Hugoプロジェクトの作成(Windows 10)
前回記事でGitHubのリモートレポジトリを作成し、続いてローカルレポジトリを作成しました。
本記事では、ローカルレポジトリにHugoプロジェクトを作成していきます。
Hugoプロジェクトを作成する
コマンドプロンプトまたはGit Bashなどのコマンドラインツールを開きます。 以下コマンドを打ち込み、ローカルレポジトリがあるディレクトリに移動します。
# ローカルレポジトリがある場所に現在位置を移動する
cd C:\Users\%USERNAME%\Documents\MyFirstBlog
cd はカレントディレクトリ(Current Directory)を移動するコマンドです。
%USERNAME%は現在ログインしているユーザー名を示す環境変数です。
移動できたら、hugoで、新しいプロジェクトを作るコマンドを入力します。
hugo new site . --force
「.」で新しいサイトを現在のフォルダに作成することを指示しています。
「--force」は、空ではないフォルダにプロジェクトを作成する際に使用します。今回、gitで初期化済みのフォルダを指定するため付与しています。
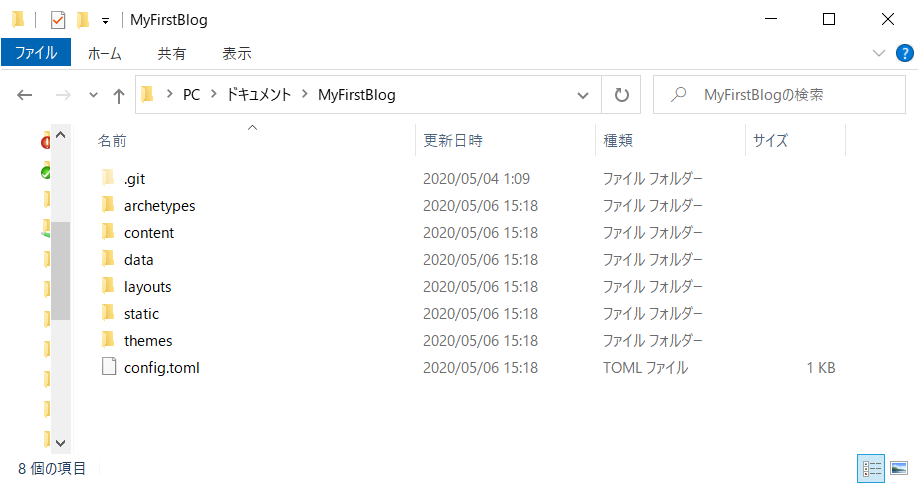
プロジェクトの作成に成功した場合、フォルダは以下のようになっているはずです。

新規プロジェクト作成時、デフォルトで作成されるフォルダおよびファイルの説明を簡単にしておきます。
| フォルダおよびファイル名 | 説明 |
|---|---|
| .git | Gitの管理情報が入っているフォルダ。ローカルレポジトリ作成時に作られたフォルダで、Hugoが作ったものではないです。 |
| archetypes | 記事のテンプレートを配置するフォルダ。記事の章立てや属性情報などをあらかじめ定義しておけば、毎回同じ内容をコピペしなくて済むようになります。 |
| content | ブログ記事や固定記事などのコンテンツを配置するフォルダ。 |
| data | 記事内部でリストや表などを使用したい場合、JSONデータなどを配置して参照できるフォルダ。普段はそこまで使わないかも。 |
| layouts | Webサイトのデザイン、レイアウトファイルを配置するフォルダ。Themeのカスタマイズを行うときにこのフォルダにlayoutsファイルをコピーしてカスタマイズします。 |
| static | ロゴ、Favicon、記事で使用する画像データなどを配置するフォルダ。 |
| themes | Webサイトのテーマを配置するフォルダ。次の記事で紹介します。 |
| config.toml | Webサイト名や、サイト全体の設定情報を記述するファイル。 |
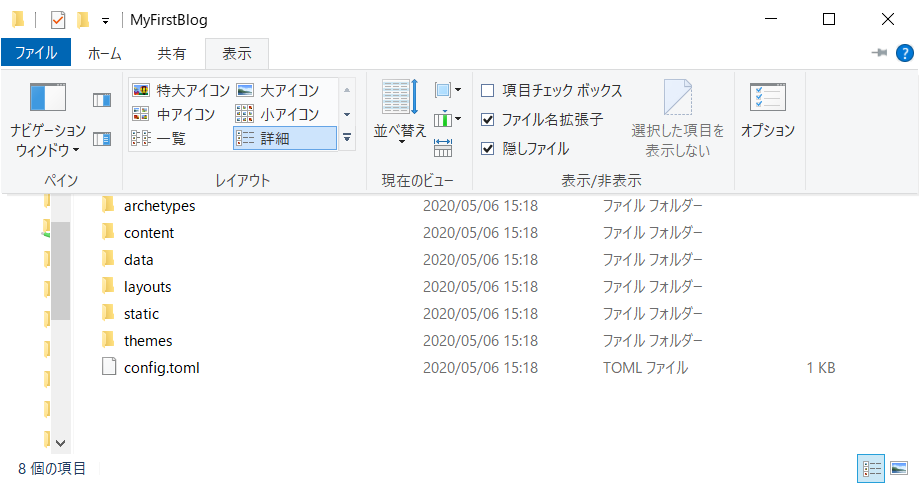
なお、もし「.git」が表示されていない場合は、隠しファイルの表示オプションがオフになっているかもしれません。 エクスプローラーの「表示」タブから、「隠しファイル」オプションにチェックをつけておきましょう。 また、「ファイル名拡張子」もチェック付けておきましょう。

以上です。
次はお楽しみ、Hugoのテーマを選ぶです。
