Hugoプロジェクトにテーマを適用する
前回記事では、Hugoのテーマの選び方を紹介しました。 この記事では選んだテーマをHugoプロジェクトに適用する方法を説明していきます。
Hugoプロジェクトへのテーマの配置
Hugoプロジェクトを開きます。まだプロジェクトを作成していない方はこちらの記事でHugoプロジェクトを作成してください。

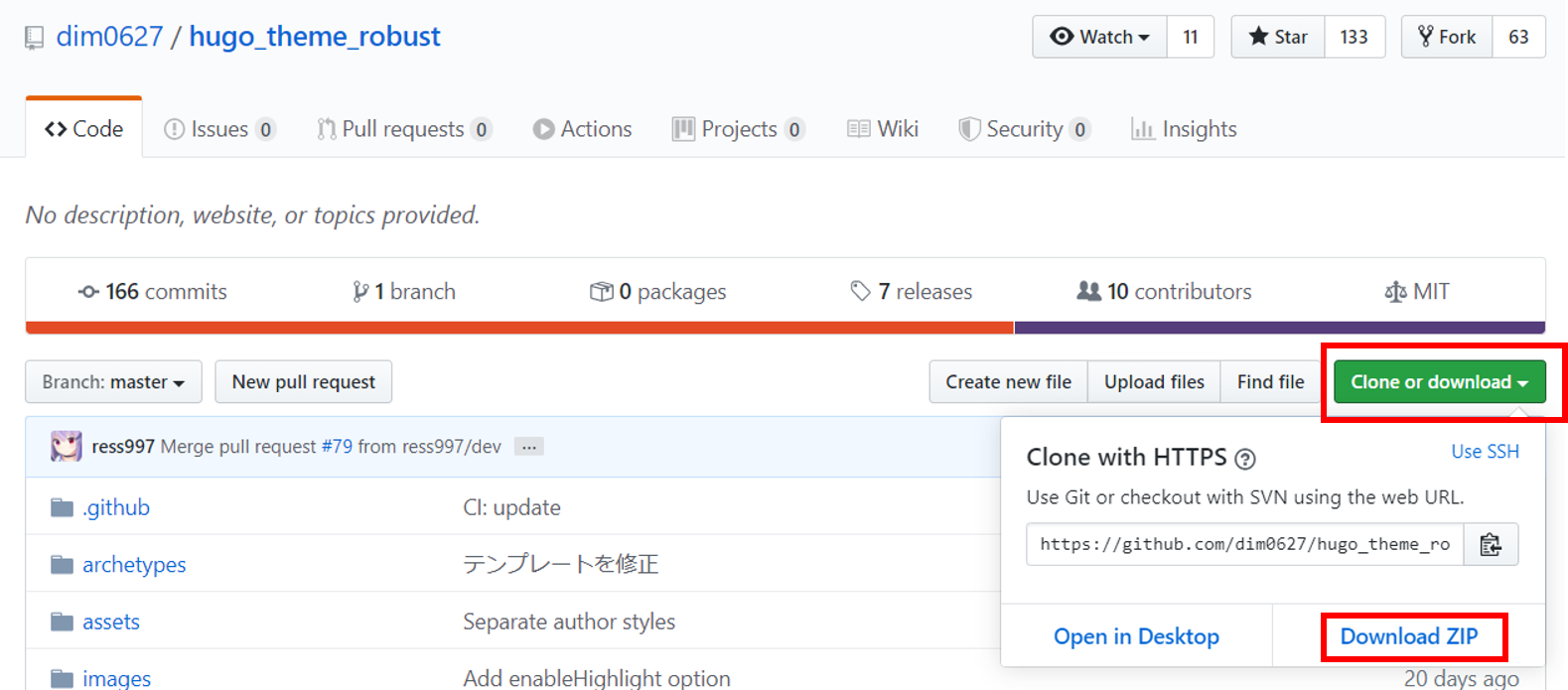
プロジェクト中「themes」フォルダを開きます。ここにテーマを配置します。 一番簡単な方法は、各テーマのGithubページからZipダウンロードする方法です。

Zipダウンロードの場合、テーマ側のアップデートを取り込むのがすこし面倒です。そのため、テーマの管理にはGitのsubmodule機能を使うことが推奨されています。ここでは簡略化のためZipで説明します。
Zipファイルを解凍すると[テーマ名]_masterというフォルダが解凍されるはずですので、フォルダ名から「_master」を削除したものを「themes」フォルダに配置します。

Hugoプロジェクト設定ファイルでテーマを設定する
サイト全体の設定を行うconfig.tomlに対してテーマを指定します。
config.tomlを開き、以下1行を追記します。
theme = "hugo_theme_robust"
テーマ名(“hugo_theme_robust”)はthemesフォルダ以下に配置したフォルダ名を指定します。
試しに動かしてみましょう。
コマンドプロンプトを開き、プロジェクトのルートフォルダに移動し、以下コマンドを実行します。
hugo server -D
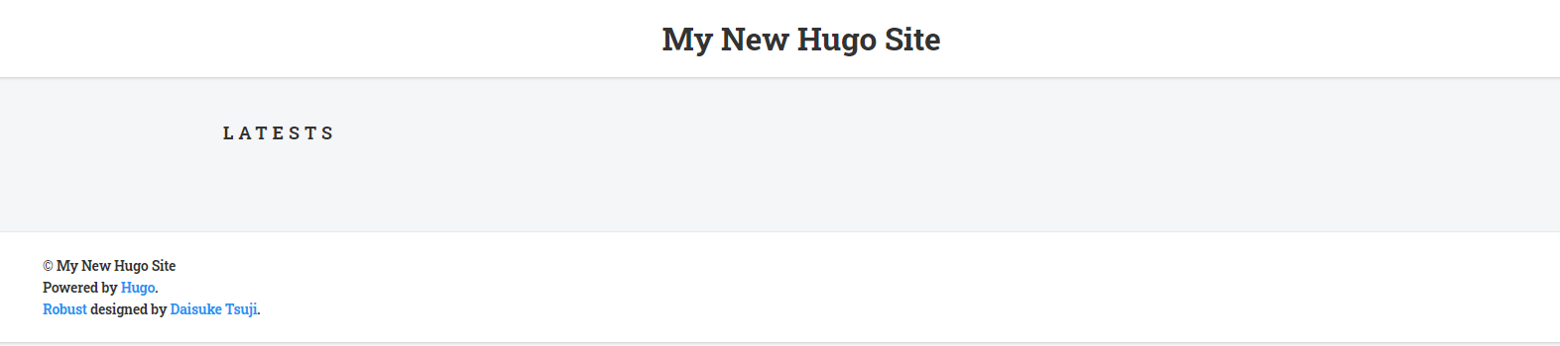
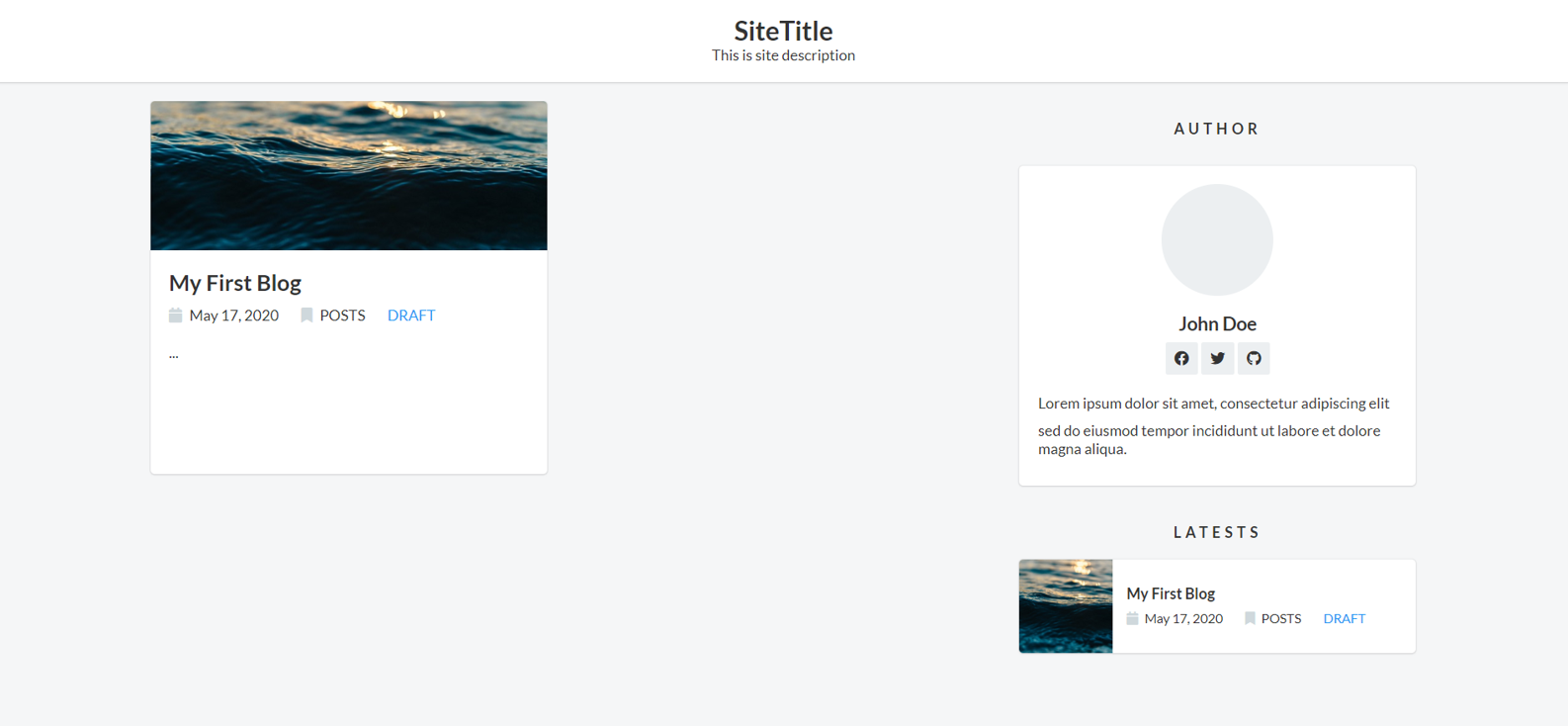
まだ記事を1つも書いていないので選択したテーマによってはうまく表示されないかもしれませんが、私の選んだテーマではこんな表示になりました。

テーマをカスタマイズする準備をしよう
これでテーマの適用自体はOKですが、このテーマをもとにカスタマイズをするにあたり、最初にやっておくことがあります。
テーマが用意するConfig.tomlをコピーする
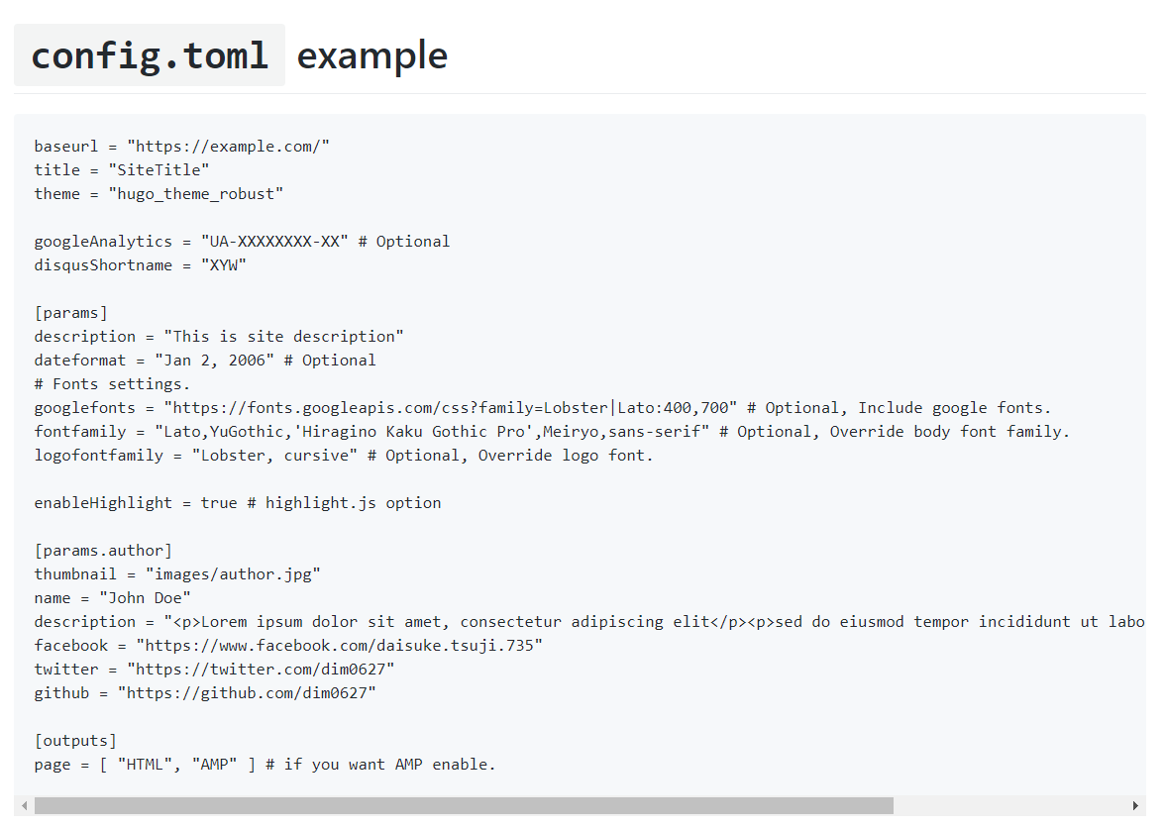
サイト全体の設定を行うconfig.tomlには、hugoで定めた定義項目のほか、テーマ側が使用するカスタム定義が用意されていることがほとんどです。 それらのカスタム定義はテーマのデモサイトや、Githubに書かれていますが合わせてサンプルがついていることが多いです。
例えば「northendlab-hugo」というテーマでは、「exampleSite」というフォルダの中にあります。

私が選んだ「Robust」ではGithubのReadmeページに書かれていますが、それをコピーして、自身のプロジェクトのconfig.tomlに上書きます。

layoutsフォルダをコピーする
themesフォルダ内に、layoutsフォルダがあると思います。このフォルダ内には、Webサイトのデザイン、レイアウトファイルが入っています。 デザインやレイアウトを自分好みに変更したいときにthemesフォルダ内を直接カスタマイズすることも可能は可能ですが、推奨されていません。
代わりに、themesフォルダ内のlayoutsフォルダをコピーして、ルートフォルダ直下のlayoutsフォルダに貼り付け、コピーしたファイルをカスタマイズします。ということで、layoutsフォルダをコピーして、ルートフォルダ直下のlayoutsフォルダに貼り付けましょう。
そのほかのサンプルフォルダをコピーする
themesフォルダ内の以下フォルダをルートフォルダ直下にコピーしておきます。
- archetypesフォルダ
- assetsフォルダ
- staticフォルダ
「exampleSite」がある場合
テーマによっては、サンプルコンテンツなども用意してくれている場合があります。
その場合、「examlpleSite」フォルダ内にある以下のフォルダもコピーしてみましょう。
- contents
- data
- static
これで準備は完了です。 以降、themesフォルダは変更せず、これらコピーしたファイルをカスタマイズしていくことができます。
記事を1つ追加する
私の選んだRobustテーマではサンプルコンテンツが用意されていないため、一つだけ記事を追加しておきます。
コマンドプロンプトを開き、プロジェクトのルートフォルダに移動し、以下コマンドを実行します。
hugo new posts/my-first-blog.md
hugo server -D

無事にテーマが適用されて記事が表示されましたね。こんな感じです。
カスタマイズは後でするとして、次はインターネットにブログを公開するためのWebサービス「Netlifyアカウント作成」です。
