UiPath Appsは、UiPath社が提供するローコードアプリケーション開発プラットフォームです。
本記事では、これから初めてUiPath Appsに触ってみようという方に向けて、ハンズオンを交えてUiPath Appsの使い方をご紹介していきたいと思います。
前回の記事はこちら
UiPath Apps画面を開く
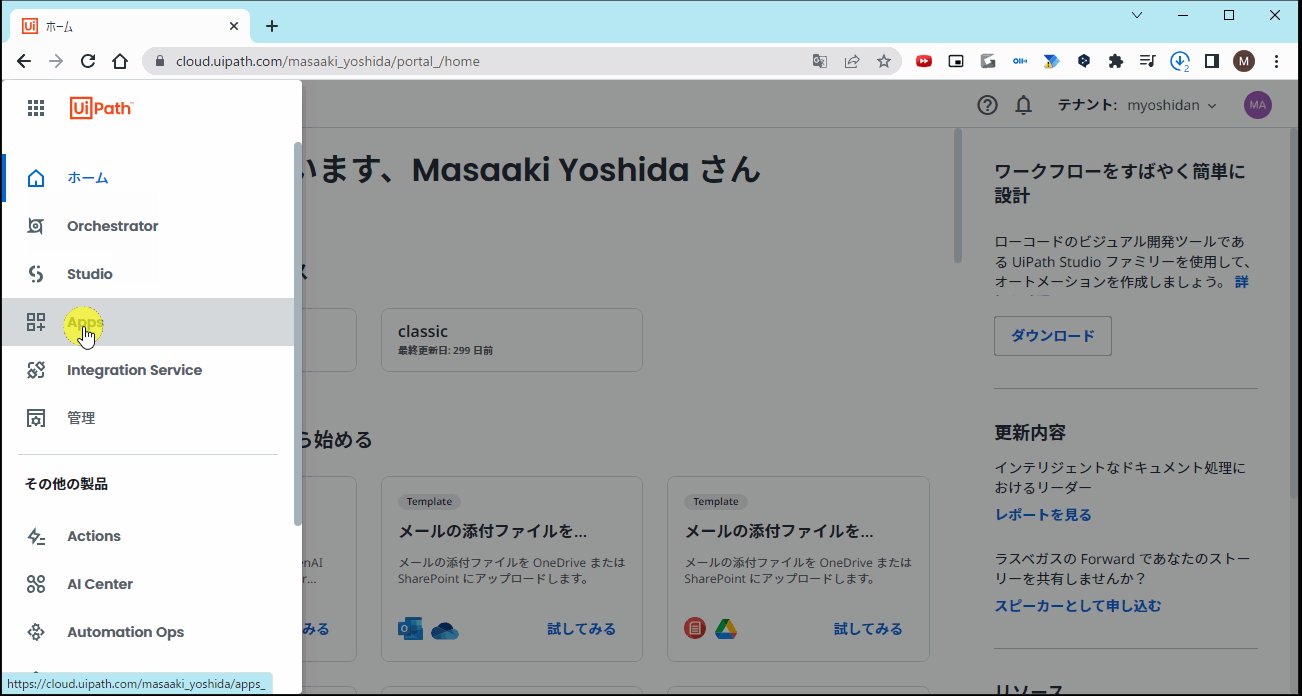
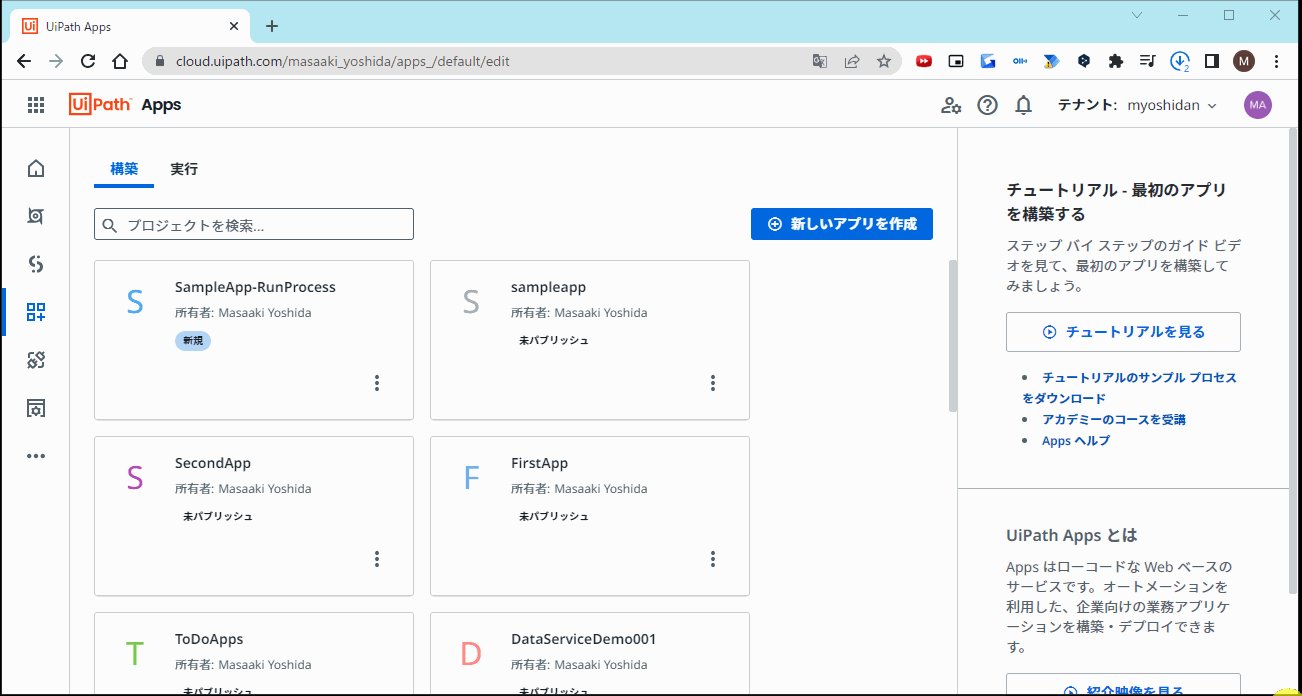
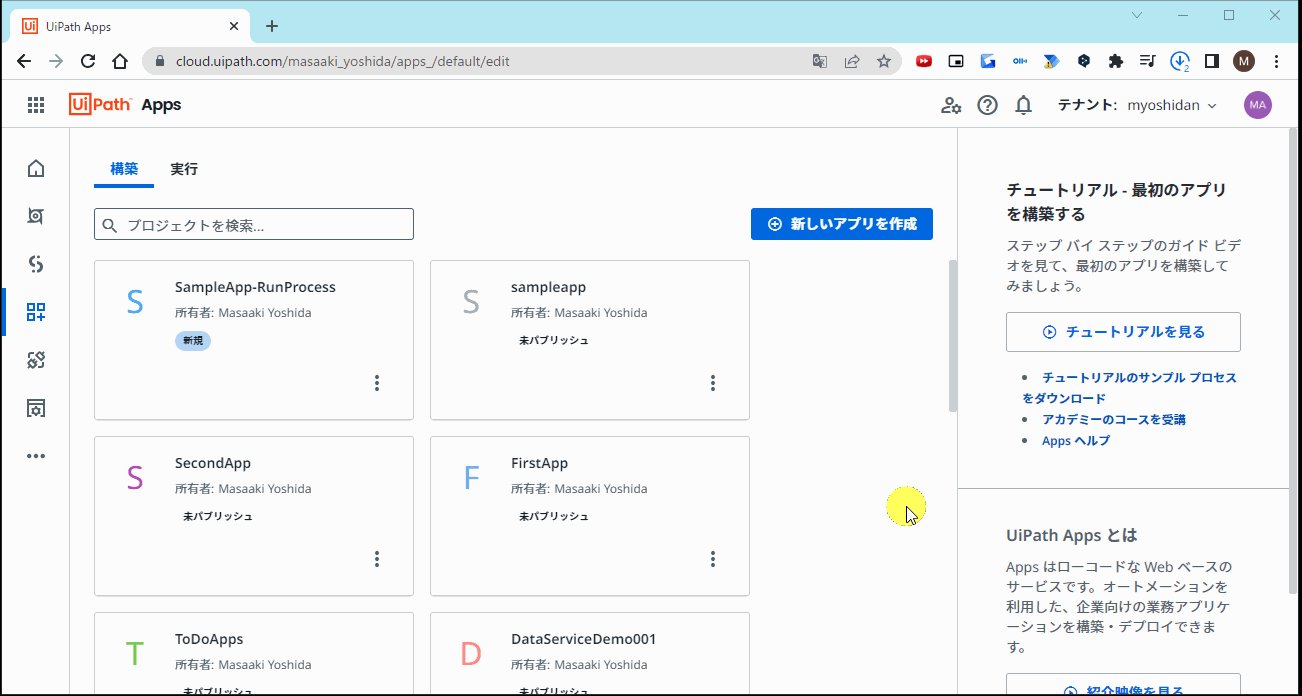
まずはUiPath Automation Cloudにログインし、UiPath Apps画面を表示しましょう。

今回作るアプリ
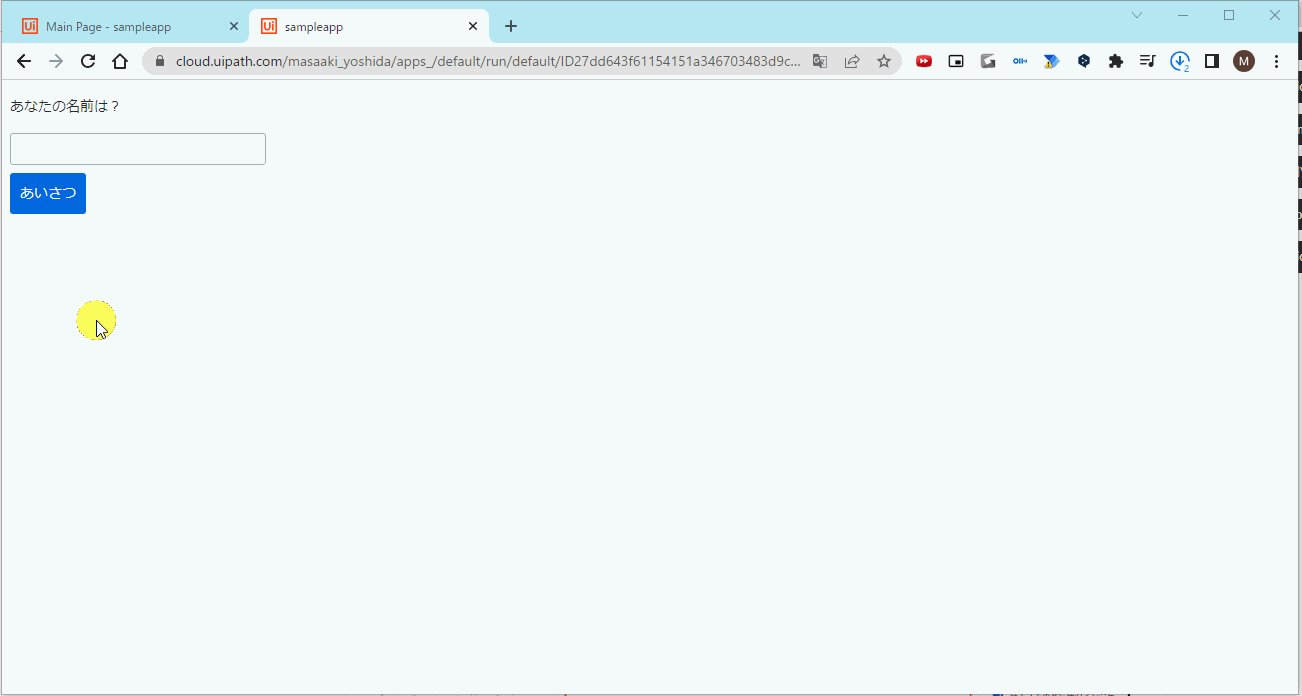
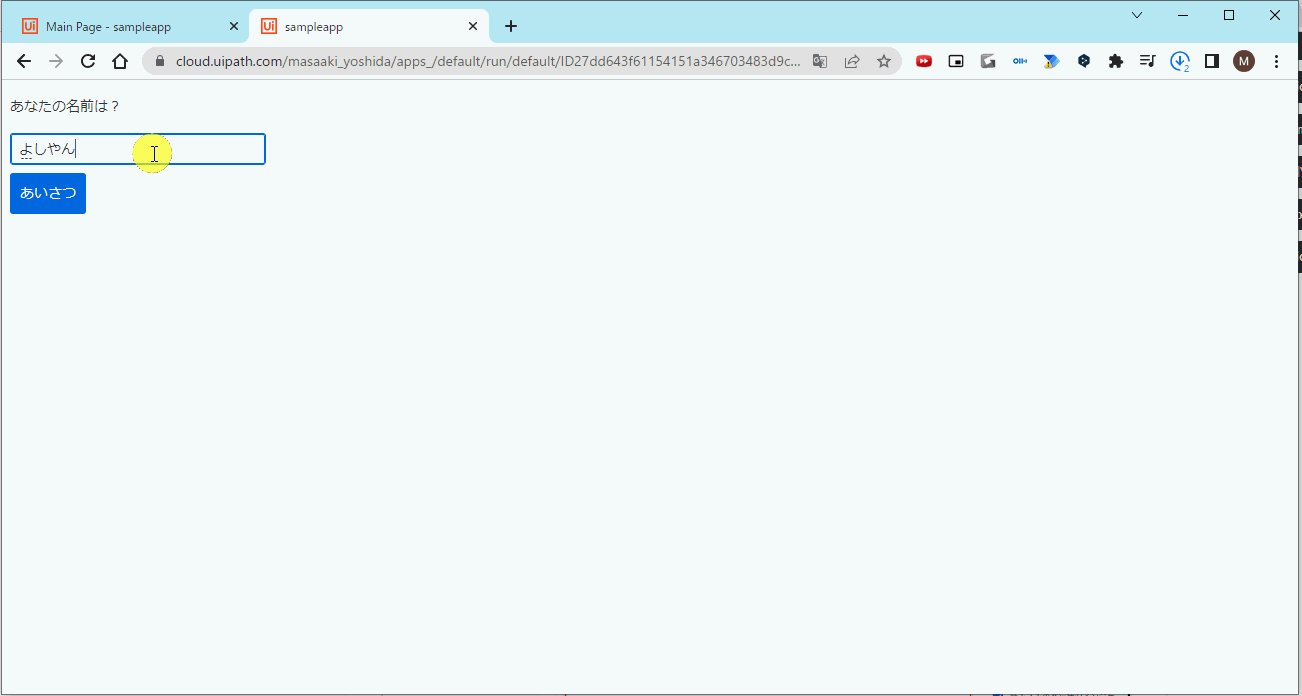
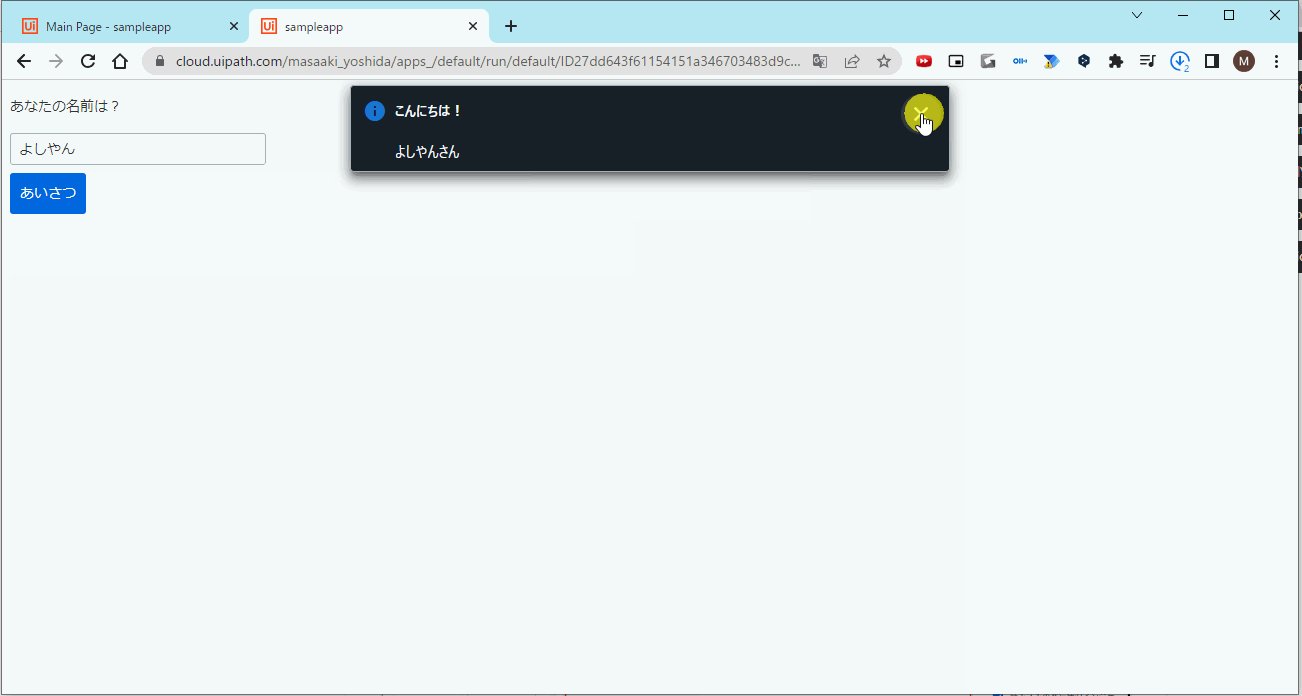
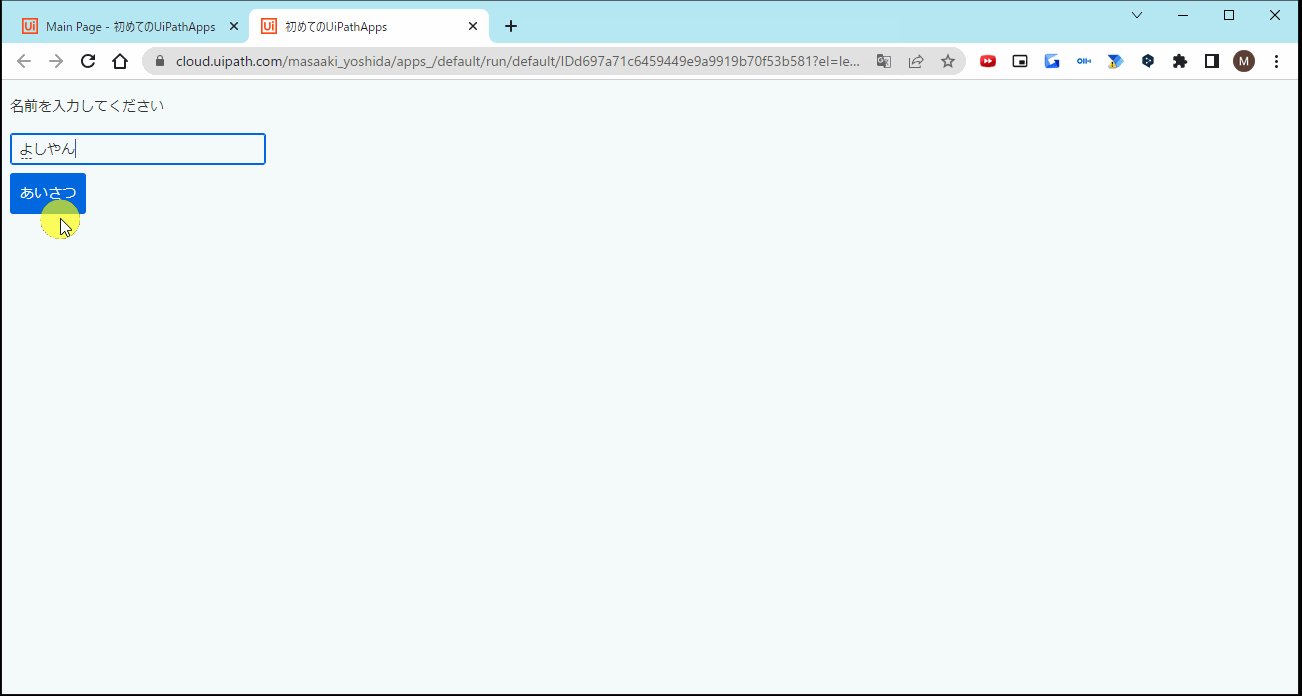
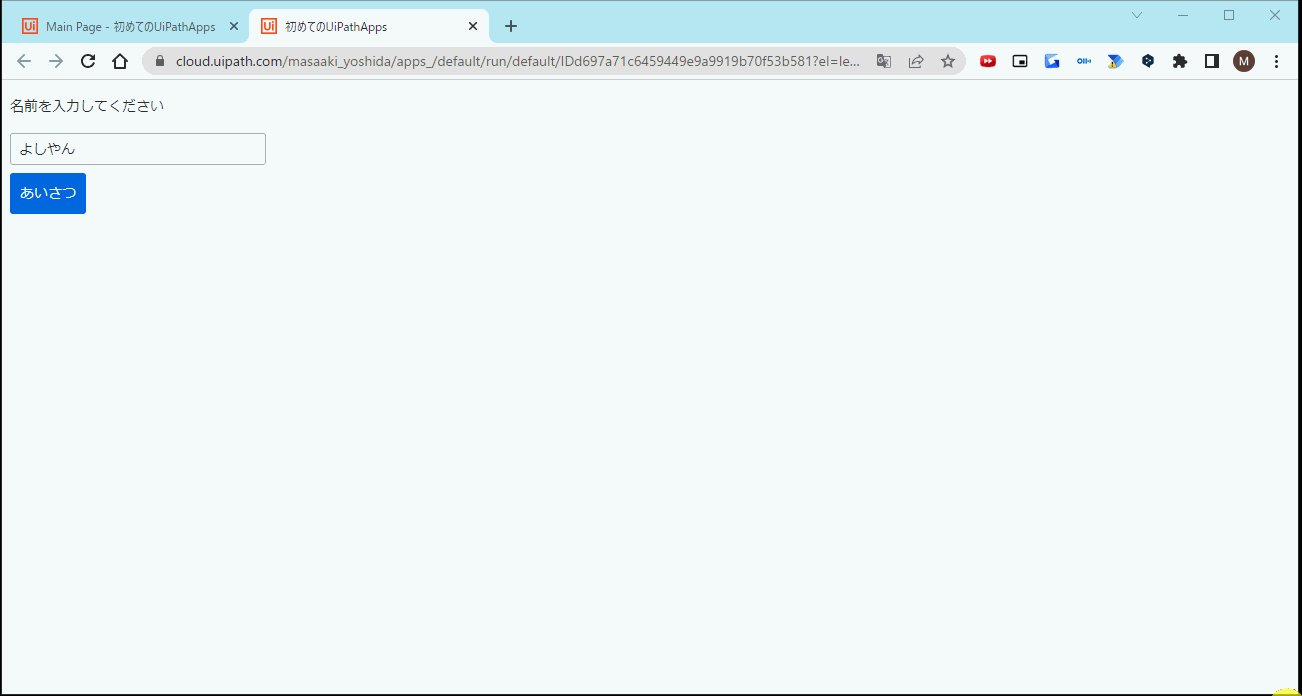
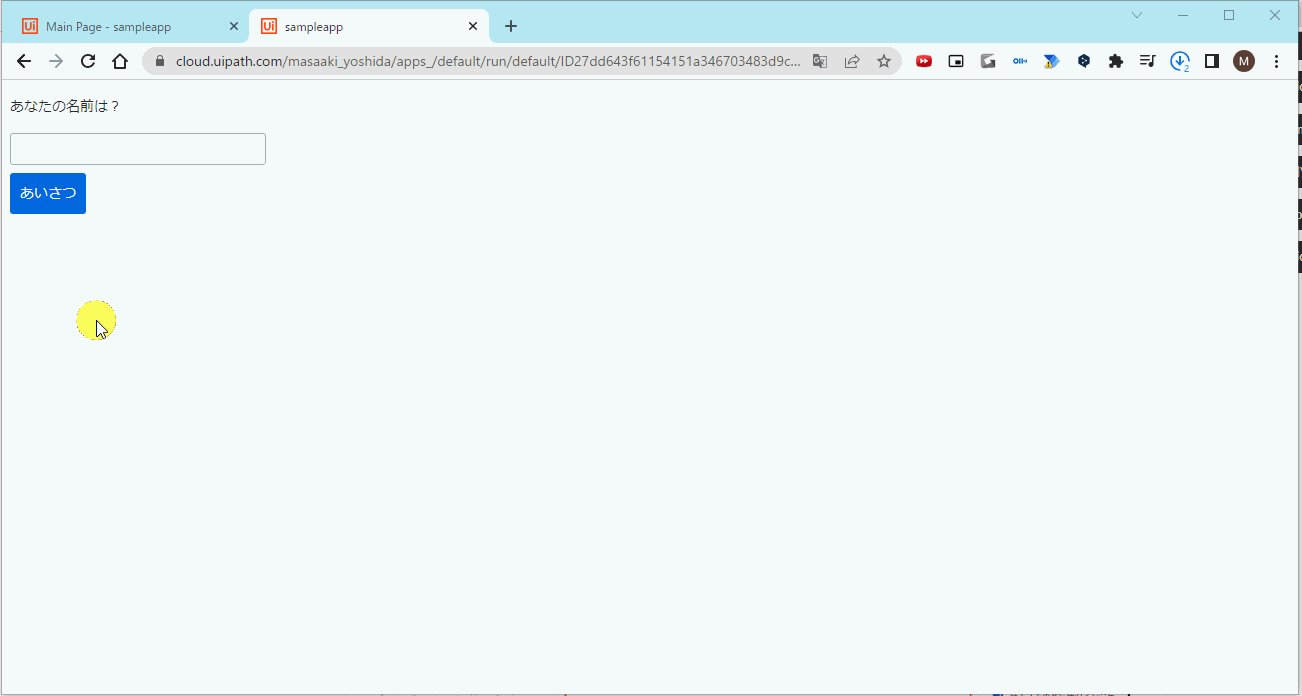
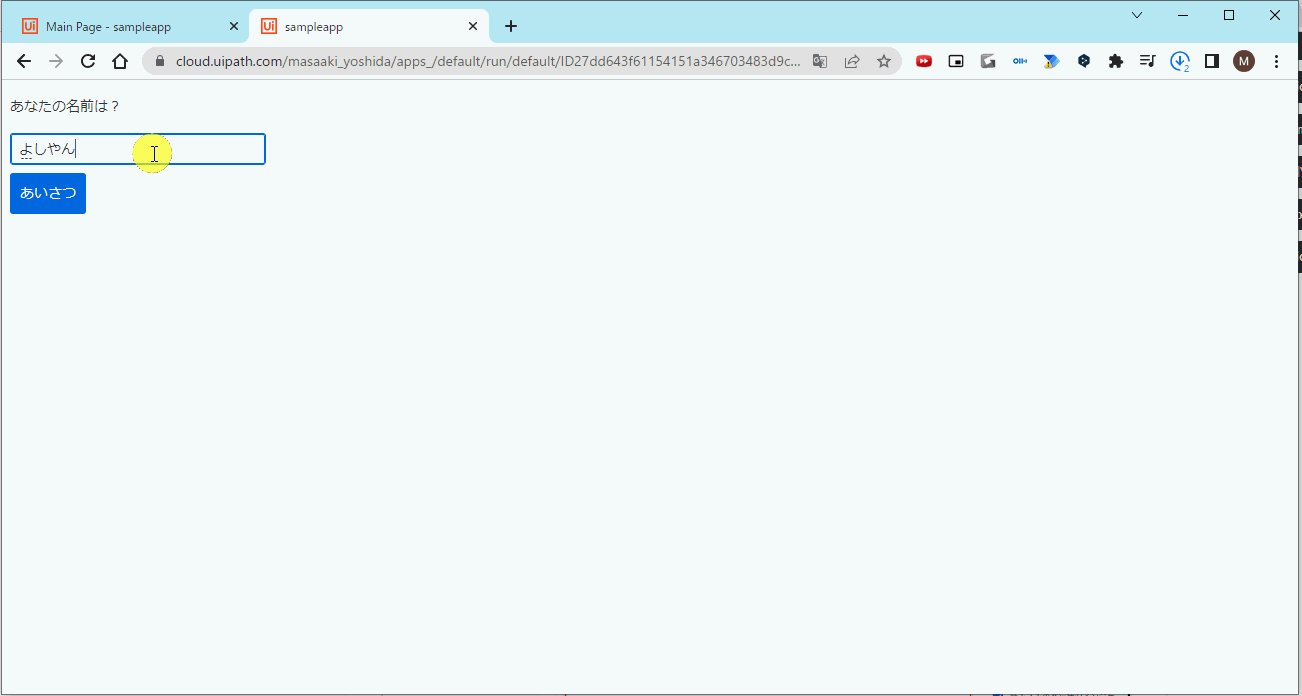
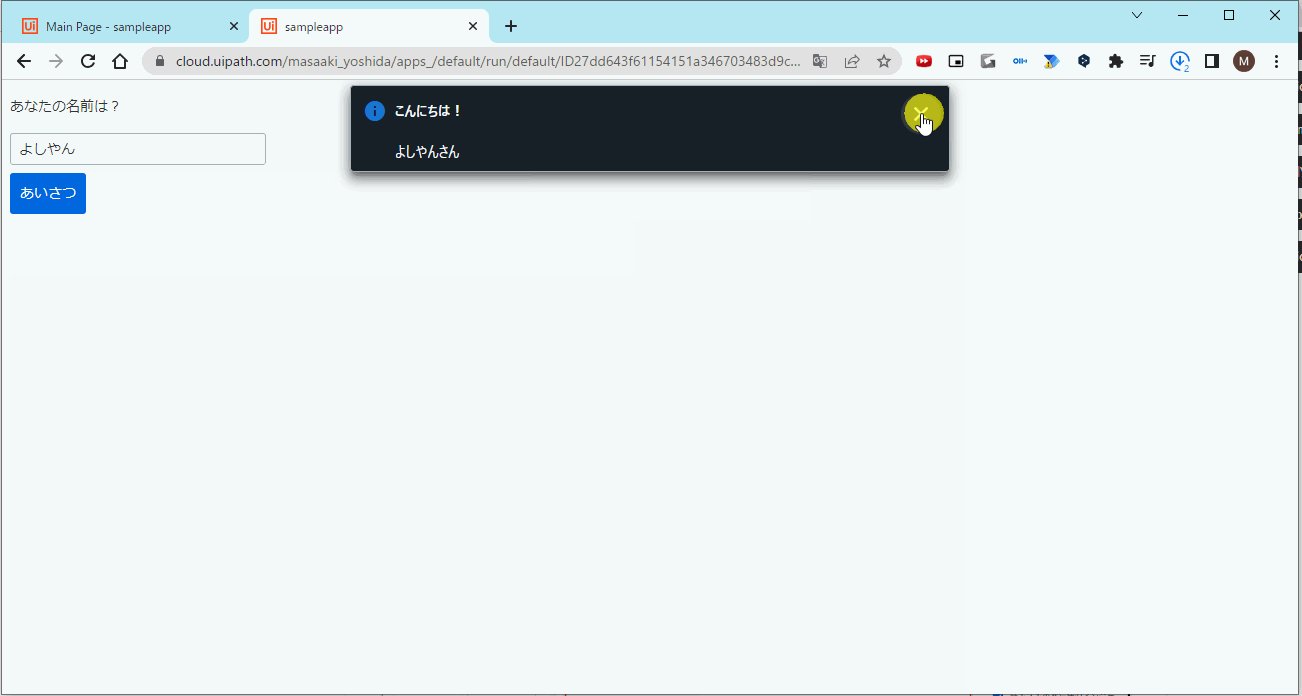
完成形はこちらになります。
名前を入力すると、「こんにちは!○○さん」と返事をしてくれるだけのアプリです。

UiPath Appsでプロジェクトを作成する
では早速、プロジェクトを作成してみましょう。

❶ 「新しいアプリを作成」をクリックします。
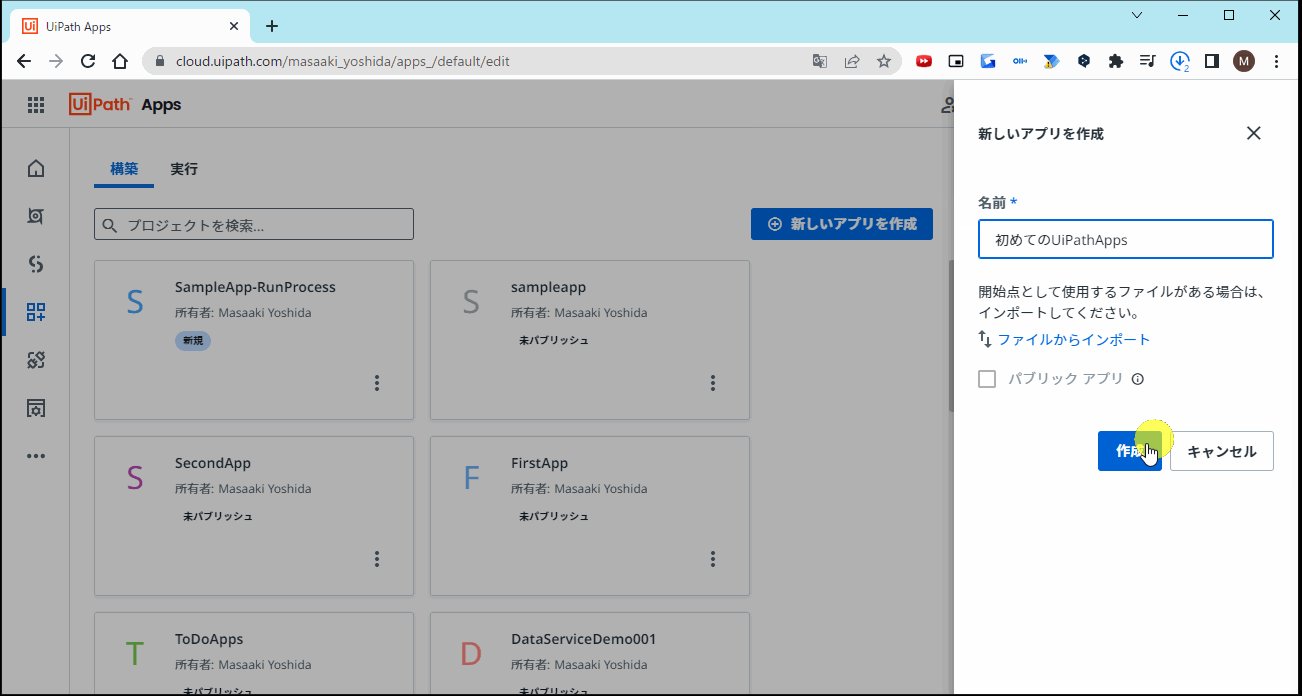
❷ 名前欄に「初めてのUiPathApps」と入力し、「作成」ボタンをクリックします。
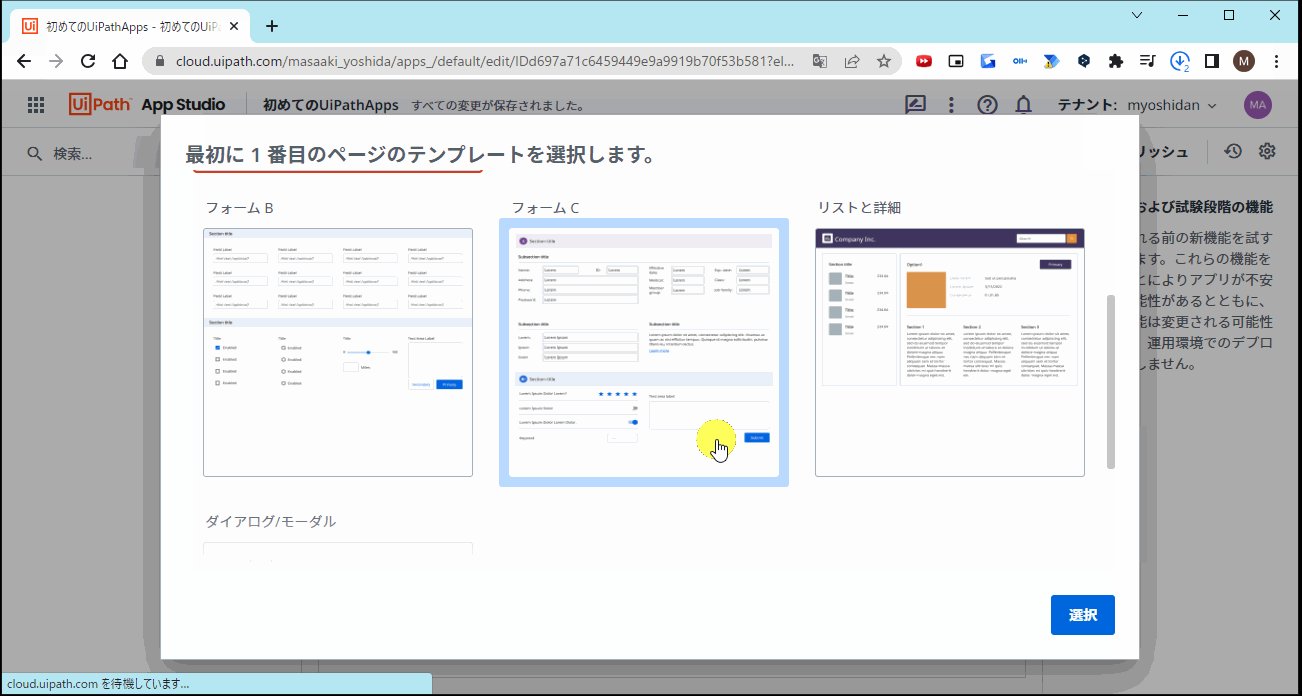
❸ テンプレートの選択画面が表示されますが、今回は「空のページ」を選択します。
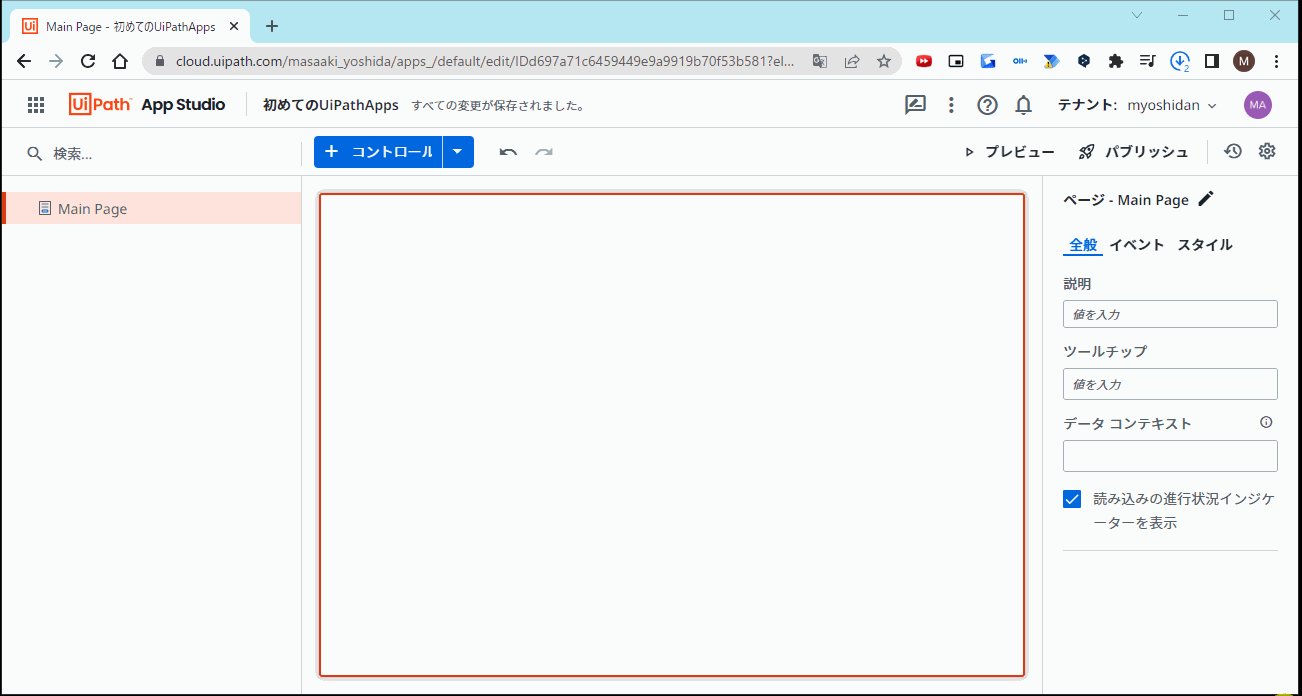
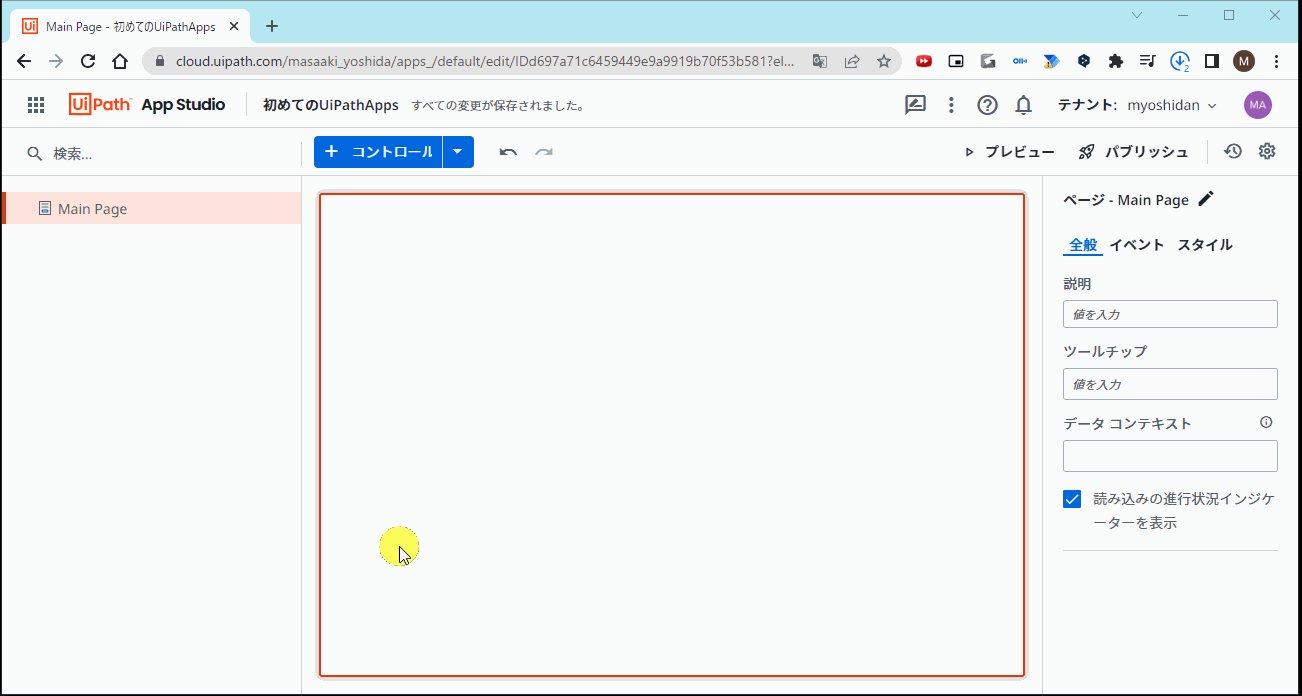
❹ プロジェクトが作成されました。
コントロールを配置する
コントロールとは、「テキストボックス」「ボタン」「チェックボックス」「画像」「表」など、画面上に配置する部品のことを指します。

それでは、コントロールを配置してみましょう。
「名前」を入力するためのテキストボックス
まずは、「名前」を入力してもらうために、ユーザーが文字を入力できるコントロール「テキストボックス」を配置します。

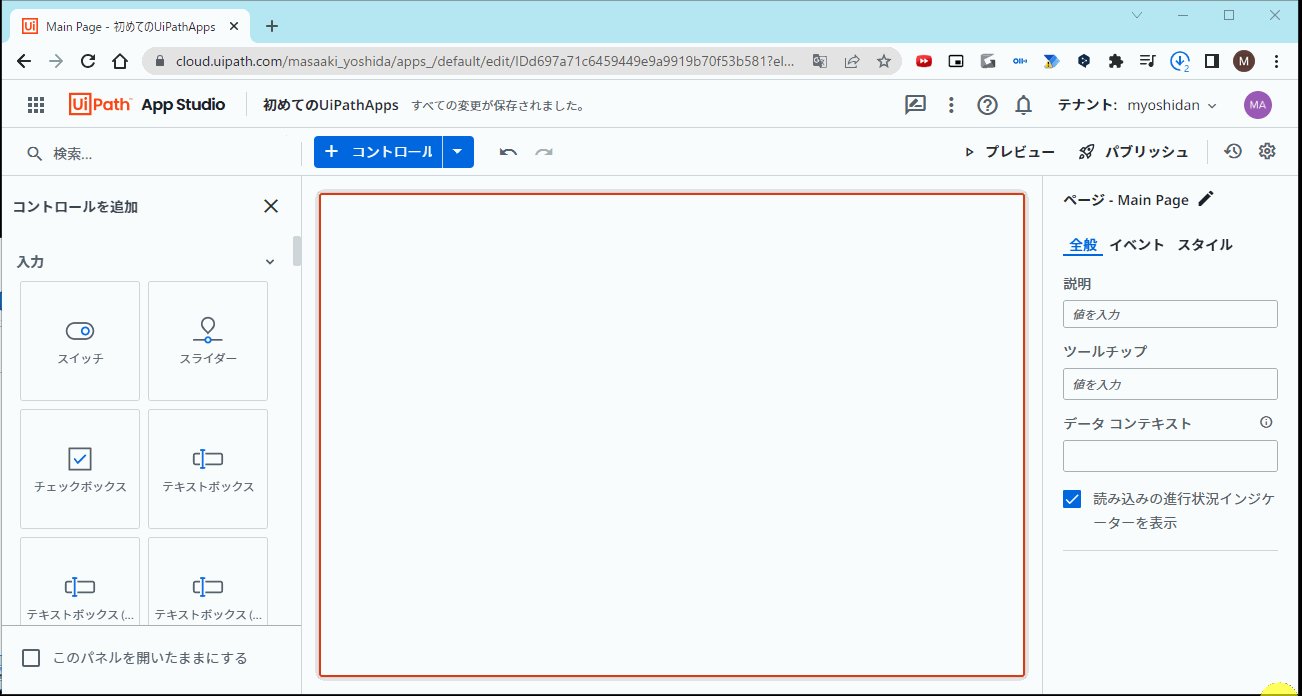
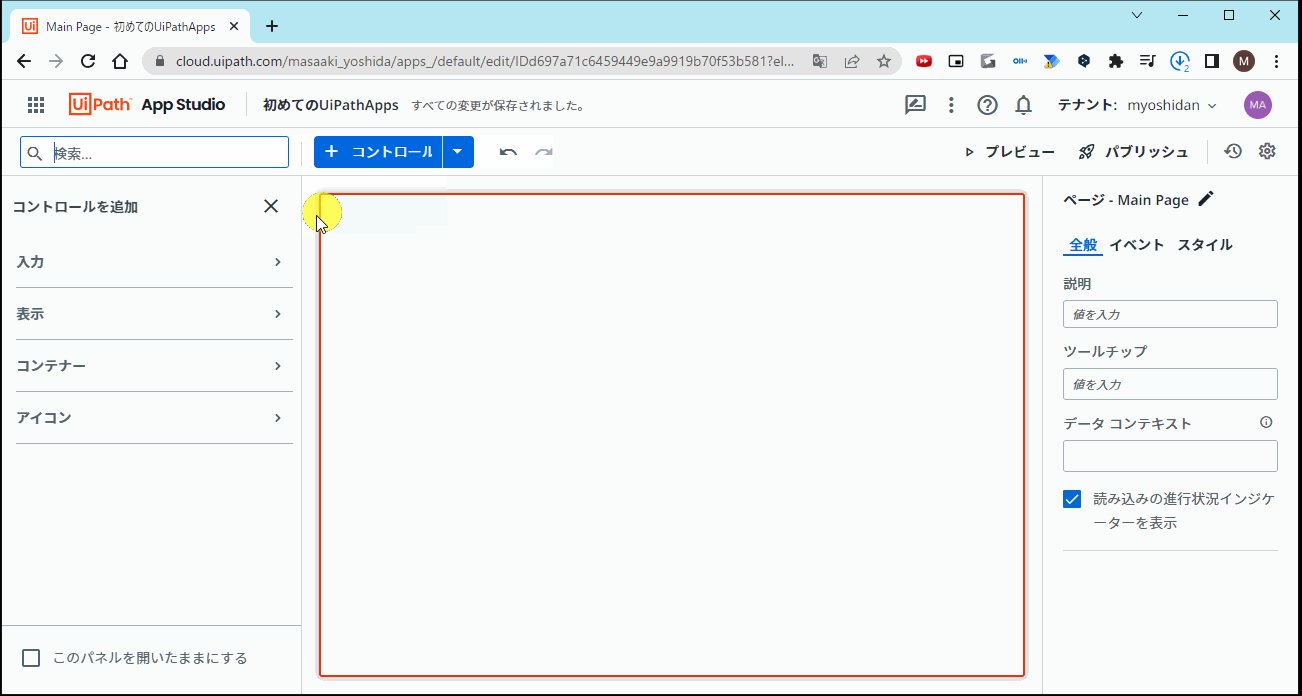
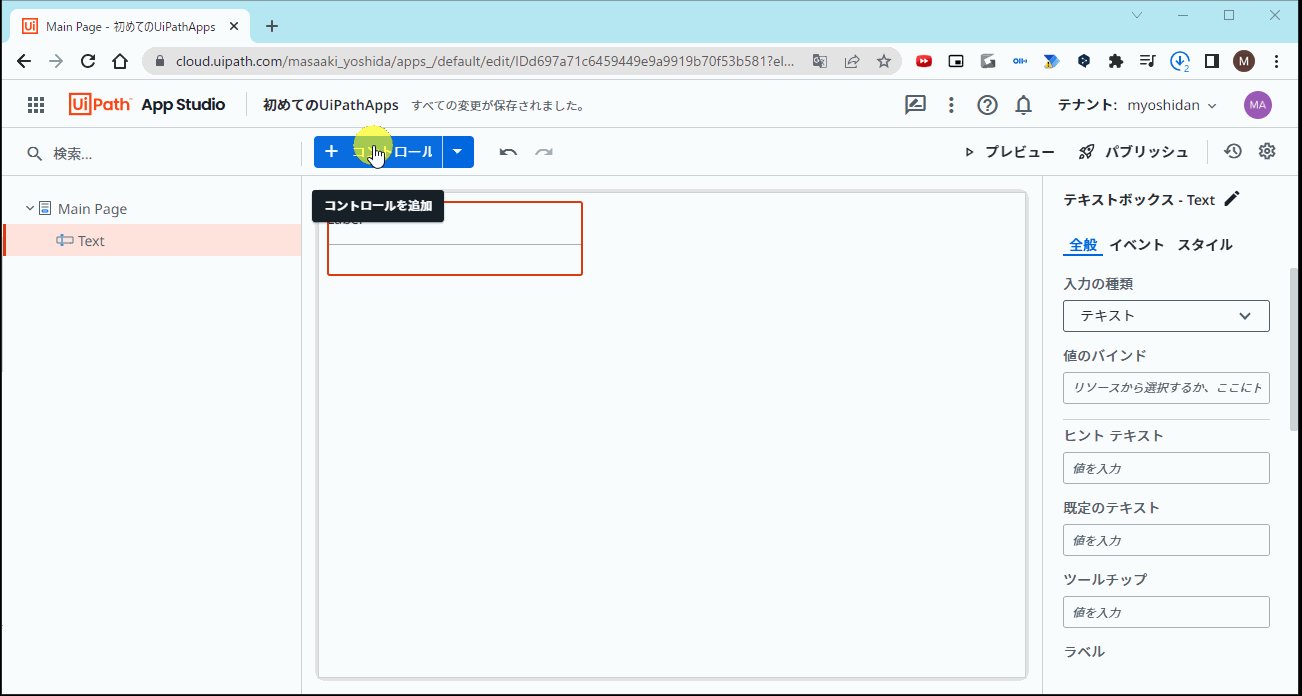
❶ 「+コントロール」ボタンをクリックします。
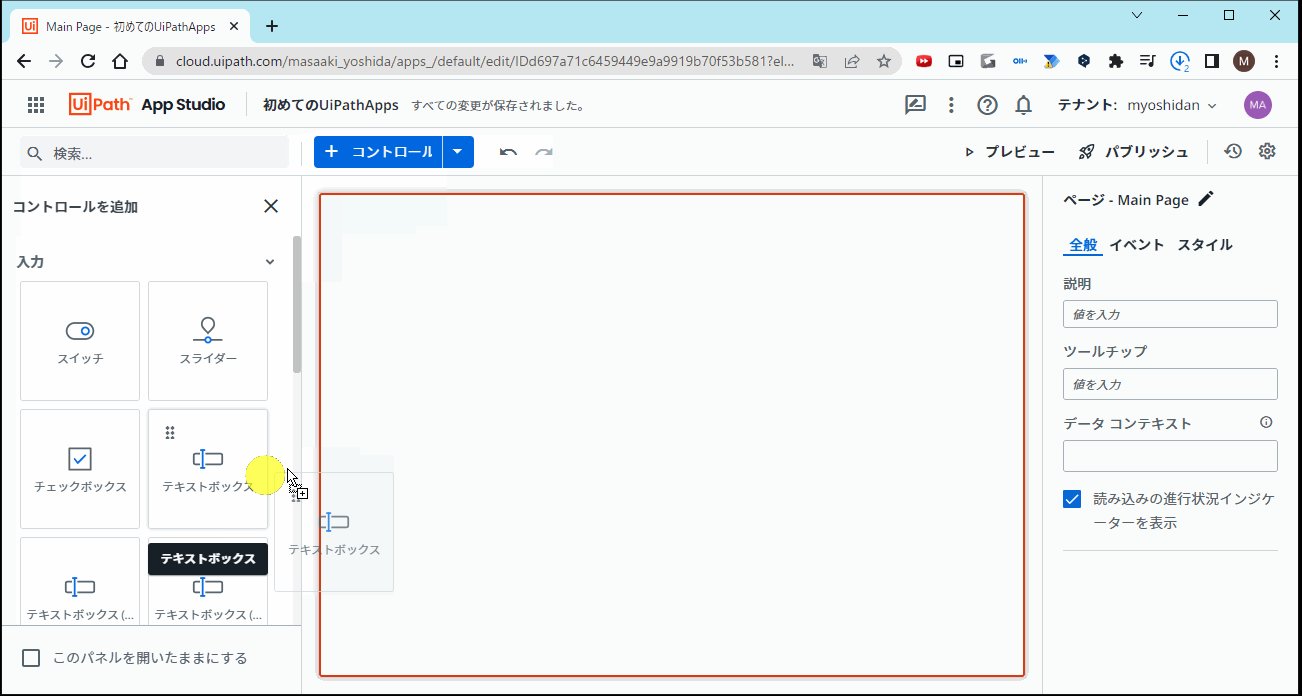
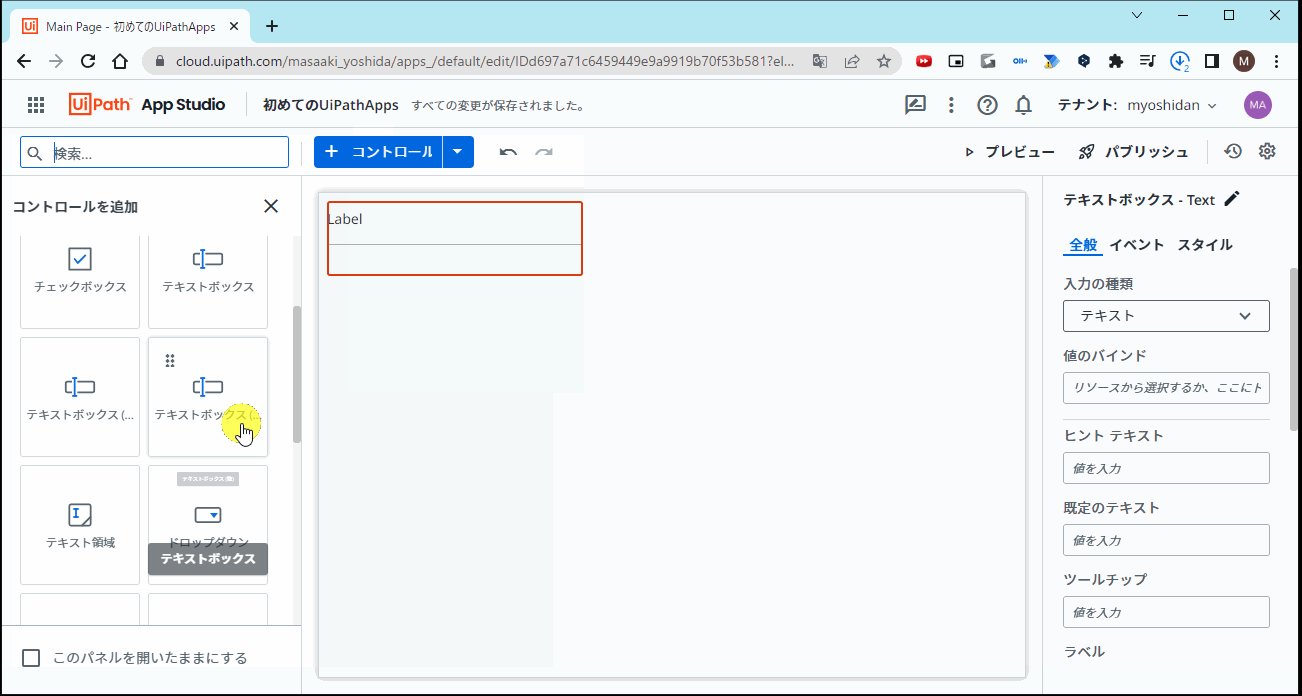
❷ 左側「コントロールを追加」パネルで「入力」カテゴリーを展開します。
❸ 「テキストボックス」をドラッグアンドドロップで中央のデザイナー領域に配置します。
「あいさつ」を実行するためのボタン
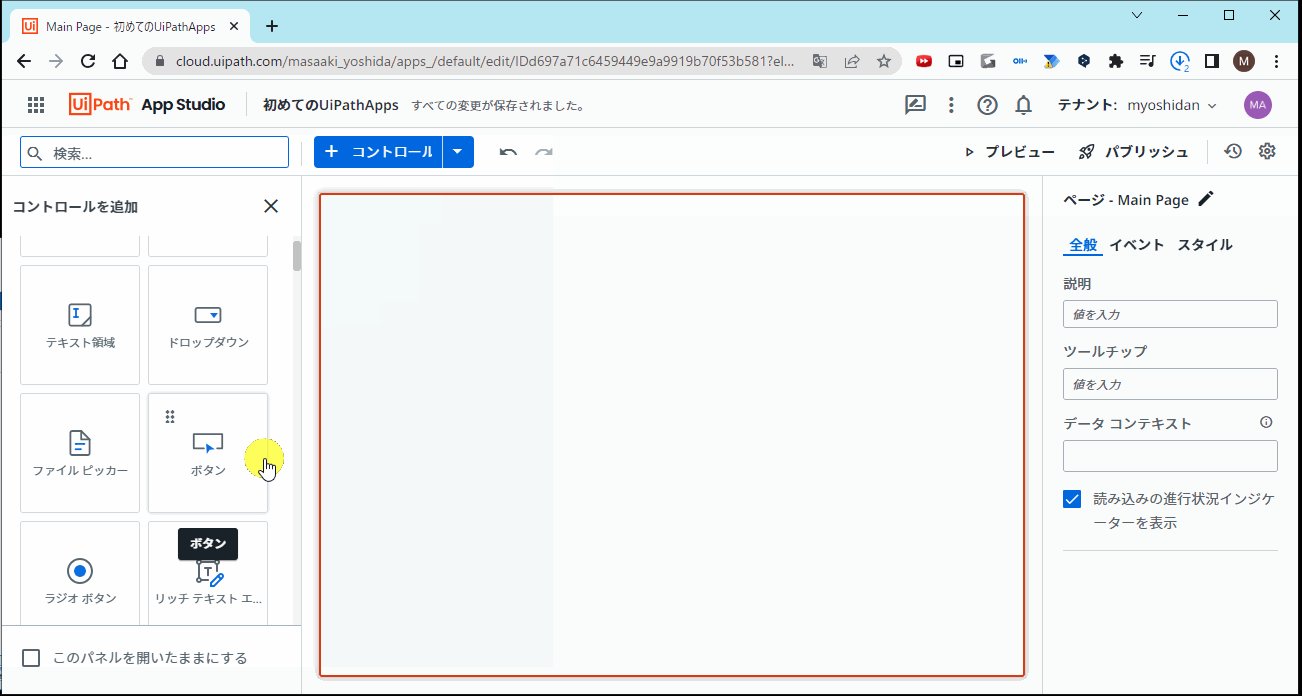
続いて先ほどと同じ要領で「ボタン」コントロールも配置してみましょう。

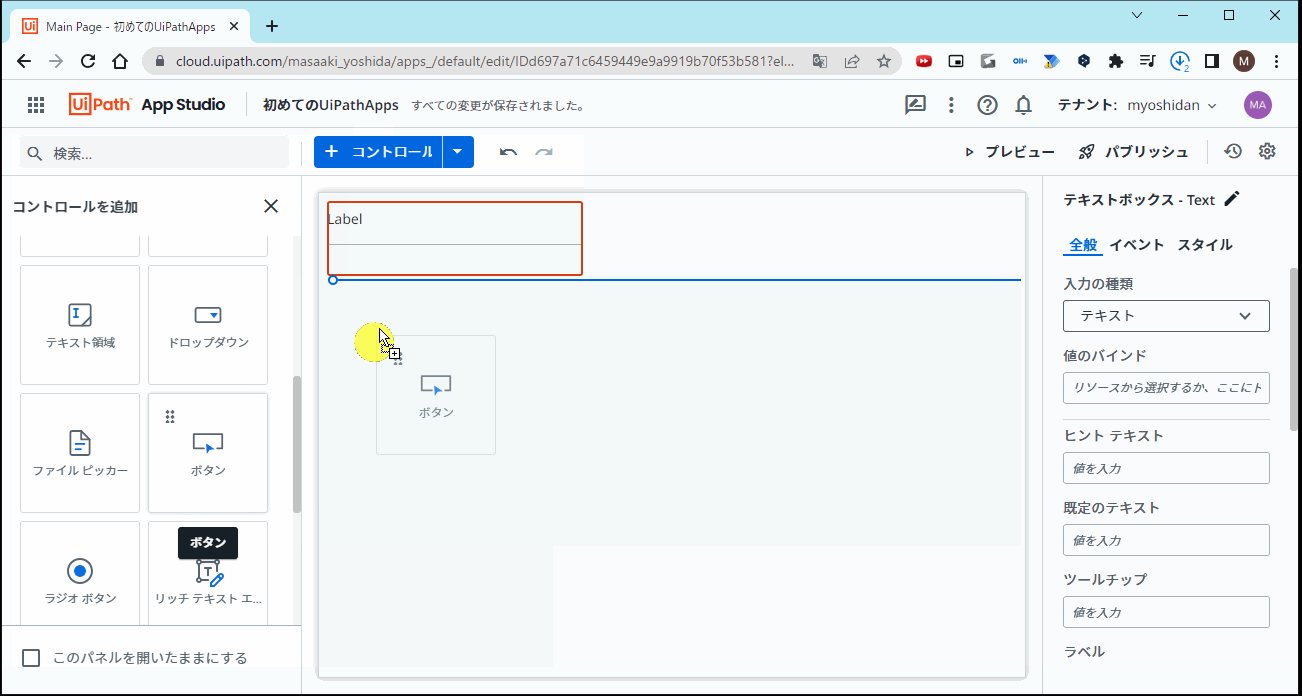
❶ 「+コントロール」ボタンをクリックします。
❷ 左側「コントロールを追加」パネルで「入力」カテゴリーを展開します。
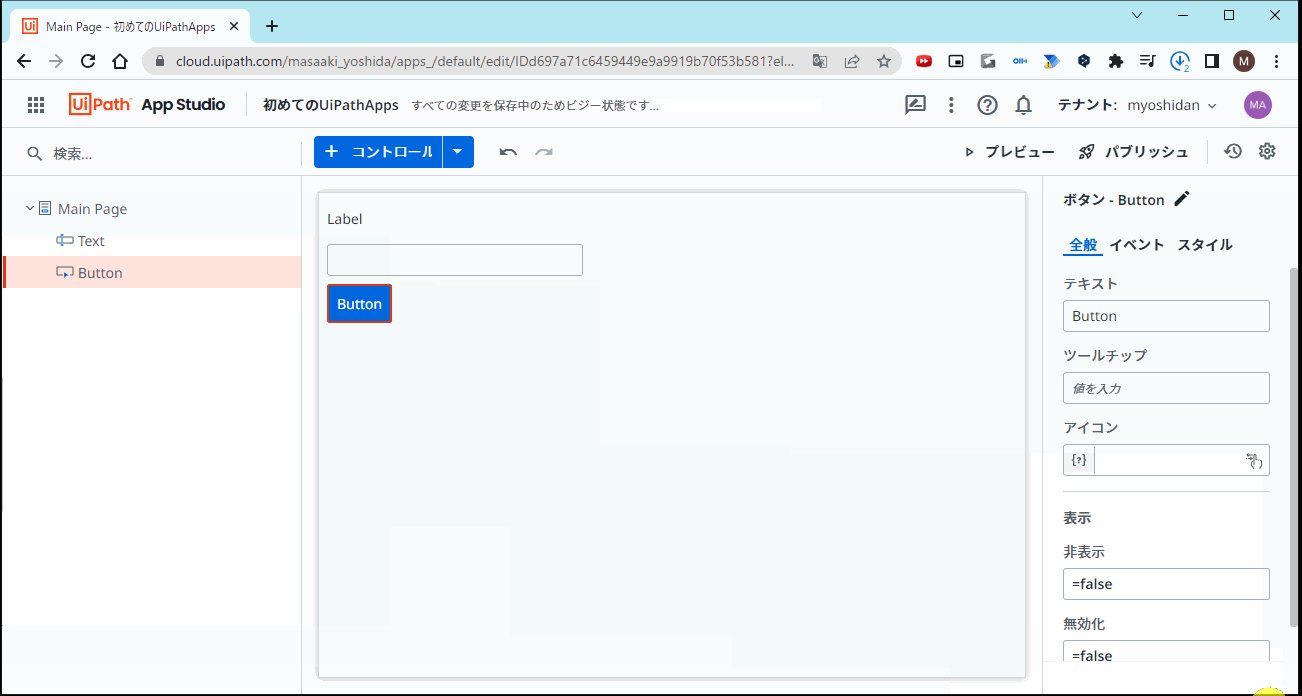
❸ 「ボタン」をドラッグアンドドロップで中央のデザイナー領域の、「テキストボックス」の下に配置します。
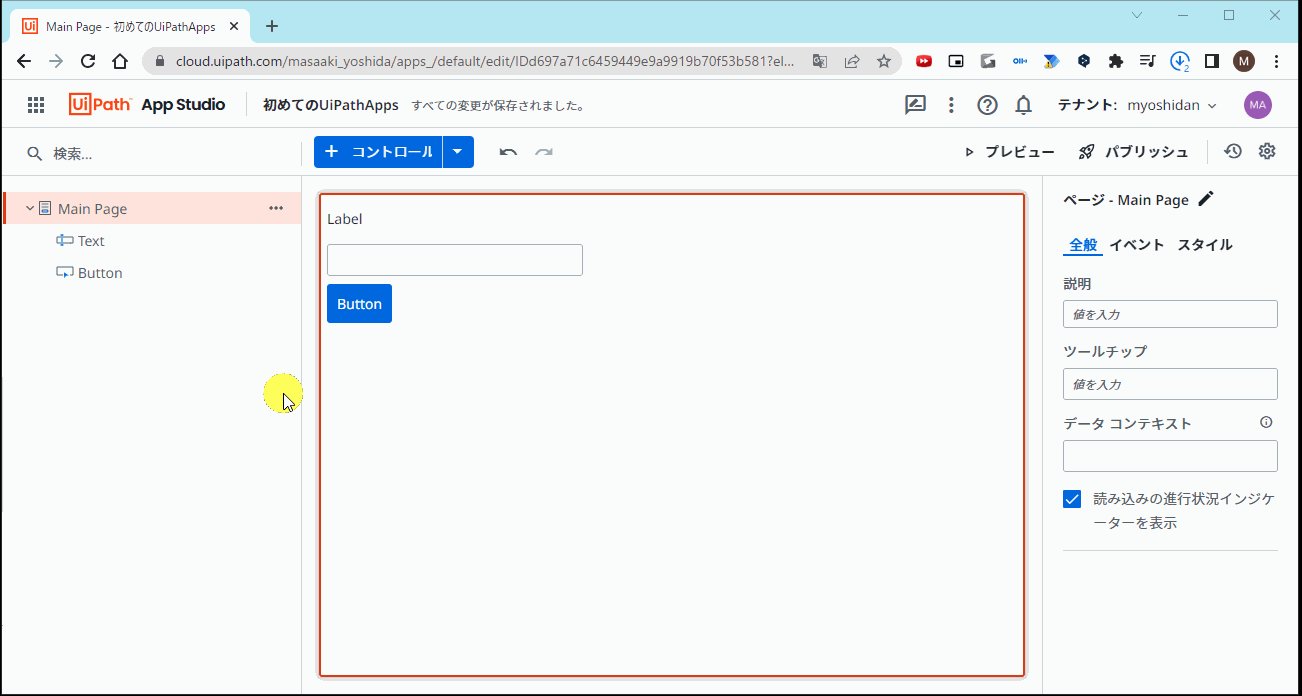
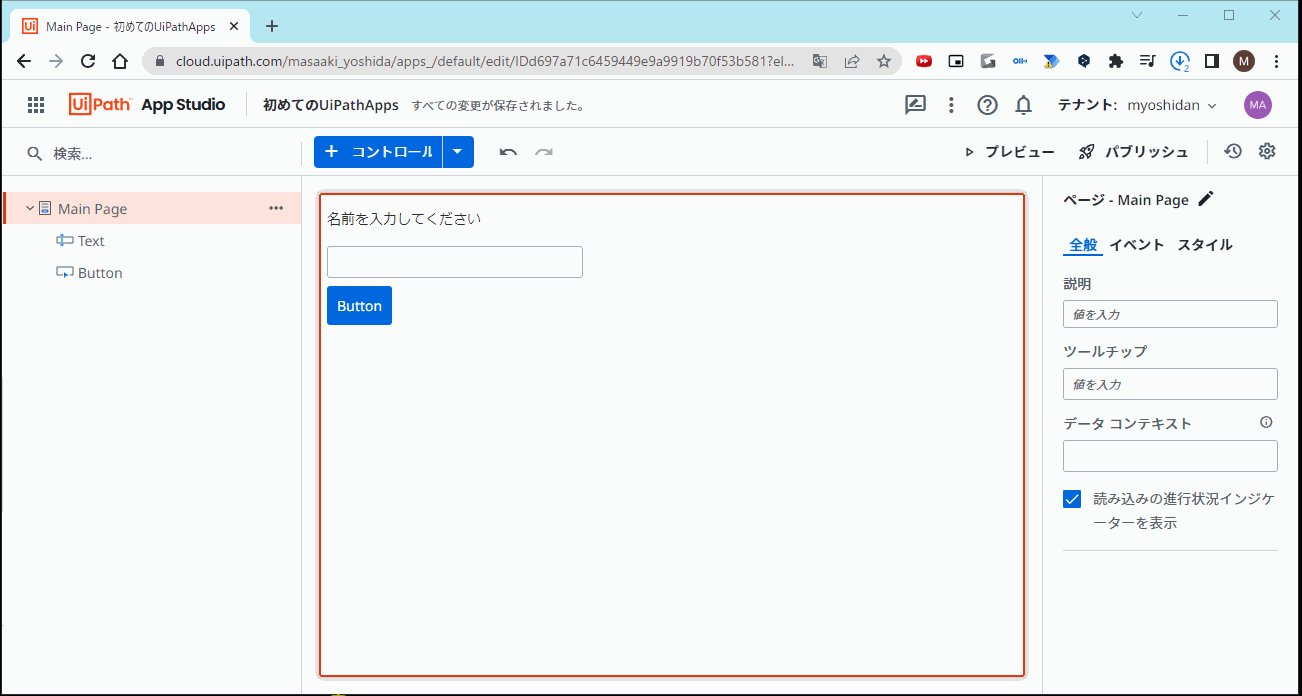
コントロールの配置は以上です。
コントロールのプロパティ設定
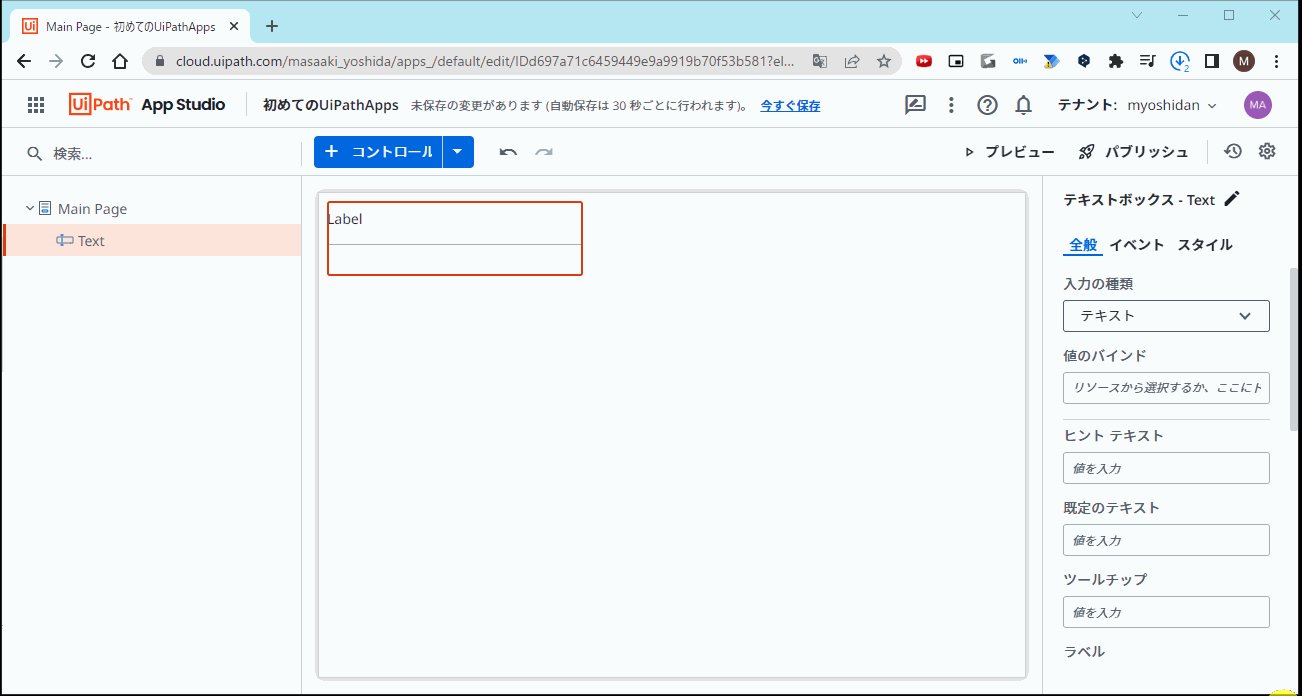
先ほど配置した「テキストボックス」の見出しが「Label」となっています。
これでは何を入力するのか不明なため、適切なものに変える必要があります。
これらコントロールの「見た目」や「挙動」などを整えるための設定が「プロパティ」です。
各コントロールには、次の3つのプロパティセクションがあります。
| セクション | 概要 |
|---|---|
| 全般 | コントロールの表示非表示、ラベルや、値のバインドなどを設定します。 |
| イベント | 「コントロールをクリックした時に○○する」などのイベントを設定します。 |
| スタイル | 文字のサイズや配置など、コントロールの見た目を設定するプロパティです。 |
これらプロパティを正しく設定することで、アプリ上の項目の「見た目」や「挙動」を整えていきます。
ではやってみましょう。
テキストボックスの「ラベル」プロパティ
現在の「Label」と書かれている箇所を、「名前を入力してください」に変更します。

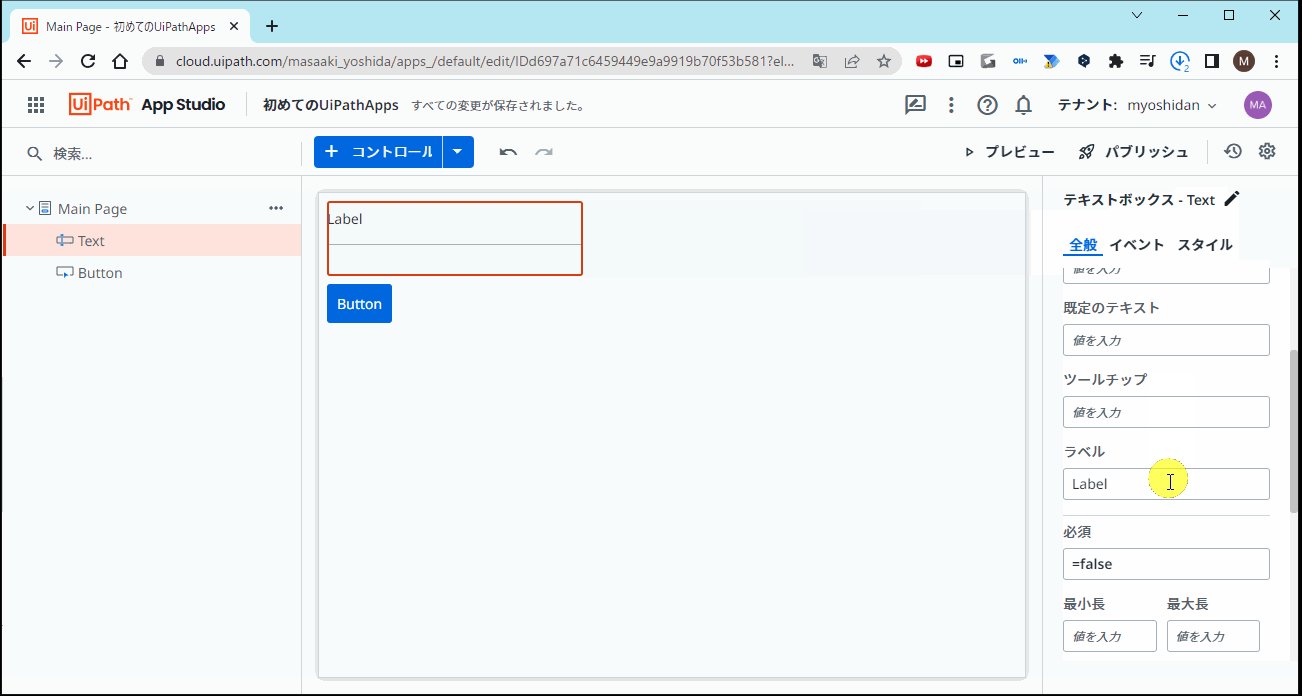
❶ 中央のデザイナーパネルで「テキストボックス」を選択します。
❷ 右側「プロパティ」パネルで「全般」セクションを選択します。
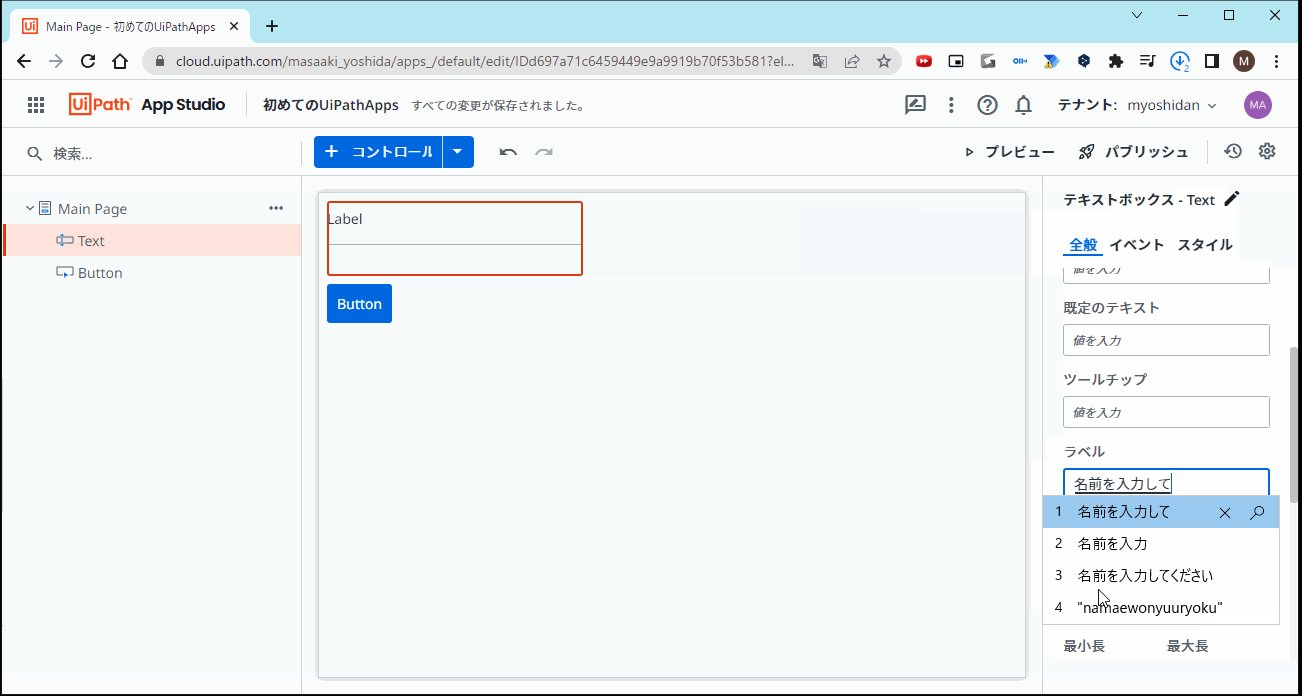
❸ 「ラベル」プロパティを「名前を入力してください」に変更します。
❹ マウスカーソルをデザイナーパネルなどに移動し、入力を確定させます。
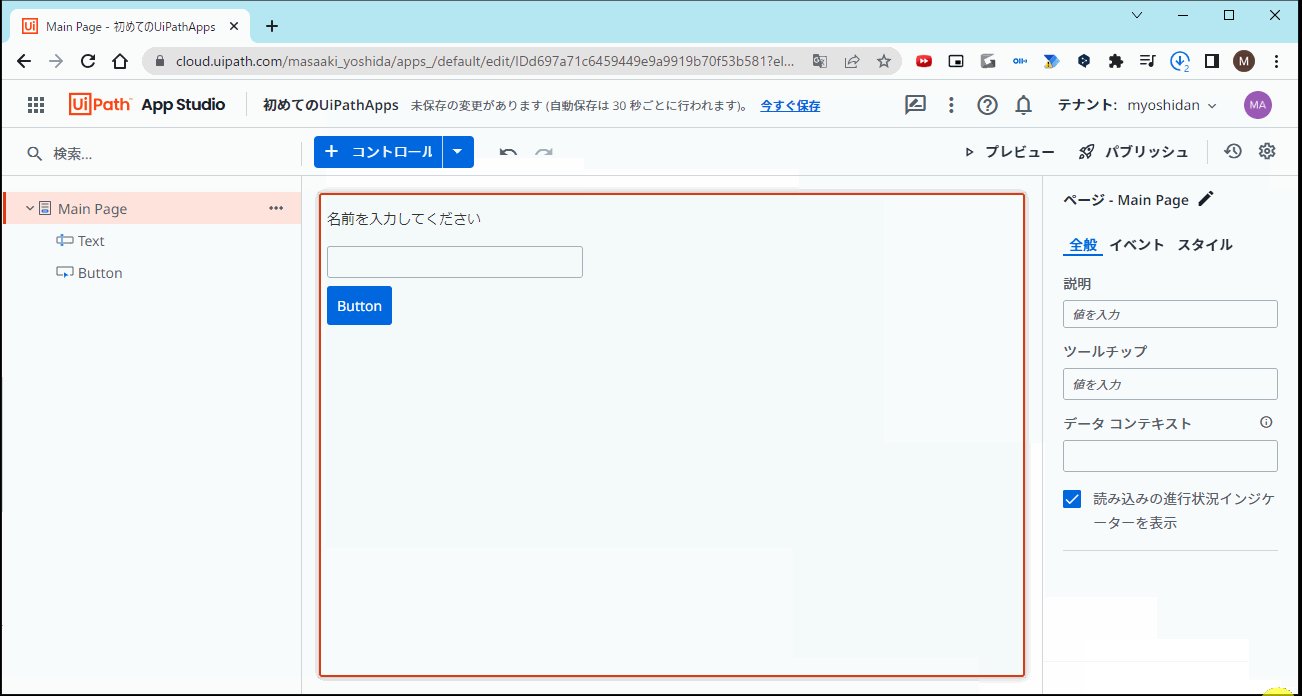
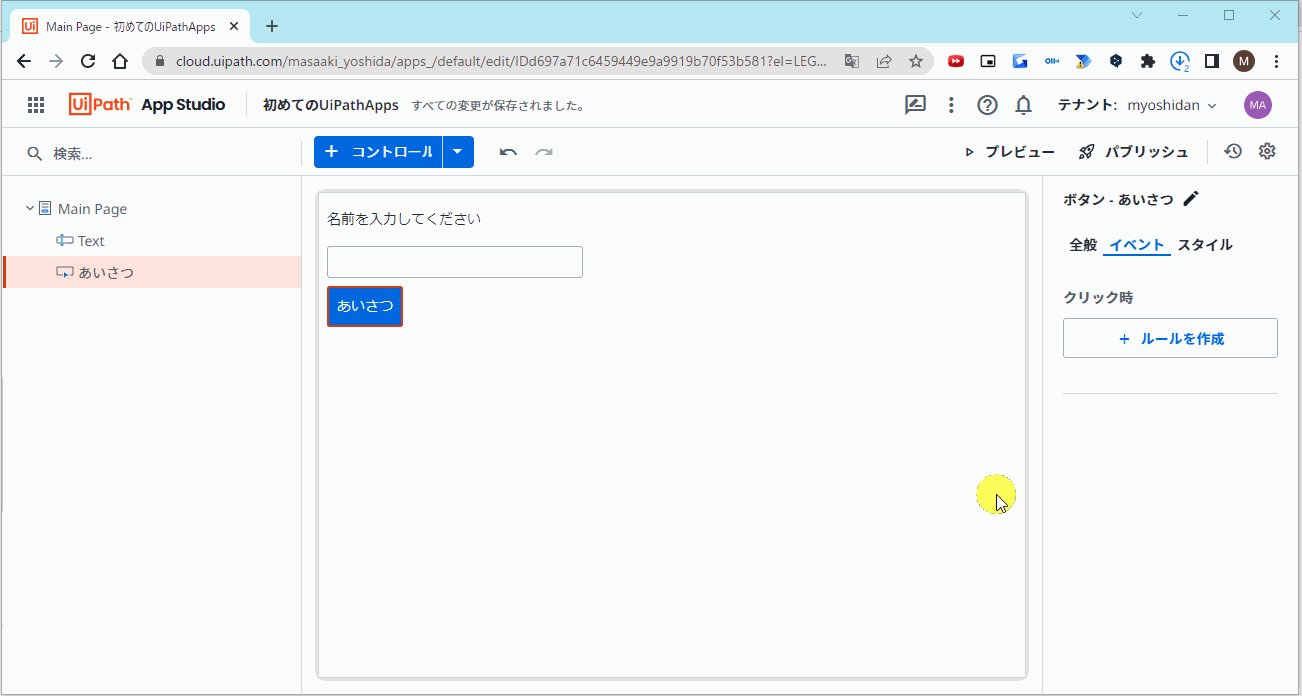
❺ 中央のデザイナーパネルでテキストボックスのラベル欄に「名前を入力してください」と表示されます。
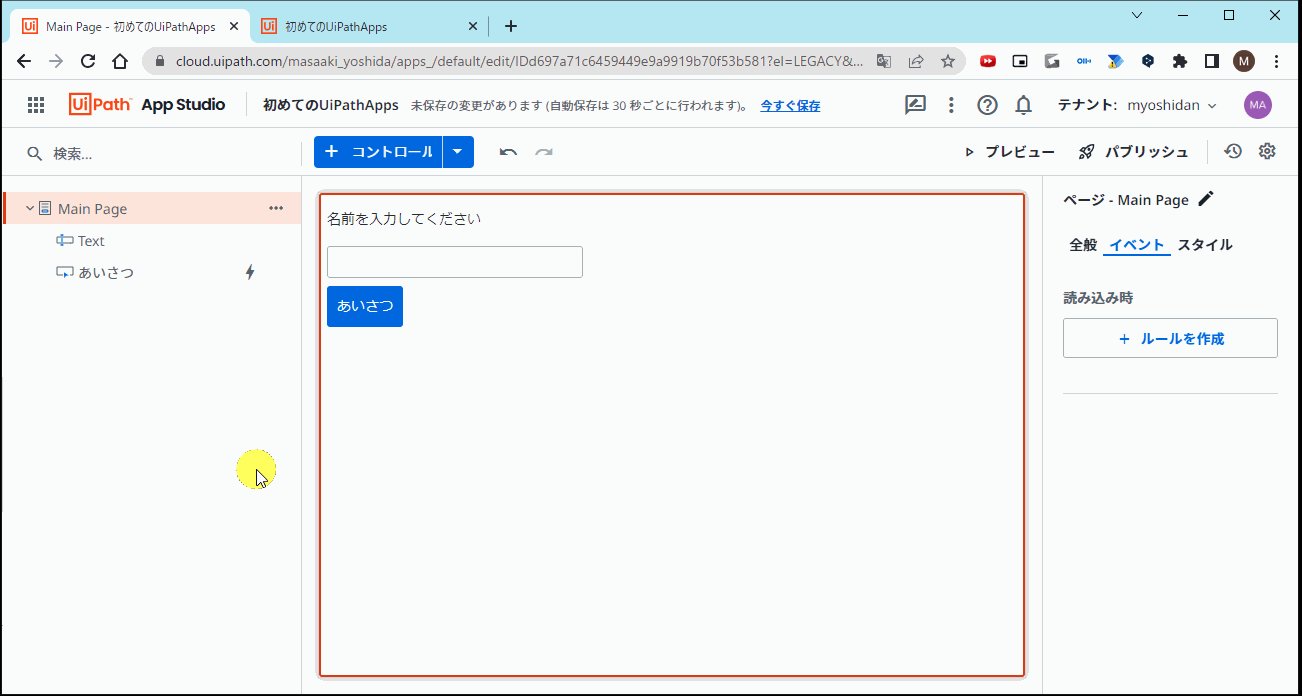
ボタンの「ラベル」プロパティ
現在の「Button」と書かれている箇所を、「あいさつ」に変更します。

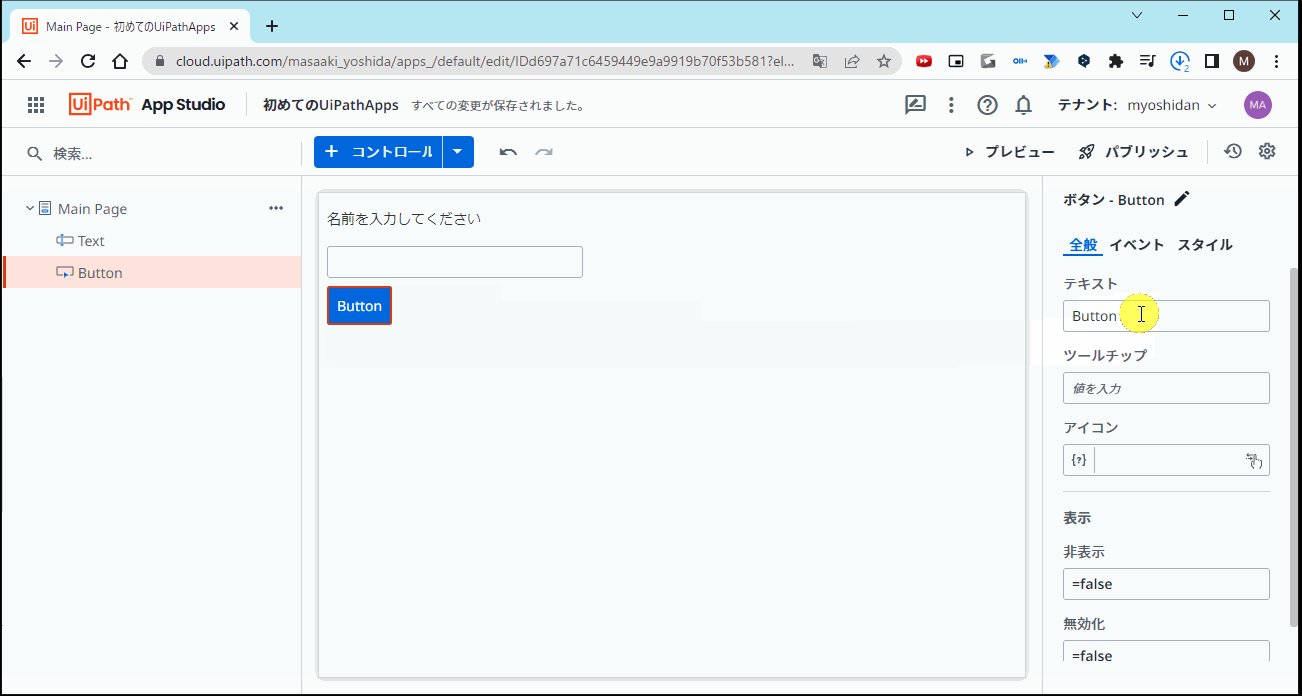
❶ 中央のデザイナーパネルで「ボタン」を選択します。
❷ 右側「プロパティ」パネルで「全般」セクションを選択します。
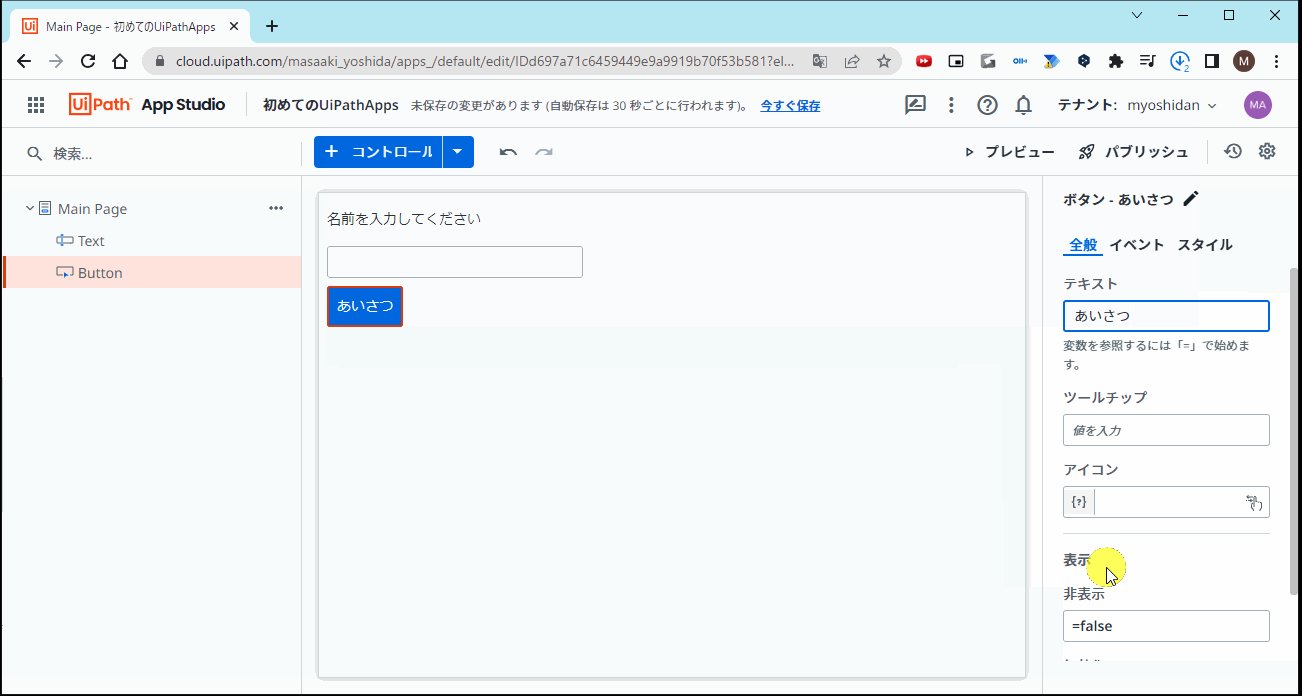
❸ 「テキスト」プロパティを「あいさつ」に変更します。
❹ マウスカーソルをデザイナーパネルなどに移動し、入力を確定させます。
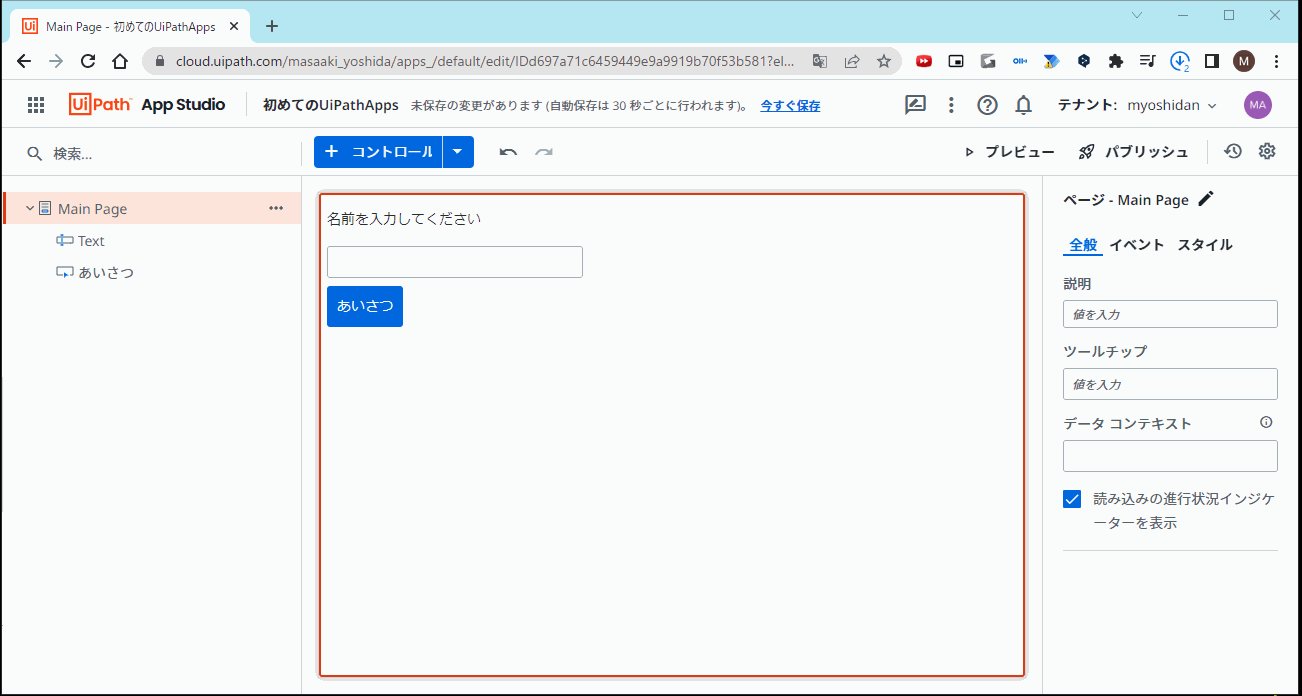
❺ 中央のデザイナーパネルでボタンのテキストが「あいさつ」と表示されます。
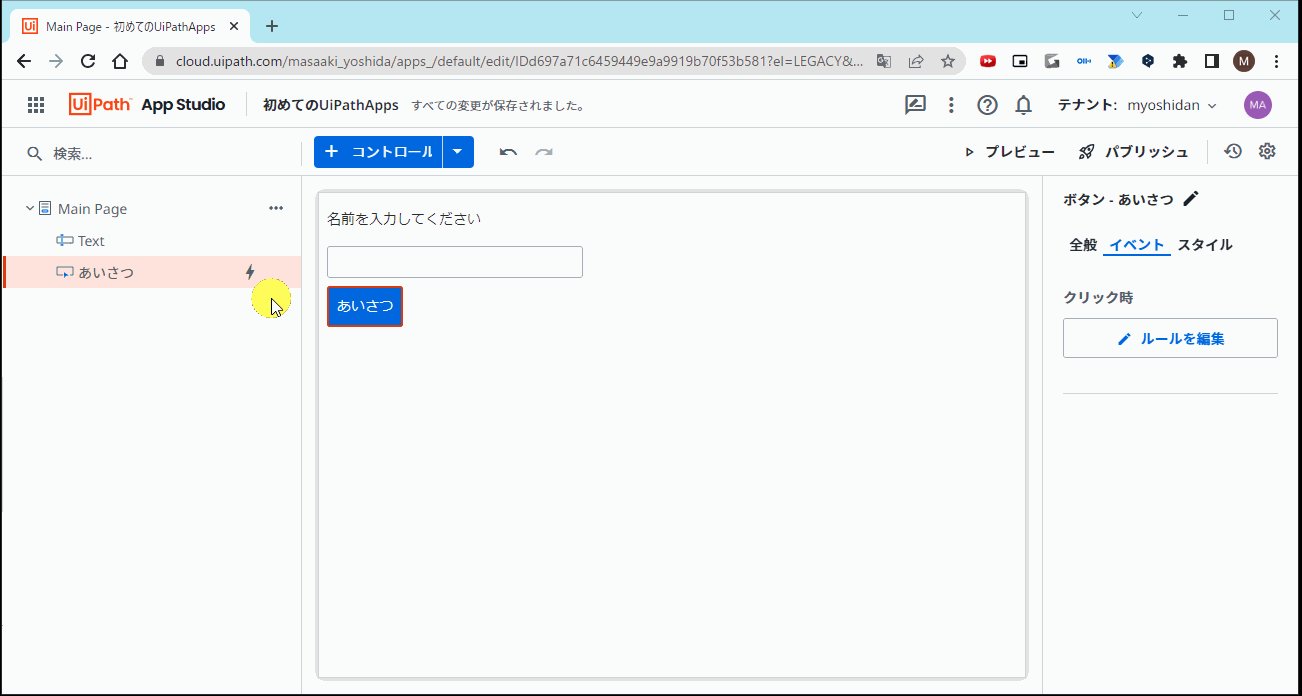
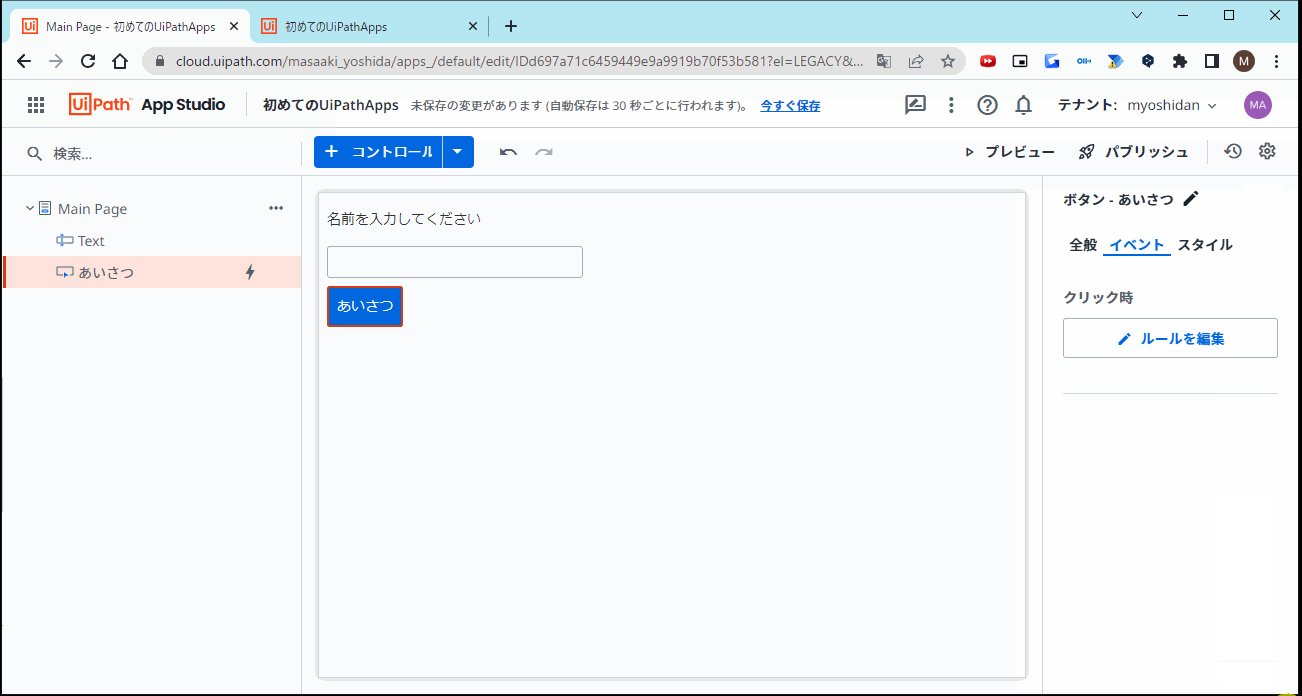
ボタンの「イベント - クリック時」プロパティ
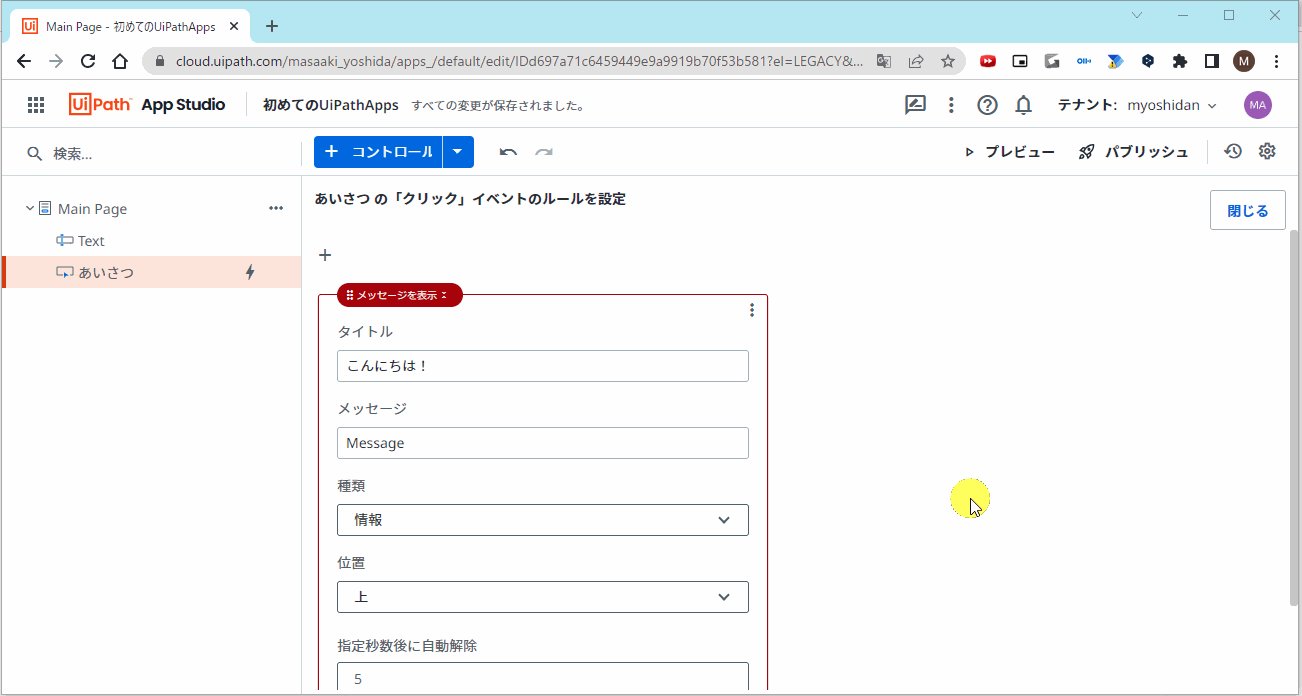
最後はボタンをクリックした際に、「こんにちは!○○さん」と画面上にメッセージを表示するイベントを設定しましょう。
まずは、ボタンクリック時にメッセージボックスを表示する設定と、メッセージボックスのタイトル設定を行います。

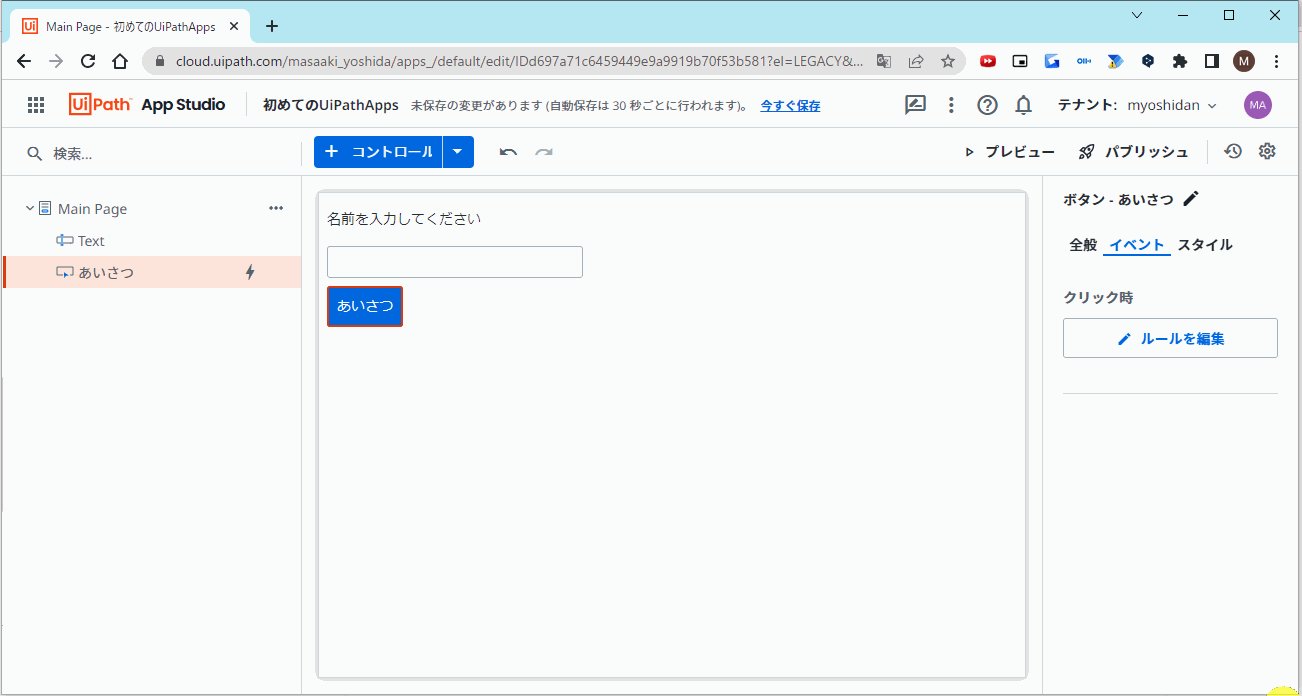
❶ 中央のデザイナーパネルで「ボタン」を選択します。
❷ 右側「プロパティ」パネルで「イベント」セクションを選択します。
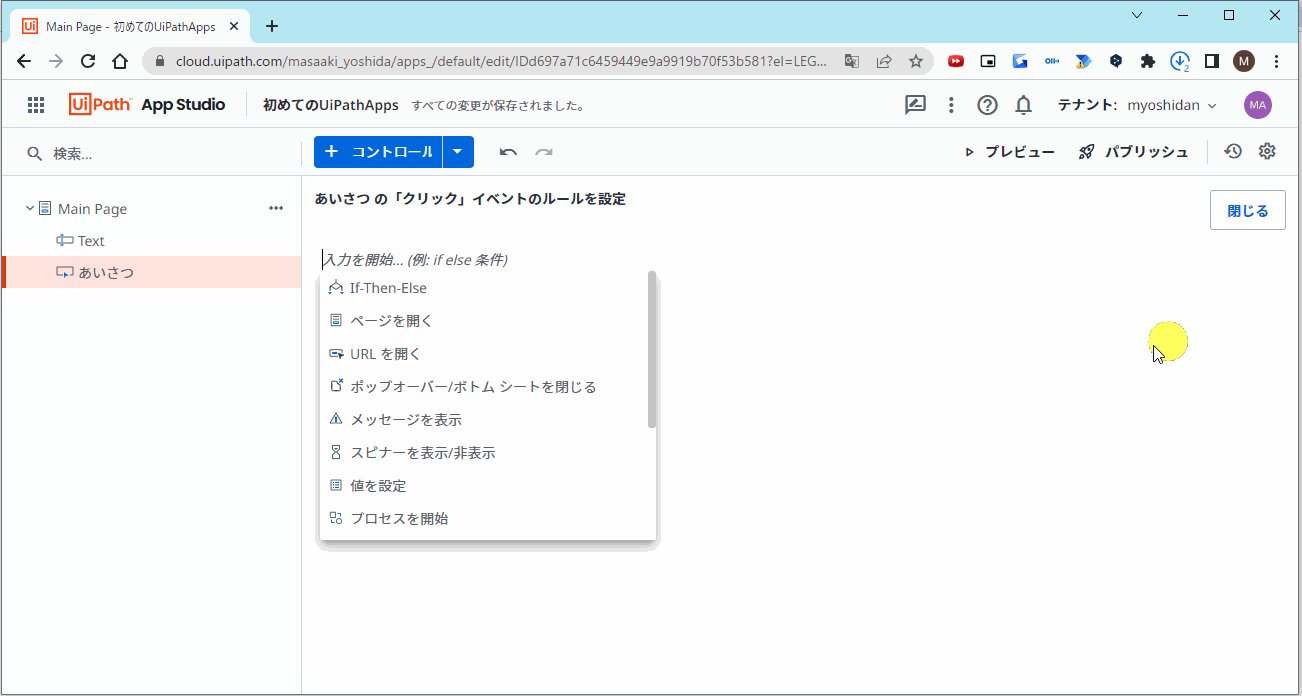
❸ 「イベント」セクション内 クリック時「ルールを作成」をクリックします。
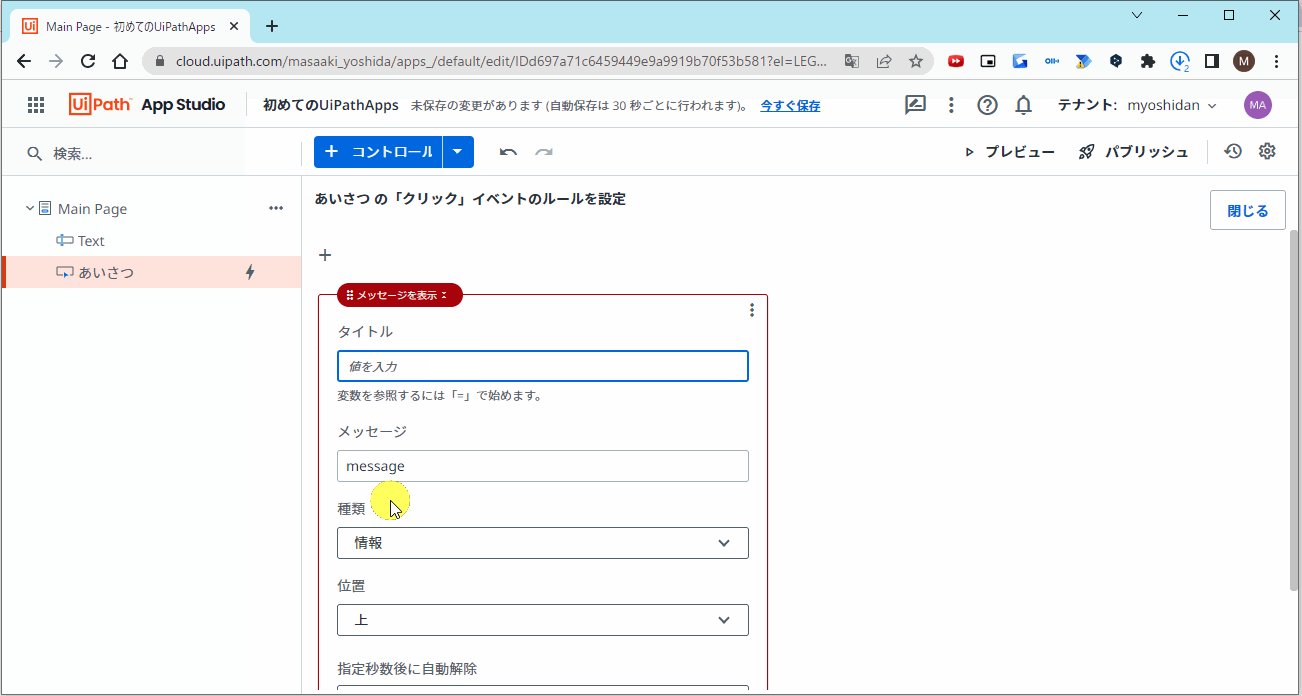
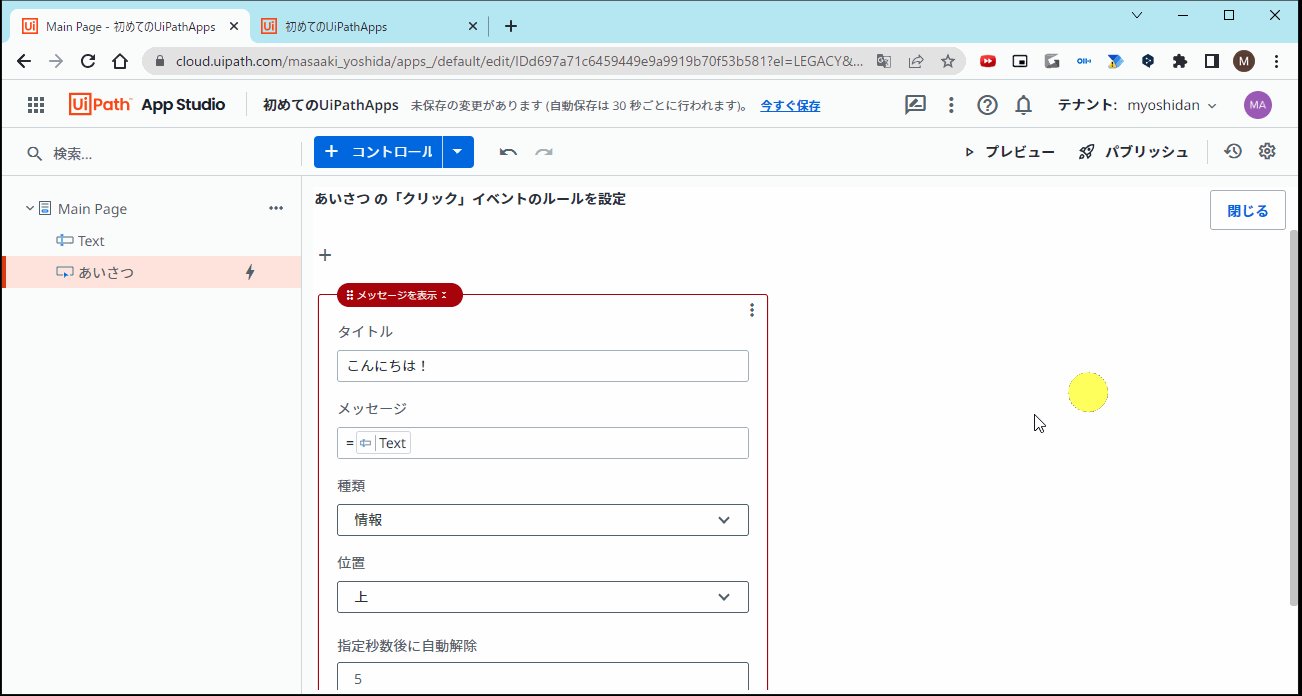
❹ ダイアログで「メッセージを表示」を選択します。
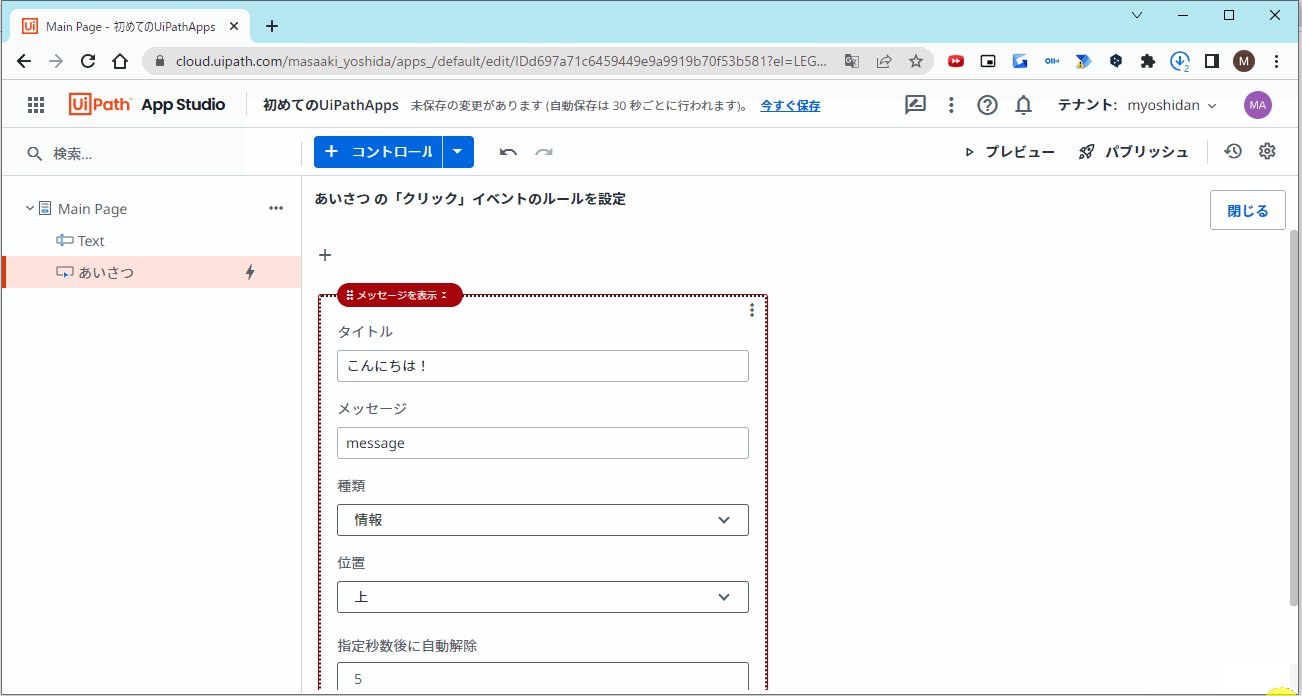
❺ ダイアログで「タイトル」欄に「こんにちは!」と入力します。
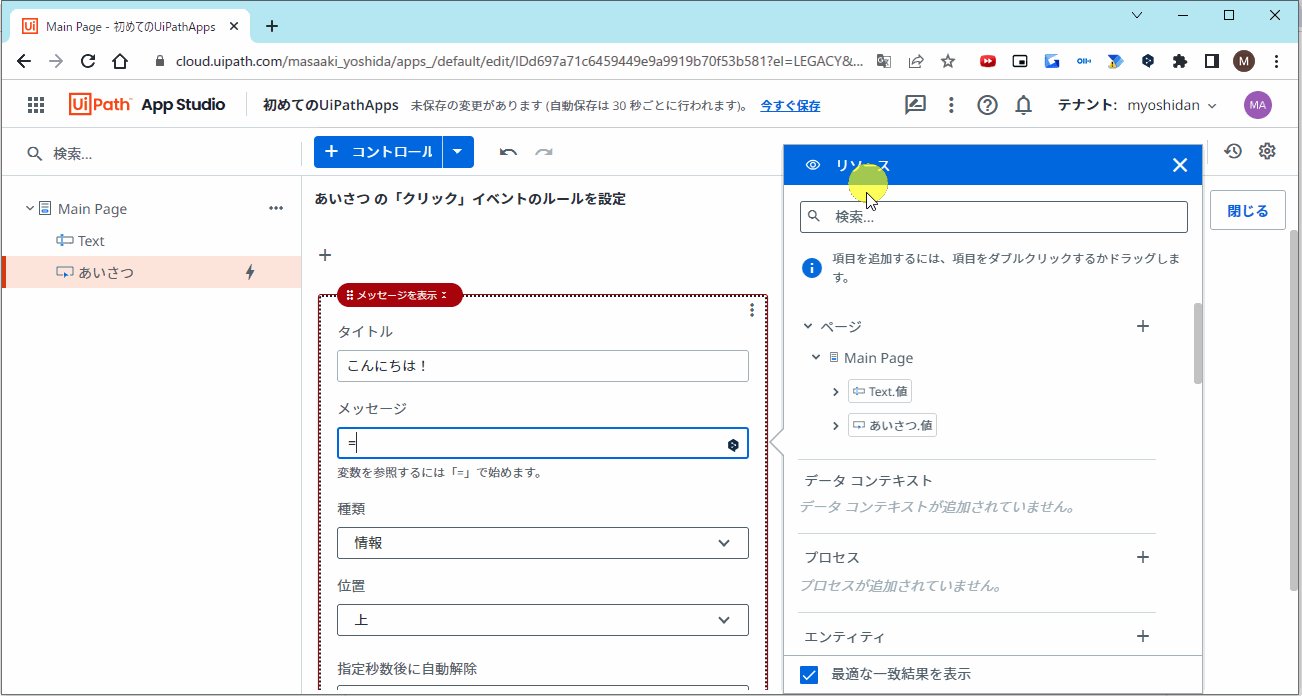
続いて、メッセージ欄です。
先ほどは常に固定で「こんにちは!」と表示すれば良かったですが、
メッセージ欄は、ユーザーが画面上でテキストボックスに入力した「名前」を表示する必要があります。
以下の手順で、ユーザーが画面上でテキストボックスに入力した「名前」を取得し、メッセージ欄に設定します。

❶ ダイアログで「メッセージ」欄を一度消去し、「=」と入力します。
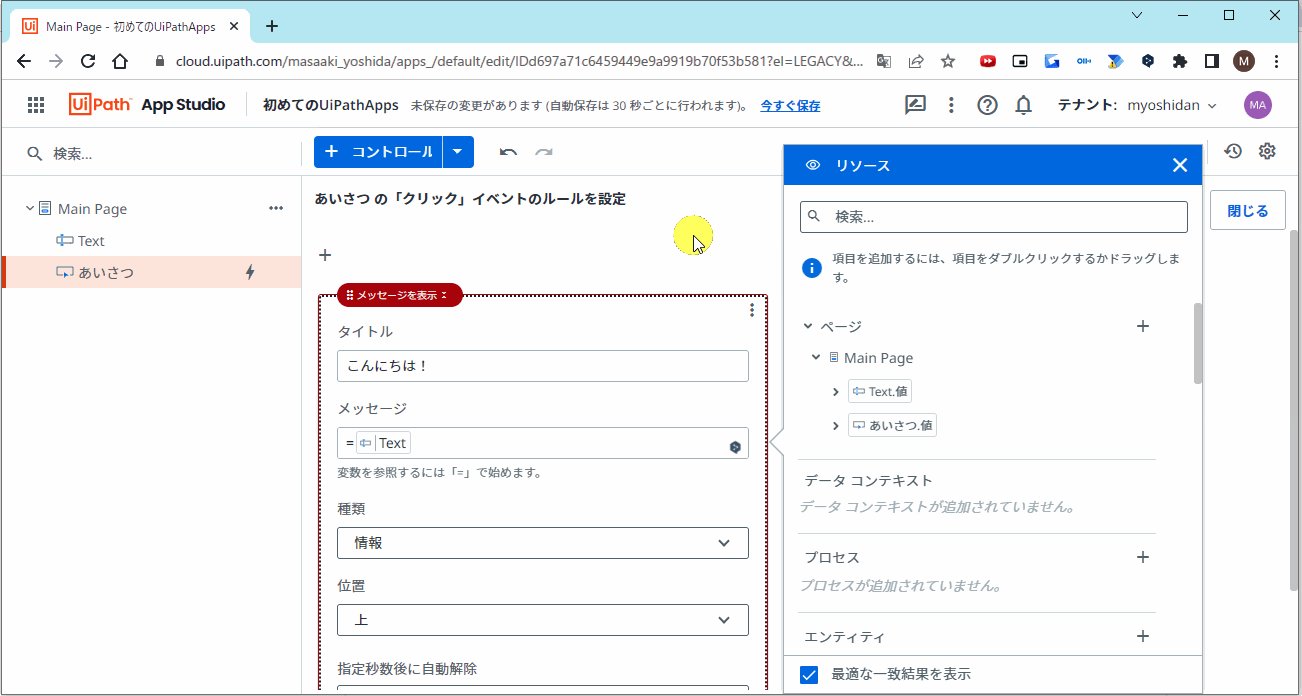
❷ 右側に「リソース」パネルが表示されるので、「ページ - Main Page - Text.値」を選択し、「=」の右側にドラッグアンドドロップします。
❸ 右上「閉じる」ボタンをクリックします。
動作確認
それではここで動作確認してみましょう。

❶ 右上「プレビュー」ボタンをクリックし動作を確認します。
どうでしょうか?エラーが発生せずに最後まで動作しましたでしょうか?
うまくいかなかった方は、上から順番に手順を確認してみてください。
また、「=」などを全角で入力していないか、「Text」を手で文字として入力していないかなどを確認してみて下さい。
ただ、このアプリの完成系は「こんにちは!○○さん」と返事をしてくれることですが、現在は呼び捨てになっており、「○○さん」のさん付けができていません。最後にさん付けをするように改修してみましょう。
ボタンの「イベント - クリック時」プロパティ修正
以下手順に従い、○○さんとなるように修正しましょう。

❶ 中央のデザイナーパネルで「ボタン」を選択します。
❷ 右側「プロパティ」パネルで「イベント」セクションを選択します。
❸ 「イベント」セクション内 クリック時「ルールを編集」をクリックします。
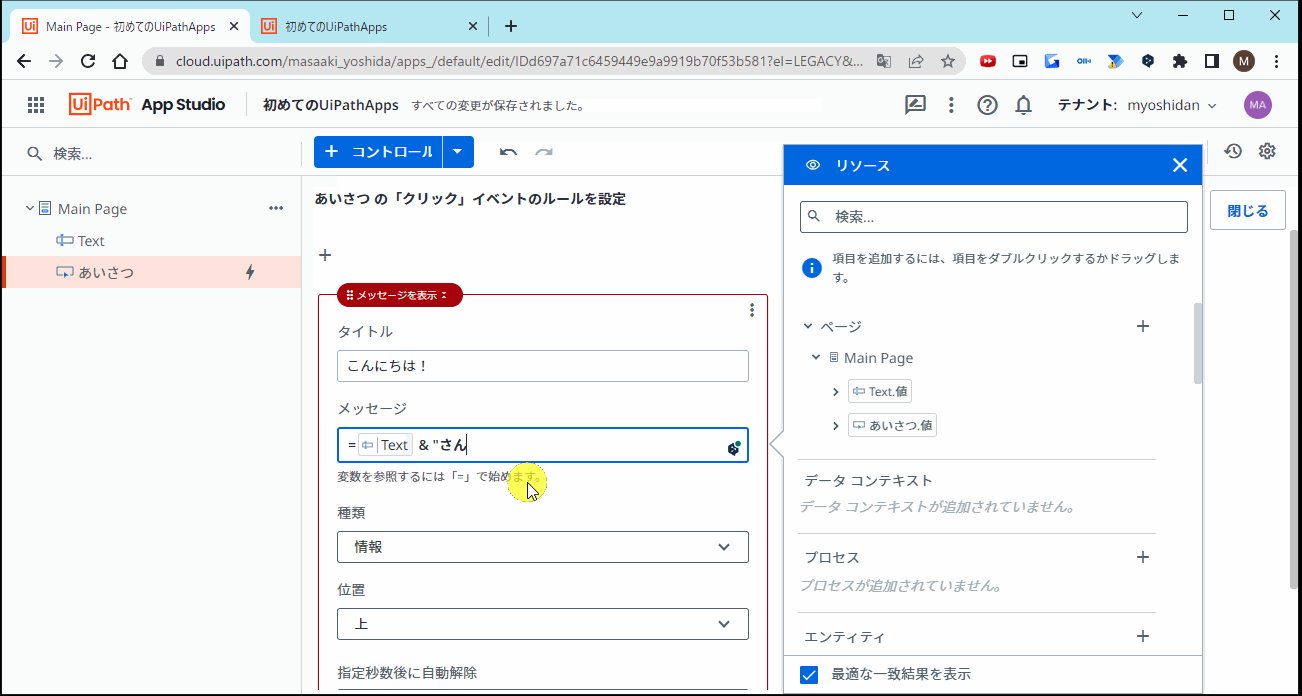
❹ ダイアログで「メッセージ」欄「Text」の右側にマウスカーソルを移動します。
❺ その位置で、半角スペースを入力し、「& “さん”」と入力します。
※「&」や「"」は半角であることを注意してください。
❻ 右上「閉じる」ボタンをクリックします。
以上で完成です。
UiPath Studioでも、ユーザー入力結果を変数に格納し、変数(今回は「名前」)と固定の文字(今回は「さん」)を一つの文章としたいときは、 「&」や「""」を使いましたが、UiPath Appsでも同じ要領ですね。
改めて、動作確認をしてみましょう。

❶ 右上「プレビュー」ボタンをクリックし動作を確認します。
以上で完成です。うまくいった方おめでとうございます! 以上で初めてのアプリ作成は以上となります。
今後の記事では、自動化プロセスを呼び出す方法や、DataServiceと組み合わせる方法なども紹介していきたいと思います。

