一覧をスクレイピングし、各テーマの詳細ページやGithubページから情報を取得し、 HugoのData Templateを使って一覧表示しています。ほぼほぼ自動化できているので、定期的に自動更新をしていく予定です。
Pagination機能もそのうち実装します。Data TemplateのPagenationが難しくてまだできてない。。。
長くなってしまいましたが、本記事で紹介したように、デザインだけで選ぶのではなく、サイトの用途に合わせて、必要な機能が含まれるテーマを選んでみてくださいね。
次の記事では、選んだテーマを前回作成したHugoプロジェクトに適用する方法をご紹介します。
